腾讯TRTC产品初体验(web)
简介
第一次听到有人在群里吹水TRTC这个词还以为又是啥狠活儿,后来仔细看了一下它的产品简介,发现它只是腾讯实时音视频的英文简写,实时音视频并不算太新奇的技术,它相对来说是一个目前比较常见的技术手段,由于疫情导致学校网课,居家办公,直播带货等这类对信息实时性要求较高的业务场景增多,所以导致目前对实时音视频做定向开发的产品需求一直很旺盛,本文从一个第一次接触TRCT产品的小白开始实现简单实时音频Demo
登入腾讯云
链接: 注册腾讯云账号.

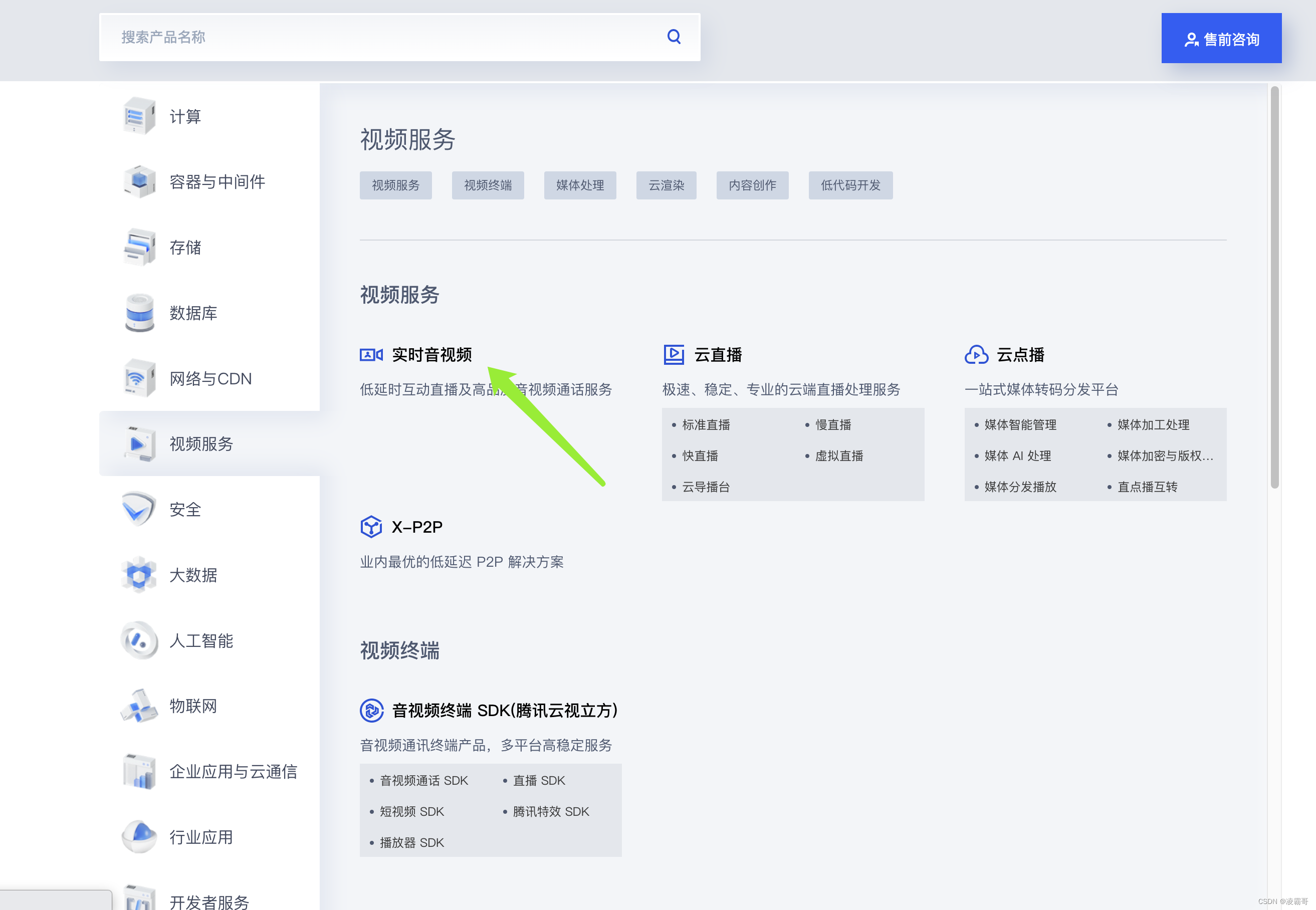
首页找到实时音视频或者直接点这里进入

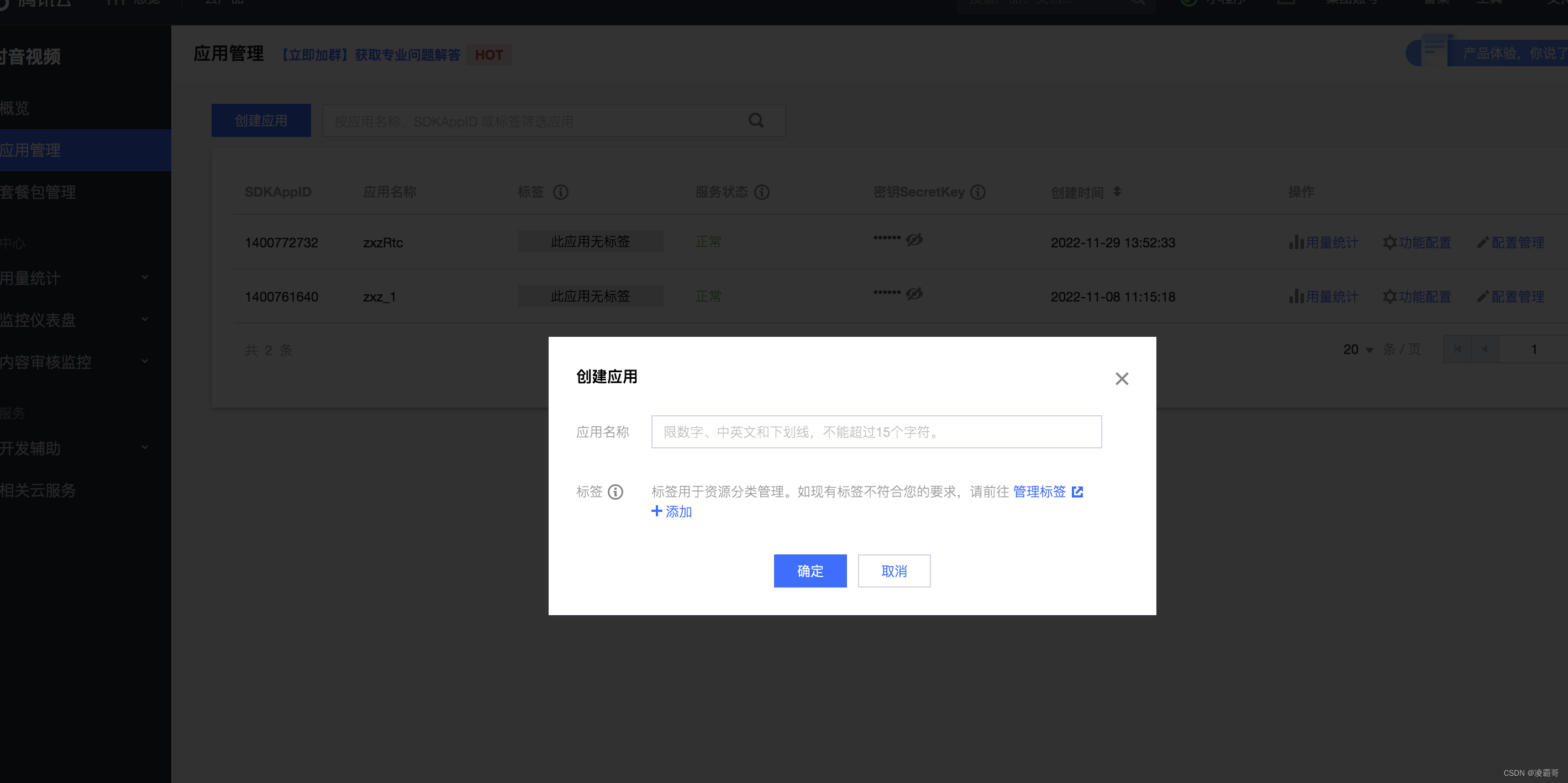
应用管理创建一个应用这里我用的是zxzRtcz这个应用

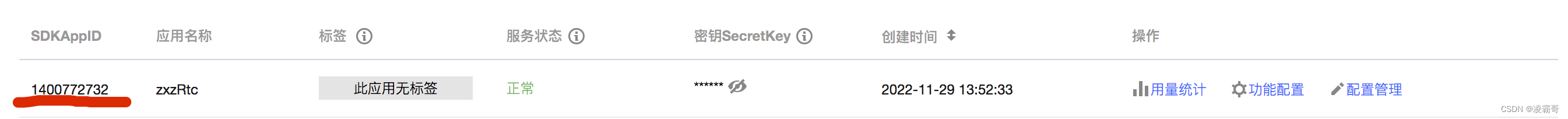
记录SDKAppID这串数字,前端开发中需要,前端开发不需要使用密钥SecretKey

