前面其实已经写过很多RN界面了,今天再来回顾下FlexBox布局,主要是记录笔记,必备日后查阅。
综述
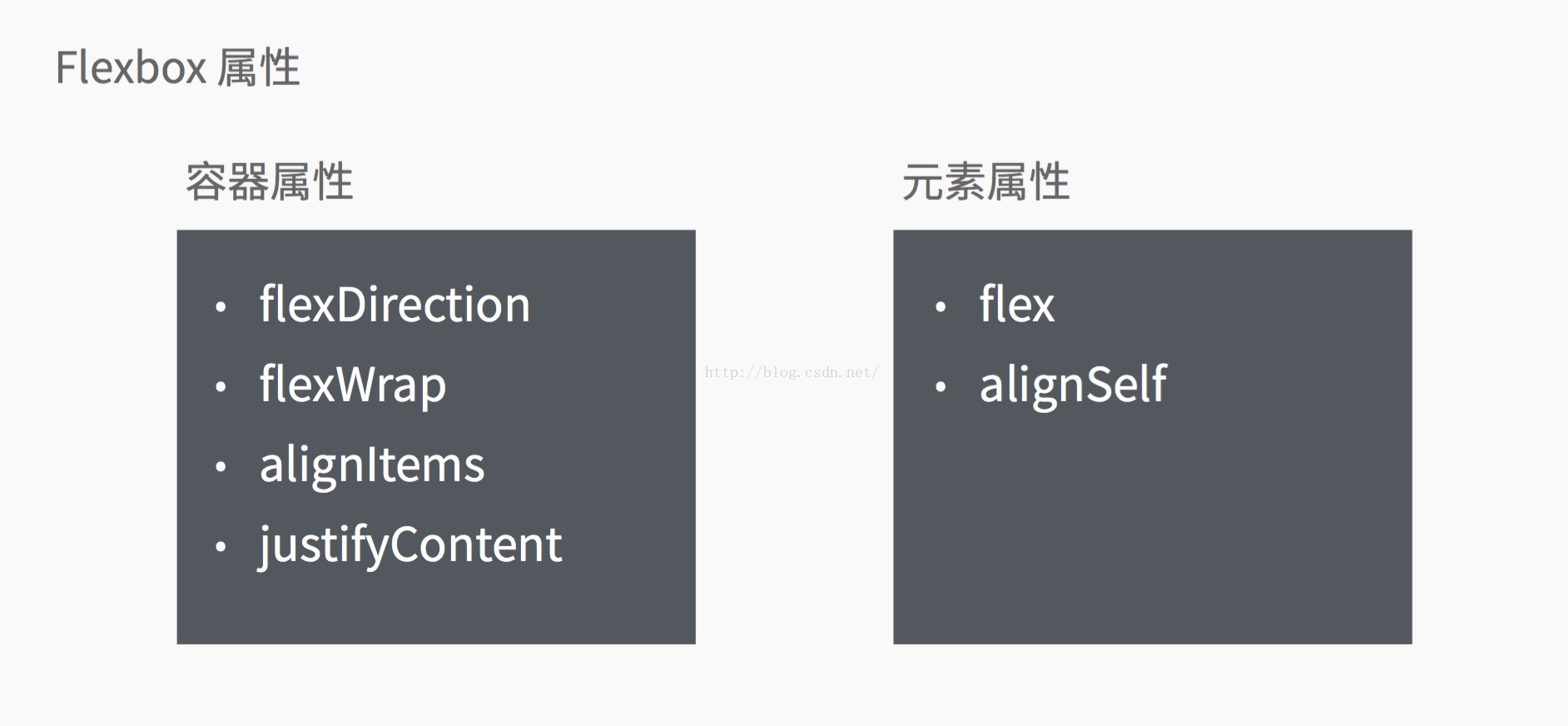
flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。采用flex布局的元素,称为flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为flex项目(flex item),简称"项目"。
flexDirection
布局方向,决定主轴的方向,默认值是column,即纵向布局
|值 |描述 |
|----------- --|--------------------|
|row |横向布局,主轴为水平方向|
|column |纵向布局,主轴为竖直方向|









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1801
1801

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








