


<div class="search-item float-Label-input">
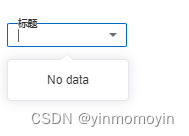
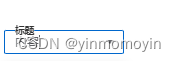
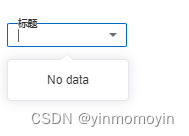
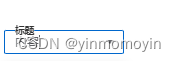
<label :class="{'float-Label': value && value != ''}">标题</label>
<el-select
filterable
v-model="value"
class="search-content"
@change="selectChange"
:title="value"
placeholder=" "
>
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
/>
</el-select>
</div>
.float-Label-input{
position: relative;
label {
color: #333;
position: absolute;
top: 50%;
transform: translateY(-50%);
left: 11px;
z-index: 1;
pointer-events: none;
transition-property: all;
}
.float-Label {
background: white;
top: -4px;
font-size: 12px;
-webkit-transform-origin-x: 0;
-webkit-transform: scale(0.8);
transform: scale(0.8);
transition-property: all;
}
}
:has(>.el-select>.select-trigger> .is-focus) label {
background: white;
top: -4px;
font-size: 12px;
-webkit-transform-origin-x: 0;
-webkit-transform: scale(0.8);
transform: scale(0.8);
transition-property: all;
}

























 1721
1721











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








