一: 先定义css样式
<style type="text/css">
.selectedCss{
background-color: #1E1E1E;
font-family: "微软雅黑";
font-size: 120%;
color: aquamarine;
}
.normalCss{
background-color: darkgreen;
font-family: "微软雅黑";
font-size: 120%;
color: aquamarine;
}
</style>
二:实现js脚本
<script type="application/javascript">
$(function(){
generateLi();
});
//动态生成li,点击改变其他li颜色
function generateLi(){
for (var i = 0; i < 6; i++) {
$("#jquery_genr")
.append(
"<li
id='li"+i+"'
class='normalCss'
onclick='changeColor2(this,"+i+")'>
我是li_"+i+"
</li>");
}
}
//=================================//
//=========以下两个方法都可以实现========//
//=================================//
//只修改指定ul下的li列表
function changeColor(obj){
//改变所有li样式,寻找id为jquery_genr的ul元素的所有li元素
$("ul[id=jquery_genr] >li")
.removeClass()
.addClass("normalCss");;
//改变当前li样式
$(obj).addClass("selectedCss");
}
//只修改指定ul下的li列表
function changeColor2(obj,i){
$(obj).removeClass().addClass("selectedCss");
//选中id为li+i的元素的同胞元素(不包括自己)来修改样式
$("ul[id=jquery_genr] > li[id=li"+i+"]")
.siblings()
.removeClass()
.addClass("normalCss");
}
</script>
三:html-body内容
<body>
<font color="#CC3333" style="font-family: 微软雅黑">以下是加了选择事件的列表:</font><br/>
<ul id="jquery_genr">
</ul>
<font color="#CC3333" style="font-family: 微软雅黑">以下是普通列表:</font><br/>
<ul id="jquery_genr2" >
<li class='normalCss'>我是li_0</li>
<li class='normalCss'>我是li_1</li>
<li class='normalCss'>我是li_2</li>
<li class='normalCss'>我是li_3</li>
<li class='normalCss'>我是li_4</li>
<li class='normalCss'>我是li_5</li>
</ul>
</body>
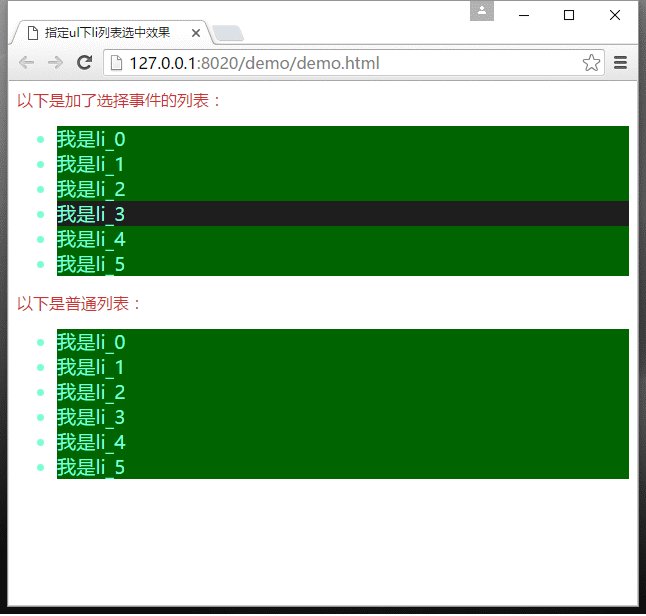
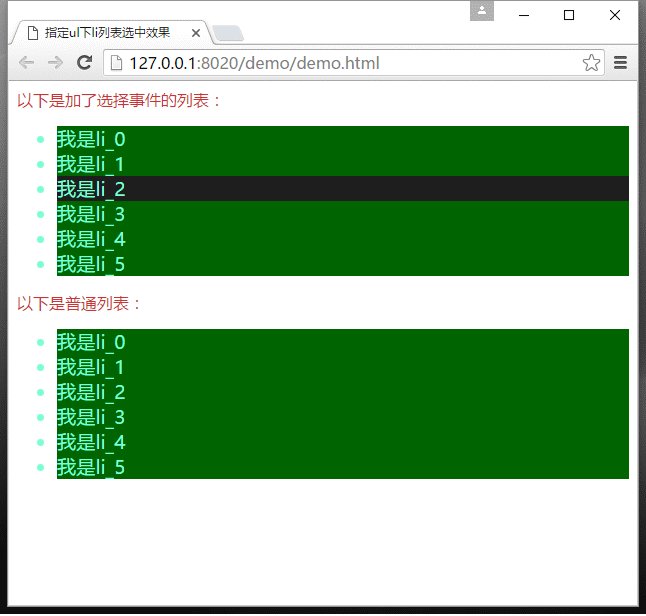
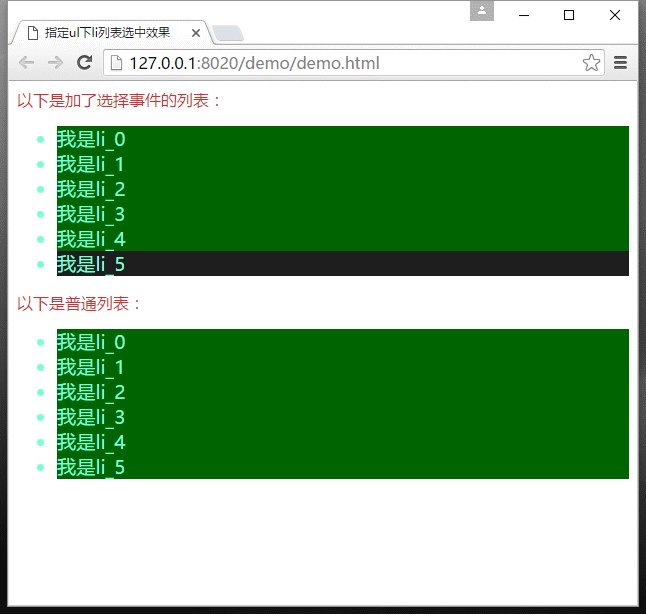
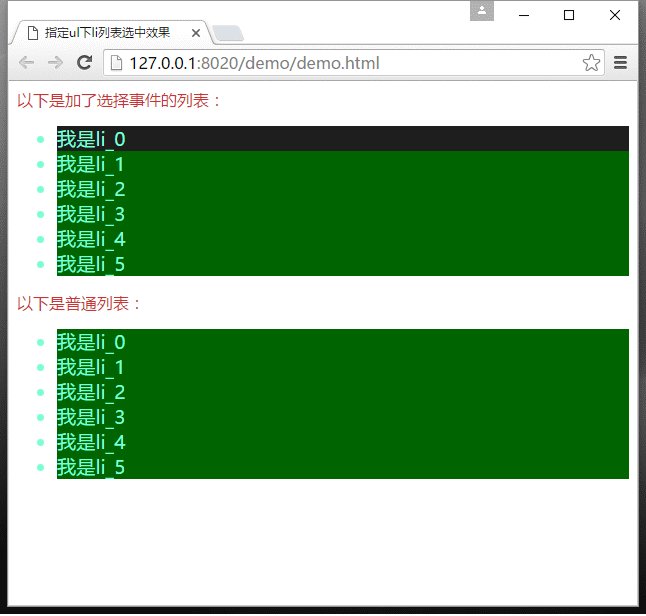
