在JQuery Mobile 1.4.5 Demo中,有Popup窗口定位的实例,看上出倒是很强大,自己用起来的确很蛮烦的,本人通过修改窗口位置来实现相对定位,供参考。
/*计算菜单位置*/
function openGroupMenu(){
var left, top;
var rect = document.getElementById('vbook-books-menu').getBoundingClientRect();
var winrect = document.getElementById('vbook-menu-group').getBoundingClientRect();
left = rect.right - winrect.width/2;
top = rect.bottom + winrect.height/2;
$('#vbook-menu-group').popup("open", {
x:left,
y:top});
/*计算三角型的位置*/
winrect = document.getElementById('vbook-menu-group').getBoundingClientRect();
document.getElementById('vbook-menu-group-arrow').style.left = (rect.left + rect.width/2 - winrect.left) + "px";
}vbook-books-menu为需要定位的div ID.
vbook-menu-group为Popup窗口的div ID.
vbook-menu-group-arrow为Popup窗口的箭头ID。
HTML代码如下:
<div data-role="popup" id="vbook-menu-group"
class="vbook-menu-popup ui-popup-container ui-popup-active ui-popup ui-corner-all">
<ul data-role="listview" data-inset="true" style="min-width:210px;">
<li><a href="#">封面模式</a></li>
<li><a href="#">列表模式</a></li>
</ul>
<div class="ui-popup-arrow-container ui-popup-arrow-t">
<div id="vbook-menu-group-arrow" class="ui-popup-arrow ui-body-inherit"></div>
</div>
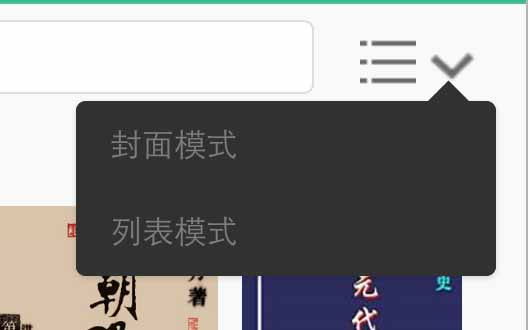
</div>通过样式可以实现如下效果:























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








