在上篇文章中,我们介绍了 Glide 怎样加载图片以及处理加载的图片,这篇文章我会从用户的体验角度来介绍 Glide。不过 Glide 提供的优化体验的方法,并不适用所有情况,所以根据实际情况选择到底用不用以及怎么用。
placeholder()默认图片
在没有加载图片前,界面会出现一个空白 ,有的应用会加一个圆形的 ProgerssBar,如果有多个图片短时间加载不出来 ,那么就有很多个圆圈在那里转,是不是看着很烦。 那么我们可以在没有加载网络图片之前,显示一张默认图片.
Glide.placeholder() 加载默认图片
Glide.with(MainActivity.this)
.load(Images.urls[position])
.placeholder(R.mipmap.ic_launcher)
.centerCrop()
.into(holder.mImageView)
error()加载出错图片
有时候你会告诉用户没有加载出来,Glide.error() 可以显示一张加载出错的图片。
Glide.with(MainActivity.this)
.load(Images.urls[position])
.placeholder(R.mipmap.ic_launcher)
.error(R.mipmap.ic_launcher)
.centerCrop()
.into(holder.mImageView)
crossFade()图片之间显示加入过渡动画
如果你添加了默认的图片,在网络图片加载完成后,就会显示网络图片,那么这中间你可能想平滑的加载,Glide.crossFade() 可以达到效果。
Glide.with(MainActivity.this)
.load(Images.urls[position])
.placeholder(R.mipmap.ic_launcher)
.error(R.mipmap.ic_launcher)
.crossFade()
.centerCrop()
.into(holder.mImageView)
这个 crossFade() 在3.0后是默认加载的,所以我们也可以不要这个效果:Glide.dontAnimate()
animate()提供自定义的加载动画
既然有默认的加载动画,那么我们也可以自定义加载动画。在 Glide 2.0 时候引入 view animations,在 Glide 3.0 才支持 property animation。不过有人会问,那还需要 view animations 吗? 需要! 什么情况下需要? 听我一句:能用 view animations 达到效果的就用 view animations。
Glide 加载动画方法
1. animate(int animationId)
2. animate(Animation animation) -> Deprecated
3. animate(ViewPropertyAnimation.Animator animator)
第一种就是加载 view animations,第三种就是加载 property animation的, 第二种方法也是加载 view animations 但是已经废弃了。
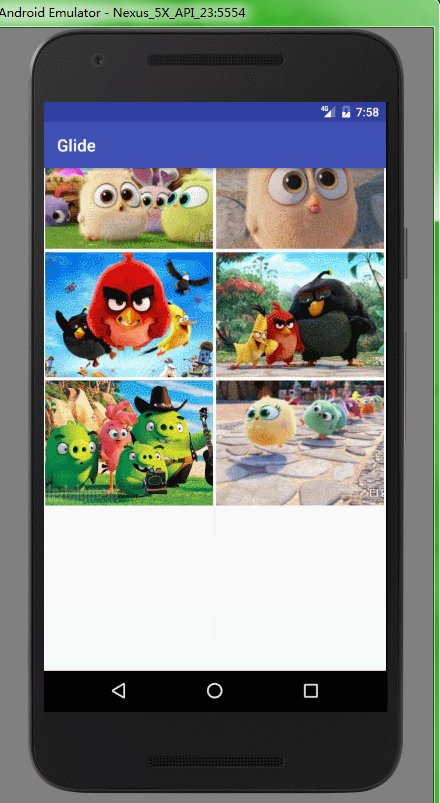
加载 View Animation
Glide.with(MainActivity.this)
.load(Images.urls[position])
.error(R.mipmap.ic_launcher)
.animate(R.anim.glide_slide_in_left_bounce
.centerCrop()
.into(holder.mImageView)
glide_slide_in_left_bounce.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" android:duration="2000"
android:interpolator="@android:anim/bounce_interpolator">
<alpha android:fromAlpha="0.0" android:toAlpha="1.0"/>
<translate android:fromXDelta="-100%p" android:toXDelta="0"/>
</set>
我们也可以用系统中的内置的 View Animation,如 Glide.animate(Android.R.anim.slide_in_left)
看下网络图片从左边滑入回弹效果