代码编程
这里我用的Vue3初始化项目做初始化工程脚手架

npm集成TRTC js sdk
npm install trtc-js-sdk --save
在项目脚本里导入模块
import TRTC from 'trtc-js-sdk'
SDK 使用逻辑概览
您在使用 TRTC Web SDK 时,会接触到以下概念:
- Client 类,其实例代表一个本地客户端。Client 的对象方法提供了加入通话房间、发布本地流、订阅远端流等功能。
- Stream 类,其实例代表一个音视频流对象,包括本地音视频流对象 LocalStream 和远端音视频流对象 RemoteStream。Stream 的对象方法主要提供对音视频流的控制操作,包括音频和视频的播放控制。
实现音视频通话基本逻辑
- 调用 TRTC.createClient() 方法创建 client 对象。
- 调用 client.join() 进入音视频通话房间。
- 您进入房间成功后,可以发布本地流,远端用户可以订阅您的流:
- 调用 TRTC.createStream() 创建本地音视频流。
- 调用 localStream.initialize() 初始化本地音视频流,开始获取系统设备权限,采集音视频。
- 在本地流初始化成功后,调用 client.publish() 方法发布本地流。
- 当一个远端用户加入房间,并发布音视频流时,您可以订阅远端流进行播放:
- 在您进房前监听 client.on(‘stream-added’) 事件,就能收到所有远端用户的推流事件。
- 调用 client.subscribe() 方法订阅远端流。
- 触发订阅成功事件 client.on(‘stream-subscribed’) 后,调用 remoteStream.play() 方法播放。
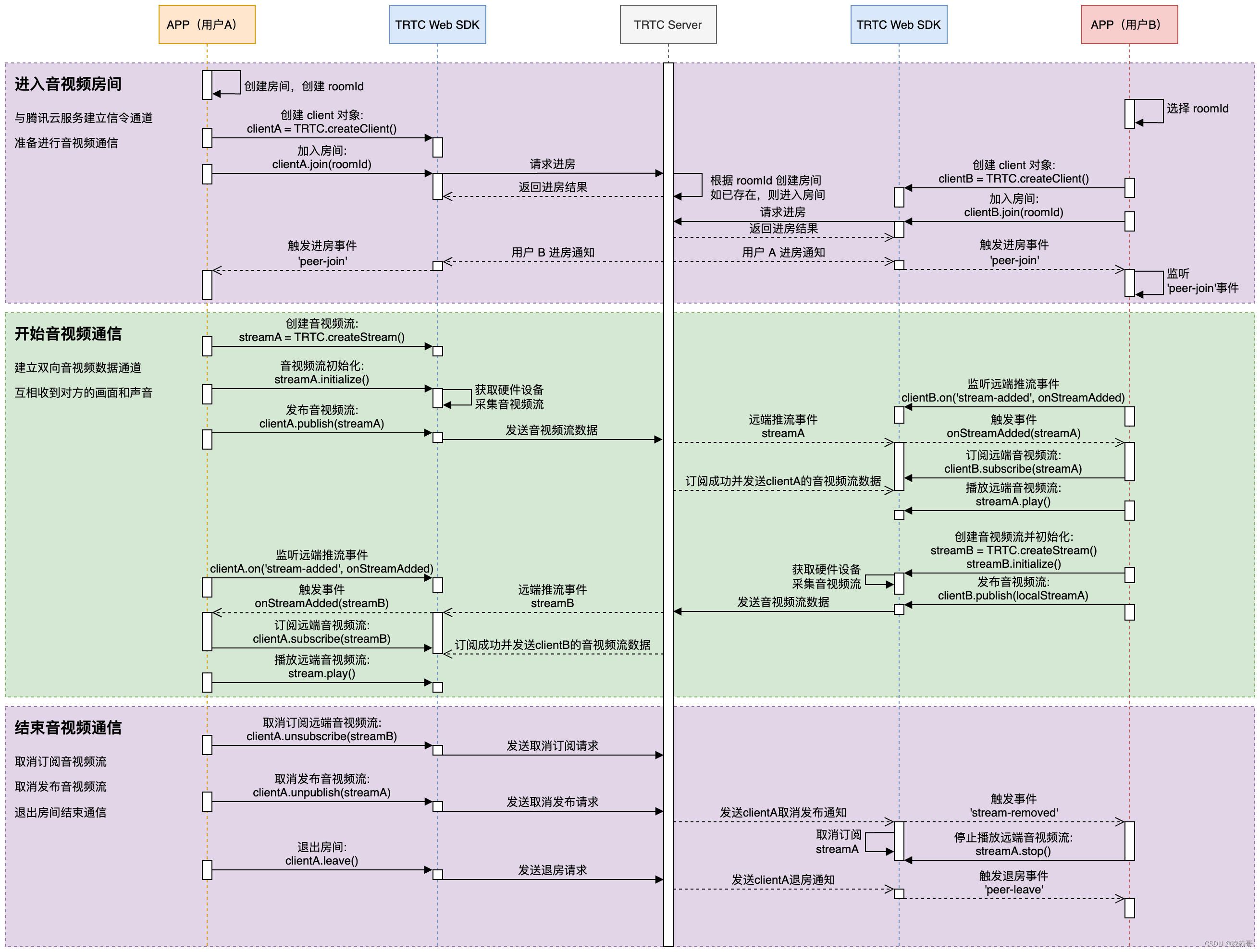
下图展示了实现音视频通话全过程的基础 API 调用流程

