背景:
- webpack 2.6.1版本下的vue项目
- 本地跑项目elementUI中的icon等都正常显示, 发布测试环境后, icon就找不到显示为一个框
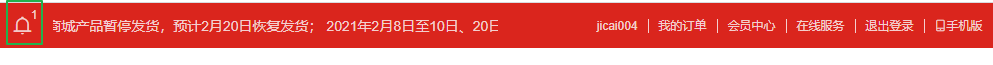
正常icon效果:

可以看到正确的资源是如此: static/fonts/element-icons.535877f.woff
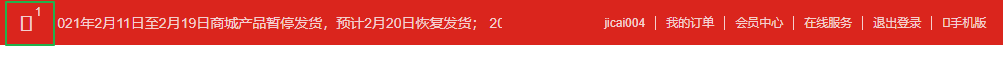
失败icon效果:


资源路径明显比之前多了: static/css/
static/css/static/fonts/element-icons.535877f.woff
因此说明: 引用资源路径的方式出现了问题
assetsPublicPath: 代表打包后,index.html里面引用资源的的相对地址
故需要修改 config/index 文件中 assetsPublicPath 的配置,
由于测试环境域名后面加了: jicaipc 这个节点前缀,
打包后除了index.html 其他资源均在 jicaipc/static 下面








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1758
1758











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








