最近经朋友推荐,知道了腾讯云实时音视频(TRTC),今天闲来无事就来研究一下并在此做个记录,方便后期使用。此次我选择的是web版的sdk来浅试一下。
产品介绍
实时音视频(TRTC) 是腾讯云提供的一套低延时、高质量的音视频通讯服务,致力于为腾讯云客户提供稳定、可靠和低成本的音视频传输能力。您可以使用该服务快速构建“视频通话”、“在线教育”、“直播连麦”、“在线会议”等对通信延时要求比较苛刻的音视频应用。
使用步骤
- 注册腾讯云账号
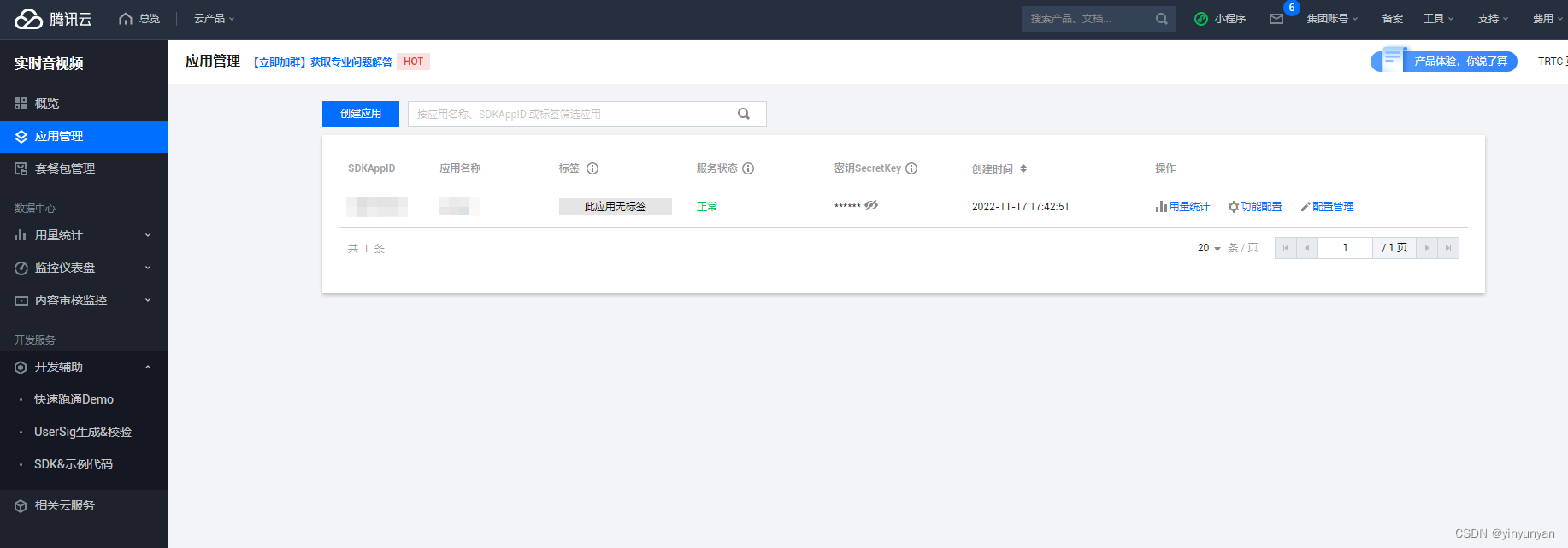
- 在实时音视频产品的应用管理页面创建应用并记录sdkAppId和secretKey

- 创建项目并在项目中使用 npm 安装 trtc-js-sdk 包
npm install trtc-js-sdk --save - 在项目脚本里引入模块。
import TRTC from 'trtc-js-sdk'; - 创建客户端对象,userSig我这里使用的是demo里的生成方法 ,具体生成方式请查看如何计算及使用 UserSig。
creatingRooms() { //UserSig 计算公式,其中 secretkey 为计算 usersig 用的加密密钥 const userSigGenerator = new LibGenerateTestUserSig(this.sdkAppId, this.secretKey, 604800); const userSig = userSigGenerator.genTestUserSig(this.userId); this.client = TRTC.createClient({ mode: 'rtc', sdkAppId: this.sdkAppId, userId: this.userId, userSig: userSig }); }, - 进入房间
async join() { try { await this.client.join({ roomId:this.roomId }); console.log('进房成功'); } catch (error) { console.error('进房失败,请稍后再试' + error); } }, - 发布本地音视频流
async publish() { this.localStream = TRTC.createStream({ userId: this.userId, audio: true, // 采集麦克风 video: true // 采集摄像头 }) //初始化本地 try { this.localStream.initialize(); this.localStream.play('local_stream'); console.log('初始化本地流成功'); } catch (error) { console.error('初始化本地流失败 ' + error); } //发布本地流 try { await this.client.publish(this.localStream); console.log('本地流发布成功'); } catch (error) { console.error('本地流发布失败 ' + error); } }, - 停止发布音视频流
async unPublish() { //停止发布本地流 try { await this.client.unpublish(this.localStream); console.log('本地流停止发布成功'); } catch (error) { console.error('本地流停止发布失败 ' + error); } }, - 退出房间
async leave() { await this.client.leave(); //退出房间 try { await this.client.leave(); console.log('退出房间成功'); } catch (error) { console.error('退出房间失败 ' + error); } }, - 到此TRTC实时音视频的主要功能就完全实现了,更多功能就后续再进行研究。
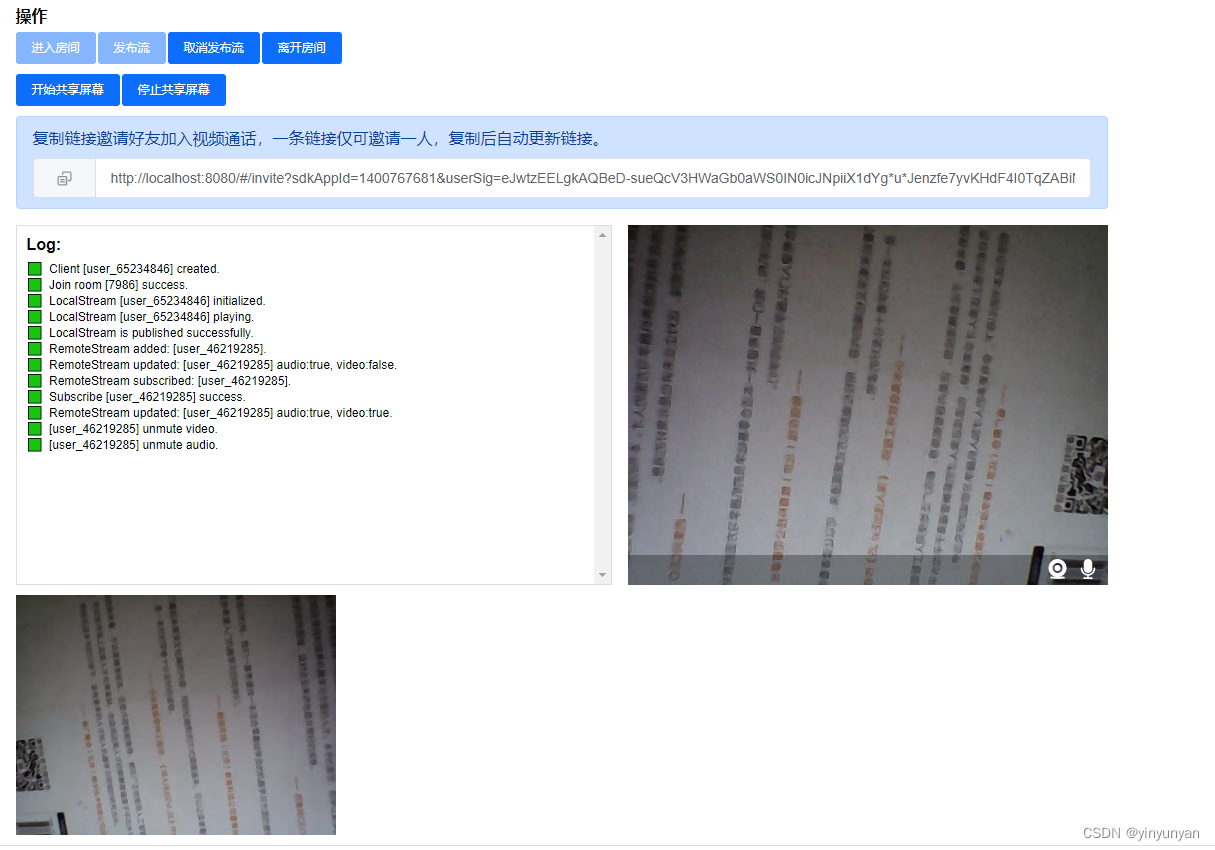
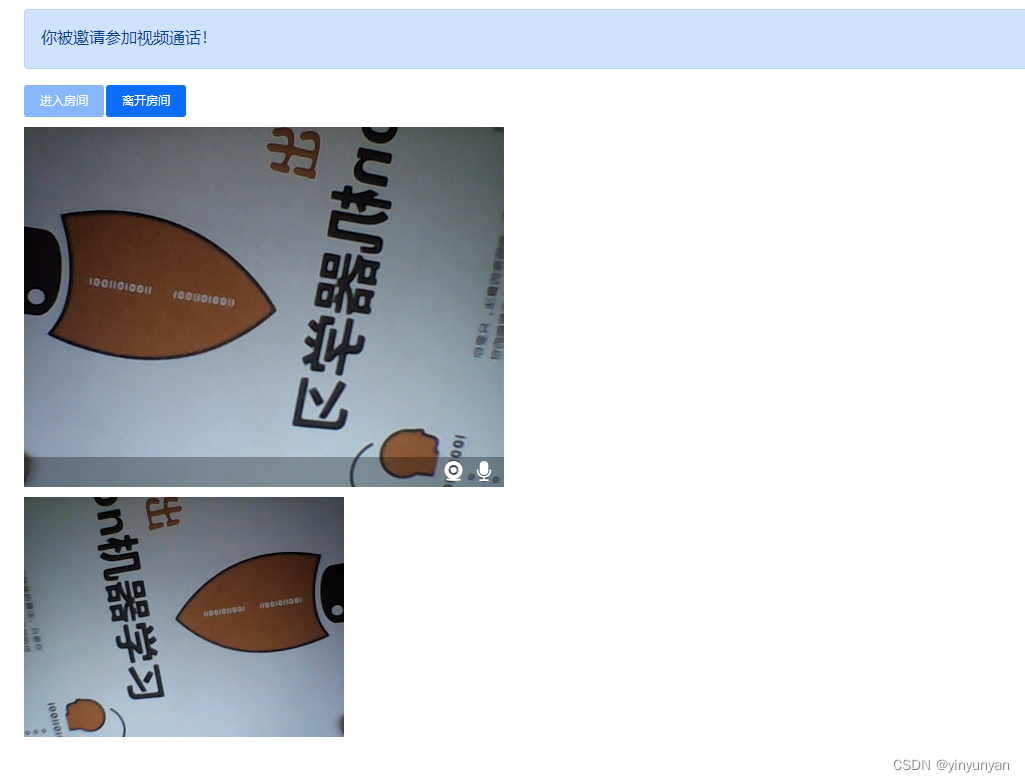
运行效果图


总结
这次对TRTC实时音视频sdk的接入体验还是非常不错的,并没有遇到什么较难的问题,文档也比较细,另外在调试过程中,错误提示还会给出错误信息的文档链接,总体来说对接过程非常顺滑,期待后续的学习和应用。






















 633
633











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