创建 Client 对象
const client = TRTC.createClient({
mode: 'rtc', sdkAppId, userId, userSig })
- mode: 实时音视频通话模式,设置为 ‘rtc’。
- sdkAppId: 您在腾讯云创建的音视频应用的 sdkAppId。
- userId: 用户 ID,由您指定。
- userSig: 用户签名,参考 获取临时userSig,或者部署 userSig 签发服务(需后端介入)。
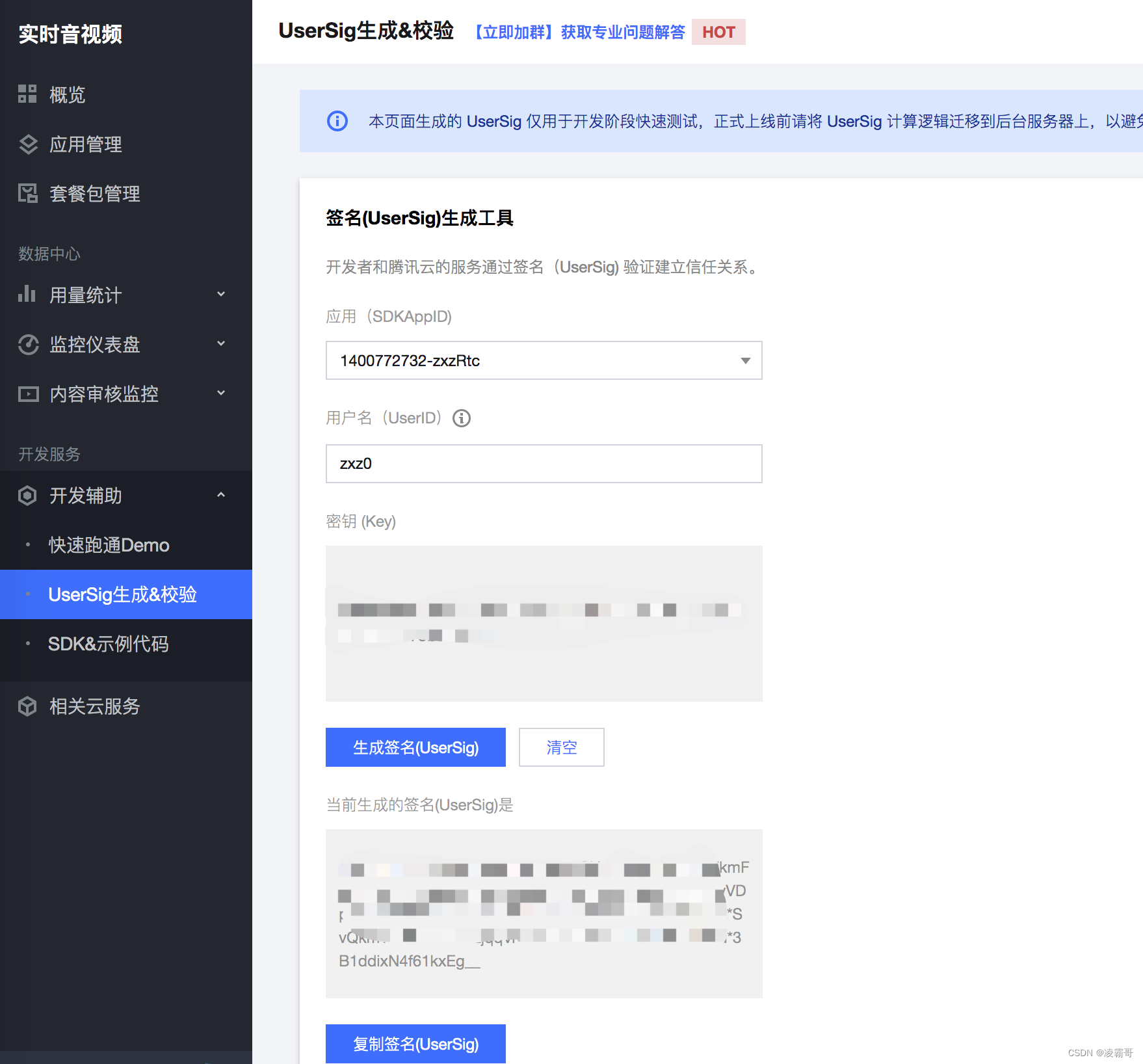
获取临时userSig

