一、案例演示
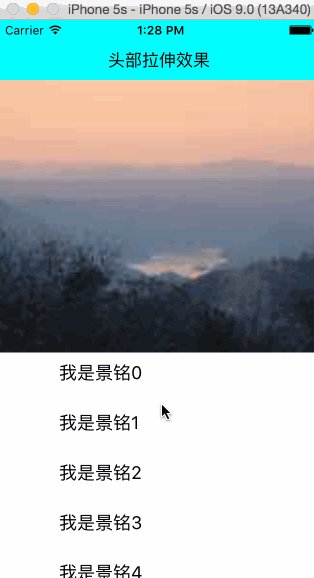
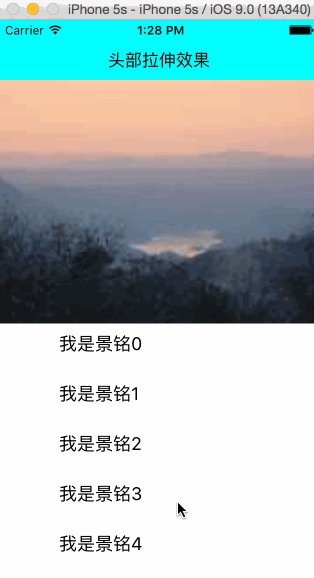
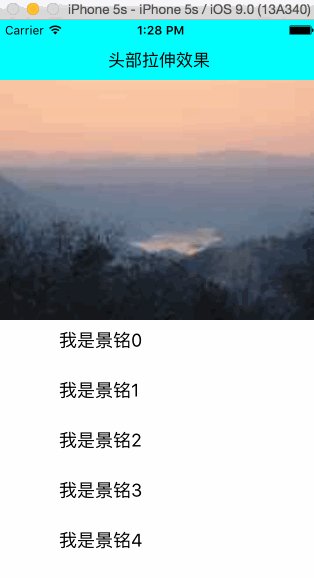
本案例Demo演示的是列表头部具有拉伸的效果,具有良好的用户体验。
当列表的offsetY小于0的时候,顶部的图片会跟随手势的下拉将头部的宽高进行相应地缩放。如下图所示:
二、知识储备
2.1、自定义UICollectionViewFlowLayout
自定义UICollectionViewFlowLayout就是UICollectionView功能强大的精髓所在,它负责了将各个Cell、Supplementary View和Decoration Views进行组织和管理,可以高度定制内容的展现。
2.2、layoutAttributesForElementsInRect:方法
这是UICollectionViewFlowLayout布局类中最重要的方法了,同时可能也是最容易让人迷惑的方法。collection view调用这个方法并传递一个自身坐标系统中的矩形过去。这个矩形代表了这个视图的可见矩形区域(也就是它的bounds),你需要准备好处理传给你的任何矩形。
你的实现必须返回一个包含UICollectionViewLayoutAttributes对象的数组,为每一个cell包含这样的一个对象,supplementary view或decoration view在矩形区域内是可见的。UICollectionViewLayoutAttributes类包含了collection view内item的所有相关布局属性。默认情况下,这个类包含frame








 本文介绍了一个iOS应用案例,展示如何使用UICollectionView实现列表头部拉伸效果。当列表滑动时,头部图片会随手势缩放,提供良好用户体验。关键涉及自定义UICollectionViewFlowLayout,包括layoutAttributesForElementsInRect:方法的使用和shouldInvalidateLayoutForBoundsChange:的判断,实现动态布局调整。
本文介绍了一个iOS应用案例,展示如何使用UICollectionView实现列表头部拉伸效果。当列表滑动时,头部图片会随手势缩放,提供良好用户体验。关键涉及自定义UICollectionViewFlowLayout,包括layoutAttributesForElementsInRect:方法的使用和shouldInvalidateLayoutForBoundsChange:的判断,实现动态布局调整。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








