由于项目的需要,我们想要了解观众对一部电影的评分是否与时间存在一定的关系,以此判断时间能否成为我们探讨一部电影口碑的要素,我们是否有必要关注时间。于是我接触到了highcharts,一个画图工具。虽然只是很单纯地接触,很简单地应用了一次,还是觉得有些东西值得做点记录,万一以后又要用到了呢。
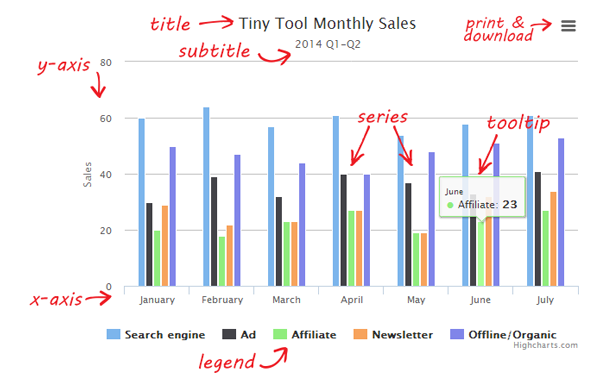
这是highcharts各部分基本组成名称:
highcharts的代码写在中,最后放在html框架中,保存为.html的文件,打开即可看到图片。
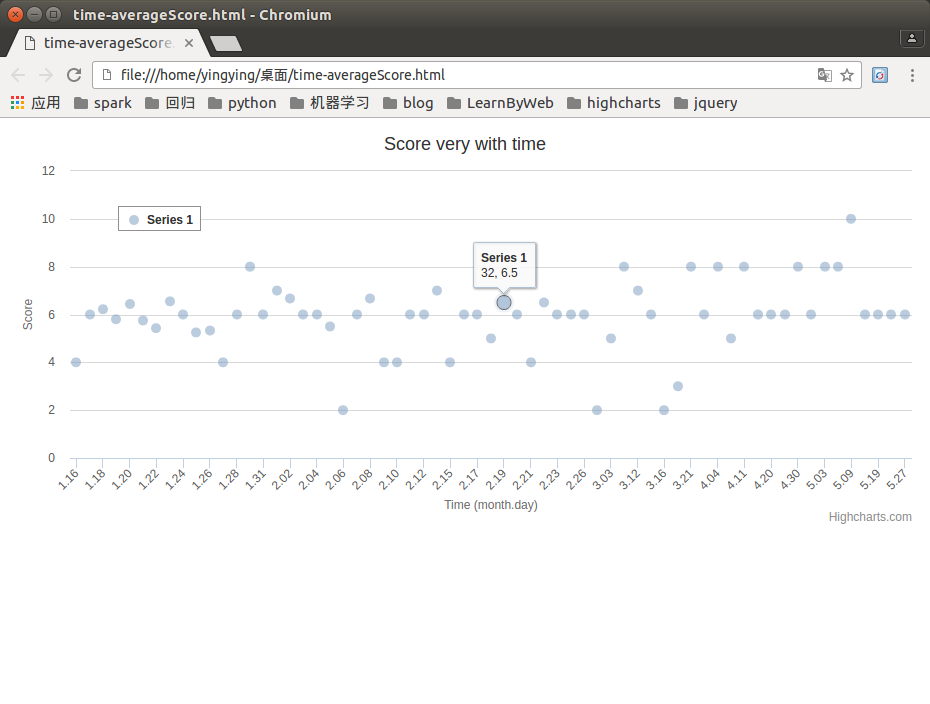
这是我最后的效果:

这是我最后的代码:
<!doctype html>
<html lang="en">
<head>
//highcharts的运行需要引入两个js文件,highcharts.js及js框架(主流jquery)
<script type="text/javascript" src="http://cdn.hcharts.cn/jquery/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="http://cdn.hcharts.cn/highcharts/highcharts.js"></script>
</script>
<script>
$(function () { //注意这里的id(即container)必须与下面body的相同,说明这个图要放的位置
$('#container').highcharts({
chart: {
//图表类型,有line spline等
type: 'scatter',
//缩放配置
zoomType: 'xy'
},
//图表标题,如果不需要可以不写这一项或者直接设为空字符串
title: {
text: 'Score very with time'
},
// x轴的设置
xAxis: {
//categories x轴的坐标
categories:['1.16', '1.17', '1.18', '1.19', '1.20', '1.21', '1.22', '1.23', '1.24', '1.25', '1.26', '1.27', '1.28', '1.29', '1.31', '2.01', '2.02', '2.03', '2.04', '2.05', '2.06', '2.07', '2.08', '2.09', '2.10', '2.11', '2.12', '2.14', '2.15', '2.16', '2.17', '2.18', '2.19', '2.20', '2.21', '2.22', '2.23', '2.25', '2.26', '2.27', '3.03', '3.05', '3.12', '3.14', '3.16', '3.19', '3.21', '3.26', '4.04', '4.08', '4.11', '4.19', '4.20', '4.28', '4.30', '5.02', '5.03', '5.07', '5.09', '5.18', '5.19', '5.21', '5.27'],
title: {
enabled: true,
text: 'Time (month.day)' //x轴是时间轴
}
},
//y轴设置
yAxis: {
title: {
text: 'Score' //y轴是分数轴
}
},
legend: {
layout: 'vertical',
align: 'left',
verticalAlign: 'top',
x: 100,
y: 70,
floating: true,
backgroundColor: '#FFFFFF',
borderWidth: 1
},
//对于所有的图表都可以适用的配置参数,属于共有性质。
//里面的设置不是一下子能说清楚的那种,属于对图表更细致的设定如是否允许标记符的鼠标经过状态啊这些,不详讲~
plotOptions: {
scatter: {
marker: {
radius: 5,
states: {
hover: {
enabled: true,
lineColor: 'rgb(100,100,100)'
}
}
},
states: {
hover: {
marker: {
enabled: false
}
}
},
//散点说明标签,即鼠标碰上去后会显示的内容
tooltip: {
headerFormat: '<b>{series.name}</b><br>',
pointFormat: '{point.x}, {point.y} '
} //有点遗憾和不解的是,point.x最后显示的是计数,我不知道这里应该怎么设置,可以使显示的x是x轴的时间数
}
},
//数据源配置,可以以(x,y)的形式把所有的数据都放在这里。也可以把x值写在上面的xAis
series: [{
color: 'rgba(119, 152, 191, .5)',
data: [4.0, 6.0, 6.22, 5.8, 6.44, 5.75, 5.43, 6.55, 6.0, 5.25, 5.33, 4.0, 6.0, 8.0, 6.0, 7.0, 6.67, 6.0, 6.0, 5.5, 2.0, 6.0, 6.67, 4.0, 4.0, 6.0, 6.0, 7.0, 4.0, 6.0, 6.0, 5.0, 6.5, 6.0, 4.0, 6.5, 6.0, 6.0, 6.0, 2.0, 5.0, 8.0, 7.0, 6.0, 2.0, 3.0, 8.0, 6.0, 8.0, 5.0, 8.0, 6.0, 6.0, 6.0, 8.0, 6.0, 8.0, 8.0, 10.0, 6.0, 6.0, 6.0, 6.0]
}]
});
});
</script>
</head>
<body>
<div id="container" style="min-width:700px;height:400px"></div>
</body>
</html>感觉highcharts是不错的画图工具,其学习方法应该同html等差不多,有一定的代码格式,但主要是记忆标签。但是要注意啊,由于没有专门的编译器,少个逗号括号什么的不报错却就出不了结果了,自己有很多次就是改了数据后没有加逗号所以出不了图==。























 610
610

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








