整体思路是使用插槽v-slot来处理下数据,然后先判断内容长度,如果过长则使用El-Tooltip进行展示并提示,下面直接上代码(直接引入v-slot插槽及<span>内内容即可实现):
<el-tree class="uc-mb10"
ref="treeRef"
:data="menuListData"
show-checkbox
node-key="id"
default-expand-all
:expand-on-click-node="false"
:props="{ class: customNodeClass }"
@check="treeHandle" v-slot="{ node, data }">
<span class="custom-tree-node">
<span v-if="data.label.length<=12">{{data.label}}</span>
<span v-else>
<el-tooltip
class="box-item"
effect="light"
:content="data.label"
placement="top"><span>{{ellipsis(data.label,12)}}</span>
</el-tooltip>
</span>
</span>
</el-tree>
以下为ts处理代码,目的是 省略多余字符,用...显示:
<script lang="ts" setup>
/** * 省略多余字符,用...显示 * @param {String} value * @param {number} len */
const ellipsis = (value: string, len: number) =>{
if (!value) return ''
if (value.length > len) {
return value.slice(0, len) + '...'
}
return value
}
</script>
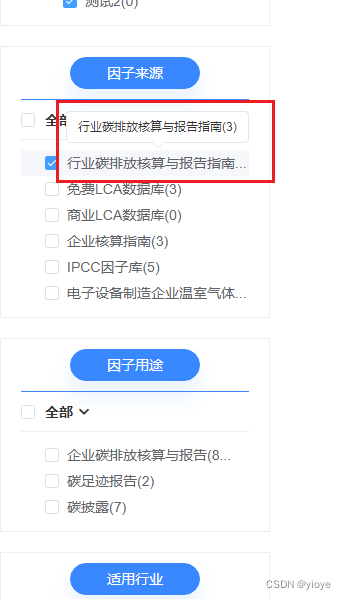
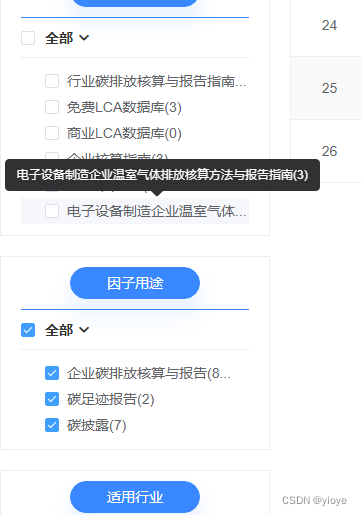
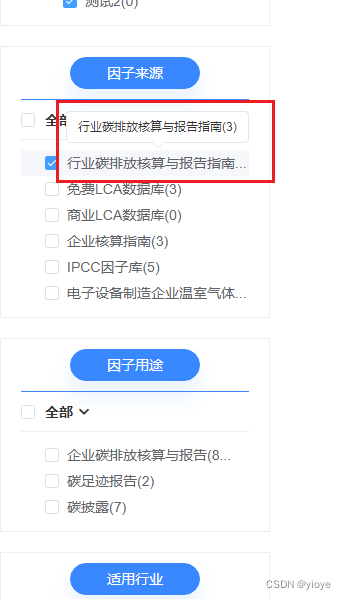
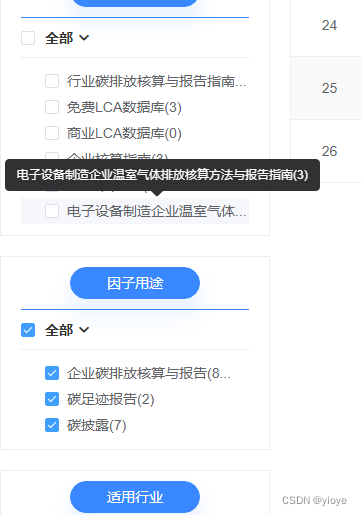
展示效果如下,提示样式有三个效果可选dark、light、customized,具体可查官网:




























 192
192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