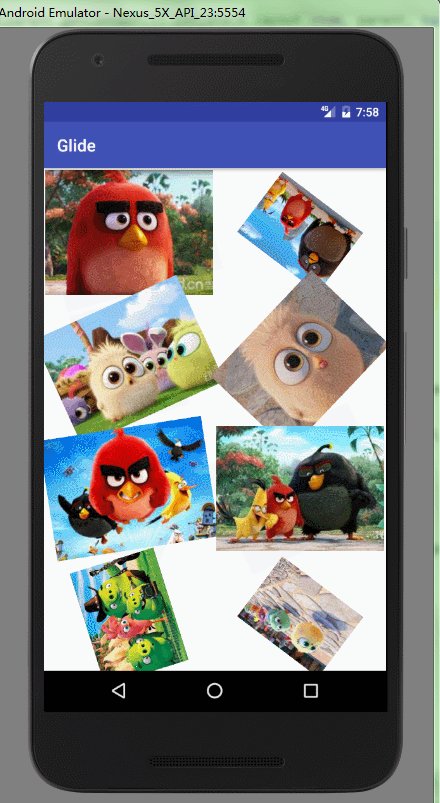
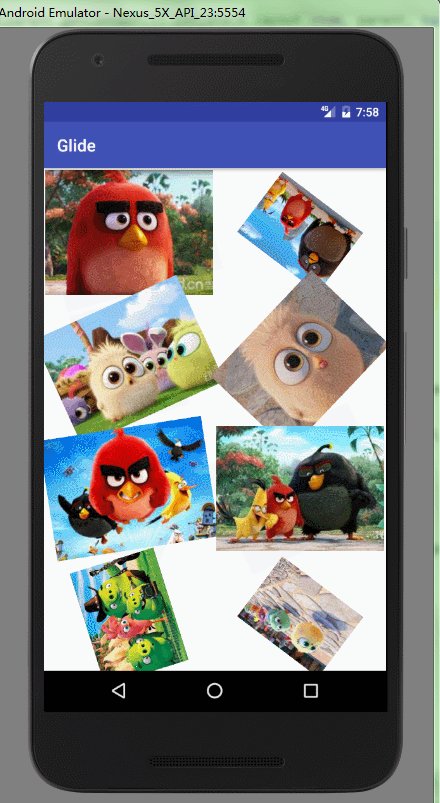
加载 Property Animation
ViewPropertyAnimation.Animator animatorSet = new ViewPropertyAnimation.Animator() {
@Override
public void animate(View view) {
ObjectAnimator scaleX = ObjectAnimator.ofFloat(view, "scaleX", 0f, 1f)
ObjectAnimator scaleY = ObjectAnimator.ofFloat(view, "scaleY", 0f, 1f)
ObjectAnimator rotation = ObjectAnimator.ofFloat(view, "rotation", 0f, 360f)
AnimatorSet set = new AnimatorSet()
set.playTogether(scaleX,scaleY,rotation)
set.setDuration(500)
set.start()
}
}
Glide.with(MainActivity.this)
.load(Images.urls[position])
.error(R.mipmap.ic_launcher)
.animate(animatorSet)
.centerCrop()
.into(holder.mImageView)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19

加载监听 Listener
既然有加载成功,也有加载失败,那么当然就可以设置监听接口 RequestListener
RequestListener<String, GlideDrawable> listener = new RequestListener<String, GlideDrawable>() {
@Override
public boolean onException(Exception e, String model, Target<GlideDrawable> target, boolean isFirstResource) {
return false;
}
@Override
public boolean onResourceReady(GlideDrawable resource, String model, Target<GlideDrawable> target, boolean isFromMemoryCache, boolean isFirstResource) {
return false;
}
};
Glide.with(MainActivity.this)
.load(Images.urls[position])
.error(R.mipmap.ic_launcher)
.animate(alphaAnimator)
.listener(listener)
.centerCrop()
.into(holder.mImageView);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
结束语
这篇主要介绍优化加载,增强用户体验。 这篇文章只是给出几片动画的例子以供参考 ,如果你想玩点花样,动手试试吧! 那么在下篇,我将介绍如果加载的不是 ImageView ,例如自定义的 View ,我们该如何处理。

























 641
641

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








