写此文的动力:以前在线教育,虽然使用第三方开发,但是底层使用的是webRTC技术,一直想找时间研究,最近看到相关实现,亲自撸代码实现其中原理。学习到以下函数,并其实现方式:

此文写得比较粗糙,具体实现结合源码理解
主要几步:
先启动项目调用createOffer,得到offer
再在傀儡端把上面得到的offer传入createAnswer,并调用,得到pc.localDescription,在此函数中还得添加桌面流
再在控制端把上面得到的pc.localDescription传入setRemote,并调用,同时监听流的增加
实现STUN的过程,看下面
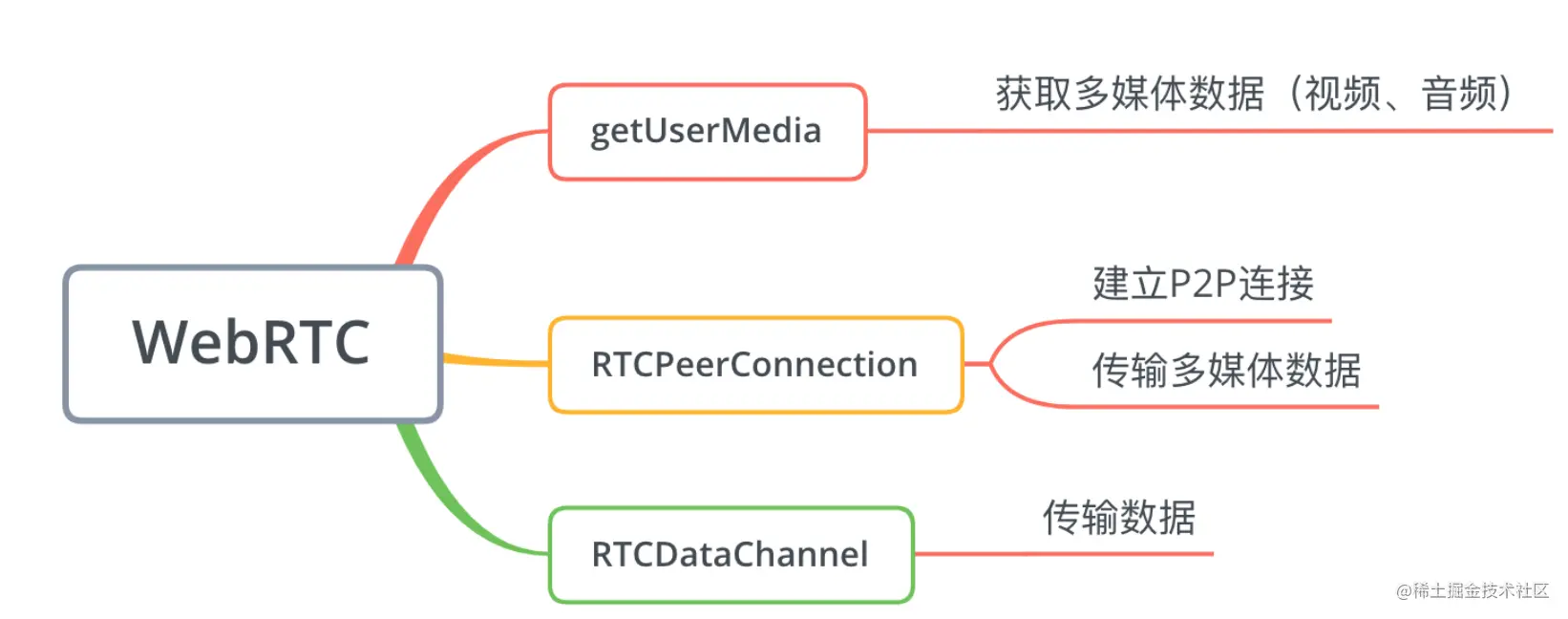
1、MediaStream API
媒体内容的流
一个流对象可以包含多轨道,包括音频和视频轨道等
能通过 WebRTC 传输
通过 标签可以播放
如何捕获桌面/窗口流
asyncfunctiongetScreenStream(){
constsources=awaitdesktopCapturer.getSources({types: ['screen']})
navigator.webkitGetUserMedia({
audio:false,
video: {
mandatory: {
chromeMediaSource: 'desktop',
chromeMediaSourceId: sources[0].id,
maxWidth: window.screen.width,
maxHeight: window.screen.height
}
}
// 捕获成功放在callback中的第一个参数
},(stream)=>{
peer.emit('add-stream', stream)
}, (err)=> {
// 这里必须写,不然报错
console.log(err)








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 980
980











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