四:效果图
五:完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>指定ul下li列表选中效果</title>
<script src="js/jquery-1.8.0.min.js" type="application/javascript"></script>
<style type="text/css">
.selectedCss{
background-color: #1E1E1E;
font-family: "微软雅黑";
font-size: 120%;
color: aquamarine;
}
.normalCss{
background-color: darkgreen;
font-family: "微软雅黑";
font-size: 120%;
color: aquamarine;
}
</style>
<script type="application/javascript">
$(function(){
generateLi();
});
//动态生成li,点击改变其他li颜色
function generateLi(){
for (var i = 0; i < 6; i++) {
$("#jquery_genr").append("<li id='li"+i+"' class='normalCss' onclick='changeColor2(this,"+i+")'>我是li_"+i+"</li>");
}
}
//只修改指定ul下的li列表
function changeColor(obj){
//改变所有li样式,寻找id为jquery_genr的ul元素的所有li元素
$("ul[id=jquery_genr] > li").removeClass().addClass("normalCss");;
//改变当前li样式
$(obj).addClass("selectedCss");
}
//只修改指定ul下的li列表
function changeColor2(obj,i){
$(obj).removeClass().addClass("selectedCss");
//选中id为li+i的元素的同胞元素(不包括自己)来修改样式
var objlis = $("ul[id=jquery_genr] > li[id=li"+i+"]").siblings();
//改变其他li样式
objlis.removeClass().addClass("normalCss");;
}
</script>
</head>
<body>
<font color="#CC3333" style="font-family: 微软雅黑">以下是加了选择事件的列表:</font><br/>
<ul id="jquery_genr">
</ul>
<font color="#CC3333" style="font-family: 微软雅黑">以下是普通列表:</font><br/>
<ul id="jquery_genr2" >
<li class='normalCss'>我是li_0</li>
<li class='normalCss'>我是li_1</li>
<li class='normalCss'>我是li_2</li>
<li class='normalCss'>我是li_3</li>
<li class='normalCss'>我是li_4</li>
<li class='normalCss'>我是li_5</li>
</ul>
</body>
</html>


























 3406
3406

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