进入音视频通话房间
调用 client.join() 进入音视频通话房间。通常在开始通话按钮的点击回调里进行调用。 关键参数:
try {
await client.join({
roomId: 8888 });
console.log('进房成功');
} catch (error) {
console.error('进房失败 ' + error);
}
- roomId:房间 ID,由您指定,通常是生成唯一的房间ID。 更详细的参数说明参考接口文档 client.join()。
发布本地流和订阅远端流
创建本地音视频流
const localStream = TRTC.createStream({
userId, audio: true, video: true });
使用 TRTC.createStream() 方法创建本地音视频流。 以下实例从摄像头及麦克风中采集音视频流,参数设置如下:
- userId:用户 ID
- audio:是否开启音频
- video:是否开启视频
初始化本地音视频流
接下来调用 initialize() 初始化本地音视频流。
try {
await localStream.initialize();
console.log('初始化本地流成功');
} catch (error) {
console.error('初始化本地流失败 ' + error);
}
发布本地音视频流
在本地流初始化成功后,调用 publish() 方法发布本地流。
try {
await client.publish(localStream);
console.log('本地流发布成功');
} catch (error) {
console.error('本地流发布失败 ' + error);
}
订阅远端音视频流
远端流通过监听事件 client.on(‘stream-added’) 获得,请在 client.join() 进房前注册该事件,确保您不会错过远端用








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 620
620











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








