移动端使用 zepto 做一些基于触摸的动画的时候,需要开发一个函数库。
功能:实例化对象以后能够,触发相应的事件,能够返回给我,当前的移动方向和 X 轴 或者 Y 轴 的移动位移。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
使用方法:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
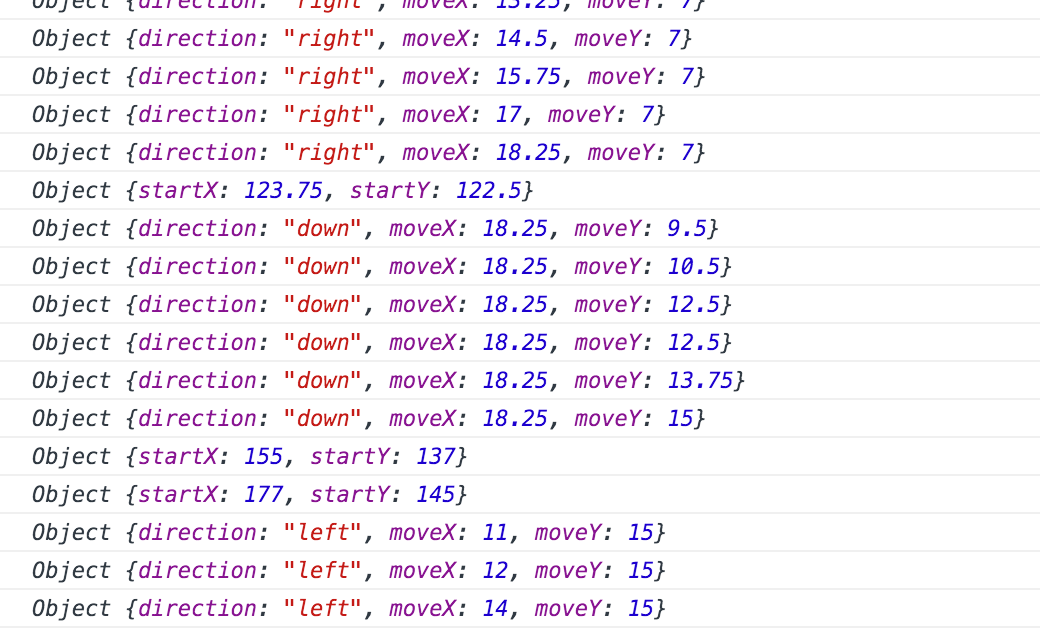
测试的运行结果:
实例 demo 地址:点我
如果您觉得对您有帮助,请点击下面的 star 给我一颗星。谢谢啦!
allowtransparency="true" scrolling="no" frameborder="0" src="https://buttons.github.io/buttons.html#href%3Dhttps%3A%2F%2Fgithub.com%2Fzhiqiang21%26text%3DFollow%20%40zhiqiang21%26data.count.api%3D%2Fusers%2Fzhiqiang21%23followers%26data.count.href%3D%2Fzhiqiang21%2Ffollowers%26data.count.aria.label%3D%23%20followers%20on%20GitHub%26data.style%3Dmega%26data.icon%3D%26aria.label%3DFollow%20%40zhiqiang21%20on%20GitHub" style="font-family: 'PingFang SC'; font-size: 14px; border-style: none; border-width: initial; height: 28px; width: 198.5px;"> allowtransparency="true" scrolling="no" frameborder="0" src="https://buttons.github.io/buttons.html#href%3Dhttps%3A%2F%2Fgithub.com%2Fzhiqiang21%2Fblog%26text%3DStar%26data.count.api%3D%2Frepos%2Fzhiqiang21%2Fblog%23stargazers_count%26data.count.href%3D%2Fzhiqiang21%2Fblog%2Fstargazers%26data.count.aria.label%3D%23%20stargazers%20on%20GitHub%26data.style%3Dmega%26data.icon%3Docticon-star%26aria.label%3DStar%20zhiqiang21%2Fblog%20on%20GitHub" style="font-family: 'PingFang SC'; font-size: 14px; border-style: none; border-width: initial; height: 28px; width: 97px;"> allowtransparency="true" scrolling="no" frameborder="0" src="https://buttons.github.io/buttons.html#href%3Dhttps%3A%2F%2Fgithub.com%2Fzhiqiang21%2Fblog%26text%3DWatch%26data.count.api%3D%2Frepos%2Fzhiqiang21%2Fblog%23subscribers_count%26data.count.href%3D%2Fzhiqiang21%2Fblog%2Fwatchers%26data.count.aria.label%3D%23%20watchers%20on%20GitHub%26data.style%3Dmega%26data.icon%3Docticon-eye%26aria.label%3DWatch%20zhiqiang21%2Fblog%20on%20GitHub" style="font-family: 'PingFang SC'; font-size: 14px; border-style: none; border-width: initial; height: 28px; width: 113px;">























 257
257

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








