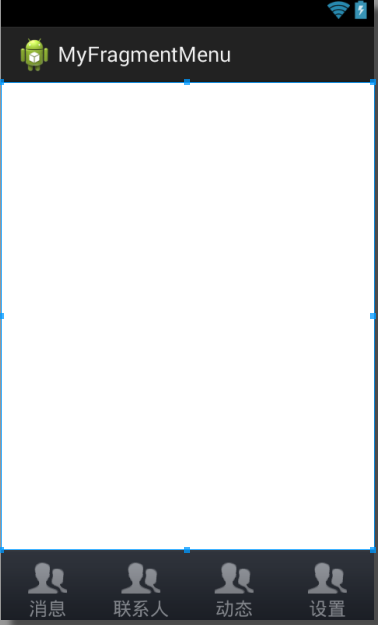
实现这种导航栏有很多种方法,本例使用的是Fragment+RadioButton
fragment 为中间空白部分,radiobutton为底部按钮
- main_activity 布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<include layout="@layout/top_view" />//本例没有用到
</LinearLayout>
<FrameLayout
android:id="@+id/main_fragment"//中间fragment
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<LinearLayout
android:layout_width="fill_parent"//底部按钮
android:layout_height="wrap_content" >
<include layout="@layout/bottom_view" />
</LinearLayout>
</LinearLayout>
bottom_view布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="@dimen/bottom_bar_height"
android:background="@drawable/tab_bg"
android:gravity="center_vertical"
android:orientation="horizontal" >
<RadioGroup
android:id="@+id/main_tab_group"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:gravity="bottom"
android:orientation="horizontal"
>
<RadioButton
android:id="@+id/btn_1"
android:layout_width="0dip"
android:gravity="center_horizontal"
android:layout_height="wrap_content"
android:drawableTop="@drawable/btn1_selected"
android:text="消息"
android:button="@null"
android:textColor="@color/bottom_text_unselected"
android:layout_weight="1"
/>
<RadioButton
android:id="@+id/btn_2"
android:gravity="center_horizontal"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:drawableTop="@drawable/btn1_selected"
android:text="联系人"
android:button="@null"
android:textColor="@color/bottom_text_unselected"
android:layout_weight="1"
/>
<RadioButton
android:id="@+id/btn_3"
android:gravity="center_horizontal"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:drawableTop="@drawable/btn1_selected"
android:text="动态"
android:button="@null"
android:layout_weight="1"
android:textColor="@color/bottom_text_unselected"
/>
<RadioButton
android:id="@+id/btn_4"
android:layout_width="0dip"
android:gravity="center_horizontal"
android:layout_height="wrap_content"
android:drawableTop="@drawable/btn1_selected"
android:text="设置"
android:button="@null"
android:layout_weight="1"
android:textColor="@color/bottom_text_unselected"
/>
</RadioGroup>
</LinearLayout>























 4736
4736

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








