扁平设计
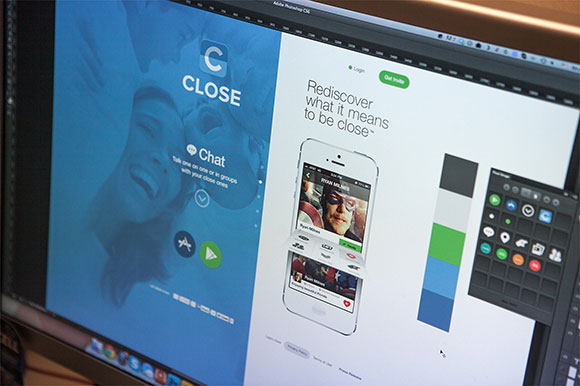
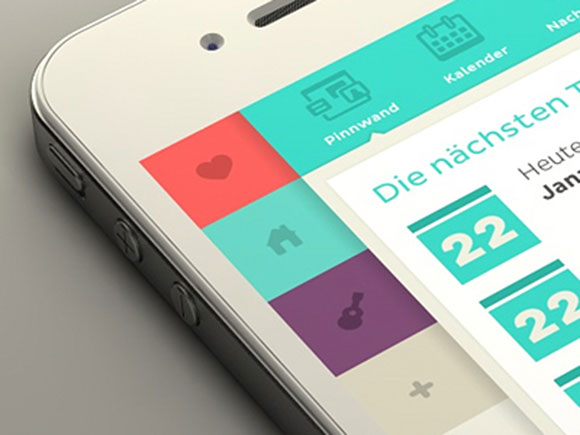
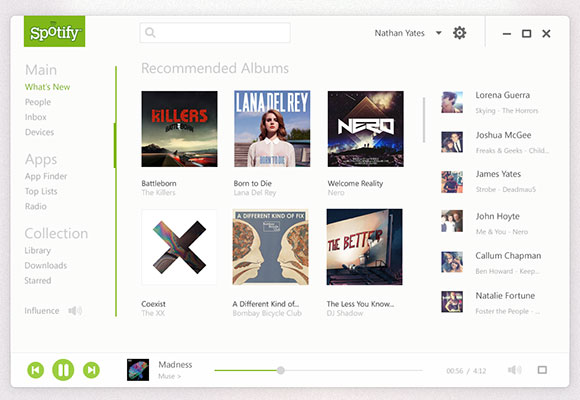
扁平设计的设计风格,力图避免任何形式的对案例结构无显著影响的图形元素,纯粹的避免任何形式的“装饰”元素,渐变、浮雕、卷角等拟物化的元素将被删除,为简洁设计腾出空间。
这是一个极简设计的方法。
扁平设计的一些案例





拟物化
拟物化是啥,太恐怖了!
拟物化设计是通过模仿真实物体,来帮助用户获得自然的心理感觉,通过物理上的装饰、具象物体的简单复制等实现模拟实物的效果。
过去几年拟物化设计曾经相当流行,苹果在ios中引入了这个理念,然后设计师们逐步适应了这种风格,苹果的ibook真是这样的典型,当你打开程序时,感觉就好像在真是的书架前一样。
扁平设计和拟物化设计
已经有了一些两者之间关系的研究,因为两种思维之间的差距逐渐加大,让我指出一些有趣的特点。
让我们考虑下,在扁平设计中你怎样设计一个按钮?简单的设计一个看似真实按钮的“扁平”按钮,仅仅是真实世界的简单拷贝吗?猜猜看?
你可能发现了难以忽视的真相,扁平设计是拟物的。
总结
未来几年,我们一定会发掘出一些新的网页的思维方式和设计模式,扁平UI仅仅是一个多钟处理信息方式的一种。设计者社区正逐步成为一个全球化的社区,来自设计各地的设计者可以方便的相互分享、相互研究,无论技术水平如何。网页设计领域,真的没有一个比这跟个好的时代了。
你呢?你觉得扁平设计如何?
你是扁平设计的拥泵,亦或是拟物化设计?
让我们在评论里分享您的想法。
--------------------------------------------------------------------------------------------------------
完工!前端开发whqet, 关注网页前端技术,分享网页相关资源。
--------------------------------------------------------------------------------------------------------
扁平设计和拟物设计的延伸阅读,
》iOS 系统的拟物化设计存在哪些问题?为什么有一些人会批评?






















 243
243











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








