Flex
是CSS3中的一种新的布局模式,是可以自动调整子元素的高和宽,来很好的填充任何不同屏幕大小的显示设备中的可用显示空间,收缩内容防止内容溢出,确保元素拥有恰当的行为的布局方式。
- flex的主要概念
- 1、容器 和 子项目
- 容器的属性 和成员的属性(这个一定要弄清楚,不能瞎用,否则是浪费时间)
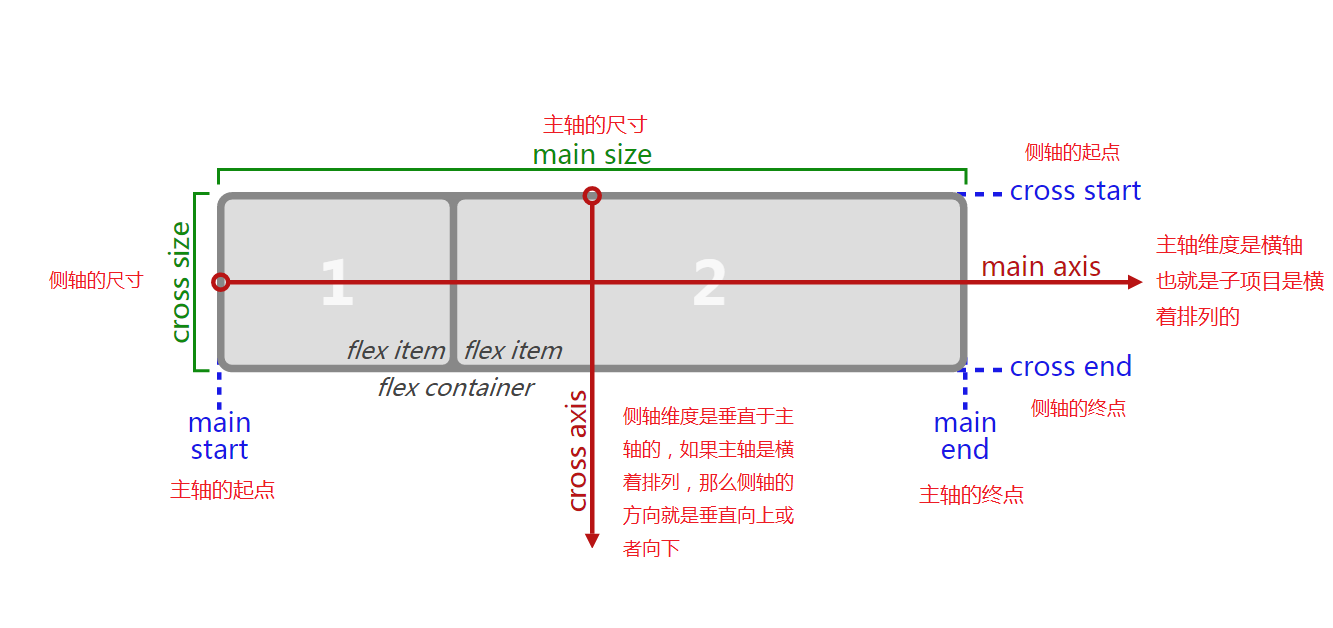
- 2、主轴 和 侧轴
- 主轴默认的方向是水平
- 容器使用主轴的方向
- 主轴和侧轴是垂直关系
- 当你改变主轴方向为垂直的时候,想要成员水平居中,这时应该设置侧轴的属性align-items:center

- 3、RN中flex的属性
| 属性名 | 取值 | 描述 |
|---|---|---|
| flexDirection | row, row-reverse, column, column-reverse | 对应 CSS flex-direction 属性,默认为column |
| flexWrap | wrap, nowrap | 对应 CSS flex-wrap 属性,但阉割了 wrap-reverse 取值 |
| justifyContent | flex-start, flex-end, center, space-between, space-around | 对应 |








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 872
872











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








