工作内容;
1.拖动控件
2.自定义可拖动的LinearLayout
学习分享:
一、拖动控件的实现步骤:
【前提:控件在RelativeLayout中,或者在GridLayout中】
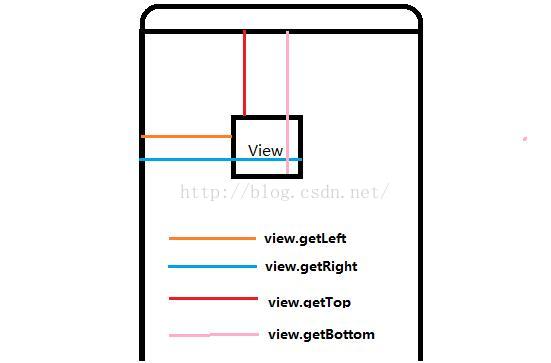
1.按下图搞懂几个坐标
视图宽度 view.getWidth();
视图高度 view.getHeight()
橘色线:view.getLeft()
蓝色线:view.getRight()
红色线:view.getTop()
粉色线:view.getBottom()
上下左右的偏移都是相对于(0.0)来说的

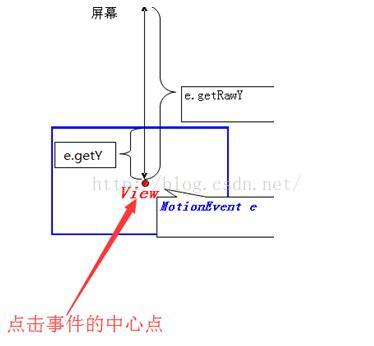
2. MotionEvent类中 getRowX()和 getX()
1、event.getRowX():触摸点相对于屏幕原点的x坐标
2、event.getX(): 触摸点相对于其所在组件原点的x坐标
3.实现控件拖动代码段:【仅用于view,不适合viewGroup】效果:view跟着手指走
//获取屏幕宽高,用于控制控件在屏幕内移动
DisplayMetrics dm = getResources().getDisplayMetrics();
screenWidth = dm.widthPixels;
screenHeight = dm.heightPixels - 100;//这里减去的100是下边的back键和menu键那一栏的高度,看情况而定
//核心代码段【OnTouchListener()的onTouch方法,控件去设置它就可以了】
@Override
public boolean onTouch(View v, MotionEvent event) {
int action = event.getAction();
switch (action) {
case MotionEvent.ACTION_DOWN:
lastX = (int) event.getRawX();//移动
LogTool.e("发生Touch事件x:y____"":""<span lang="EN-US" style="" font-size:11.5pt;"="">\nrawX:rawY____"
+event.getRawX()+":"+event.getRawY());
//event.getRawX()事件点距离屏幕左上角的距离
int dx = (int) event.getRawX() - lastX;
int dy = (int) event.getRawY() - lastY;
int left = v.getLeft() + dx;
int top = v.getTop() + dy;
int right = v.getRight() + dx;
int bottom = v.getBottom() + dy;
if (left < 0) { //最右边
right = screenWidth;
left = right - v.getWidth();
}
if (top < 0) { //最下边
bottom = screenHeight;
top = bottom - v.getHeight();
}
v.layout(left, top, right, bottom);//再次将滑动其实位置定位
lastY = (int) event.getRawY();
break;
case MotionEvent.ACTION_UP:
break;
}
return true;
}<!--可移动控件所在的父布局需使用GridLayout或RelativeLayout-->二、自定义可拖动linearLayout【类似于上面的拖动控件的代码,就直接贴java代码了】
import android.content.Context;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.view.MotionEvent;
import android.widget.LinearLayout;
public class DragViewGroup extends LinearLayout {
private int lastX,lastY,screenWidth,screenHeight;
public DragViewGroup(Context context) {
this(context, null);
}
public DragViewGroup(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public DragViewGroup(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
DisplayMetrics dm = getResources().getDisplayMetrics();
screenWidth = dm.widthPixels;
screenHeight = dm.heightPixels-50;//减去下边的高度
}
//定位
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
//可以在这里确定这个viewGroup的:宽 = r-l.高 = b - t
}
//拦截touch事件
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
// LogTool.e("onInterceptTouchEvent");
int action = ev.getAction();
switch (action){
case MotionEvent.ACTION_DOWN:
lastX = (int) ev.getRawX();//设定移动的初始位置相对位置
lastY = (int) ev.getRawY();
break;
case MotionEvent.ACTION_MOVE://移动
//event.getRawX()事件点距离屏幕左上角的距离
int dx = (int) ev.getRawX() - lastX;
int dy = (int) ev.getRawY() - lastY;
int left = this.getLeft() + dx;
int top = this.getTop() + dy;
int right = this.getRight() + dx;
int bottom = this.getBottom() + dy;
if (left < 0) { //最左边
left = 0;
right = left + this.getWidth();
}
if (right > screenWidth) { //最右边
right = screenWidth;
left = right - this.getWidth();
}
if (top < 0) { //最上边
top = 0;
bottom = top + this.getHeight();
}
if (bottom > screenHeight) {//最下边
bottom = screenHeight;
top = bottom - this.getHeight();
}
this.layout(left, top, right, bottom);//设置控件的新位置
// LogTool.e("position:" + left + ", " + top + ", " + right + ", " + bottom);
lastX = (int) ev.getRawX();//再次将滑动其实位置定位
lastY = (int) ev.getRawY();
break;
case MotionEvent.ACTION_UP:
break;
}
return super.onInterceptTouchEvent(ev);
}
}布局代码;
<?xml version="1.0" encoding="utf-8"?> <retrodemo.liu.com.retrofitdemo.view.DragViewGroup xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" android:id="@+id/linear_save_share" > <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="3dp" android:orientation="vertical" android:background="@drawable/shape_save_share_linear" > <ImageView android:layout_width="40dp" android:layout_height="40dp" android:background="@drawable/unsaved" android:id="@+id/iv_save_ss" /> <View android:layout_width="match_parent" android:layout_height="0.5dp" android:background="@color/white" /> <ImageView android:layout_width="40dp" android:layout_height="40dp" android:background="@drawable/share" android:id="@+id/iv_share_ss" /> </LinearLayout> </retrodemo.liu.com.retrofitdemo.view.DragViewGroup>include代码:
<include layout="@layout/layout_save_share" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_marginTop="60dp" />






















 1456
1456











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








