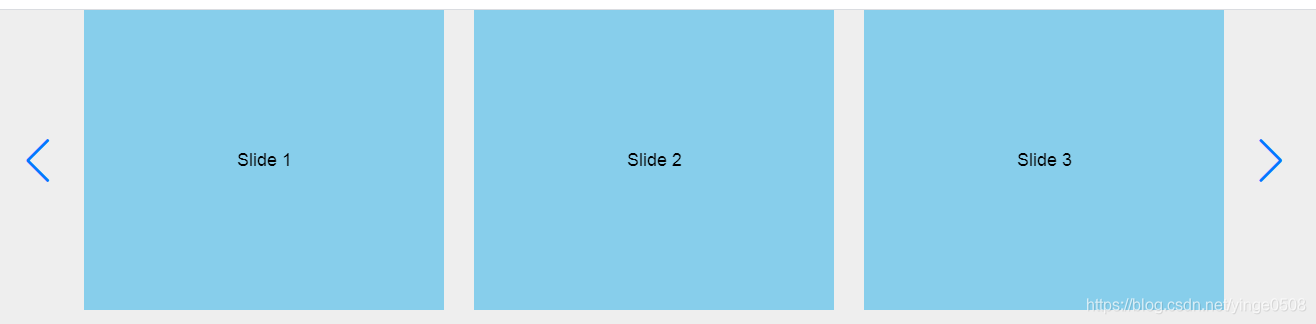
先上效果图:

swiper官网的demo都是slide占满全屏,左右滑动按钮和slide重叠了;即按钮在slide的上方; 想让左右滑动按钮和slide分离开,达到上图效果;
主要是设置的 .swiper-container 这个类的宽度,以及类名为 swiper-container, swiper-button-next,swiper-button-prev 的三个div的的布局,在swiper.js官网的demo中,第一个类对应的div是包含后两个类对应的div的,这里我做了一下调整,三个div是兄弟关系,下面代码中设置的swiper-container宽度是89%,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Swiper demo</title>
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1">
<!-- Link Swiper's CSS -->
<link rel="stylesheet" href="./swiper.min.css">
<!-- Demo styles -->
<style>
.all_slide {
width: 80%;
height: 300px;
margin: 0 auto;
position: relative;
}
.swiper-container {
width: 89%;
height: 100%;
display: flex;
}
.cont {
width: 80%;
margin: 0 auto;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
background: skyblue;
/* Center slide text vertically */
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
}
</style>
</head>
<body>
<div class="all_slide">
<!-- 右侧按钮 -->
<div class="swiper-button-next"></div>
<!-- 中间滑块部分 -->
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 4</div>
</div>
</div>
<!-- 左侧按钮 -->
<div class="swiper-button-prev"></div>
</div>
<!-- Swiper JS -->
<script src="./swiper.min.js"></script>
<!-- Initialize Swiper -->
<script>
var swiper = new Swiper('.swiper-container', {
slidesPerView: 3, // 设置slider容器能够同时显示的slides数量(轮播模式)
spaceBetween: 30, // 在slide之间设置距离
slidesPerGroup: 3, // 在轮播模式下定义slides的数量多少为一组。
loop: true, // 无限循环
loopFillGroupWithBlank: true,
pagination: {
el: '.swiper-pagination',
clickable: true,
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
</script>
</body>
</html>





















 5595
5595











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








