2014年我开始接触响应式开发,现在我对自己所掌握的相关知识做个总结,搭建一个响应式开发的例子,这里引用的是layui框架,图标引用fontawesome.
1.建一个项目目录:responsiveMode,我这里用的开发工具是HBuilder,当然也可以自己手动创建项目。
2.搭建样式表css目录:
(1)建立reset.css(代码来源:https://github.com/murtaugh/HTML5-Reset);
(2)建立一个共用的css样式public.css,可以自己总结一些共用的样式,如字体大小,颜色,背景等共用的组件。
(3)建立一个默认样式表default.css,这个样式表是放置手机端样式的,我们默认的开发模式是由小屏幕到大屏幕的,即:手机端--平板端--桌面端。
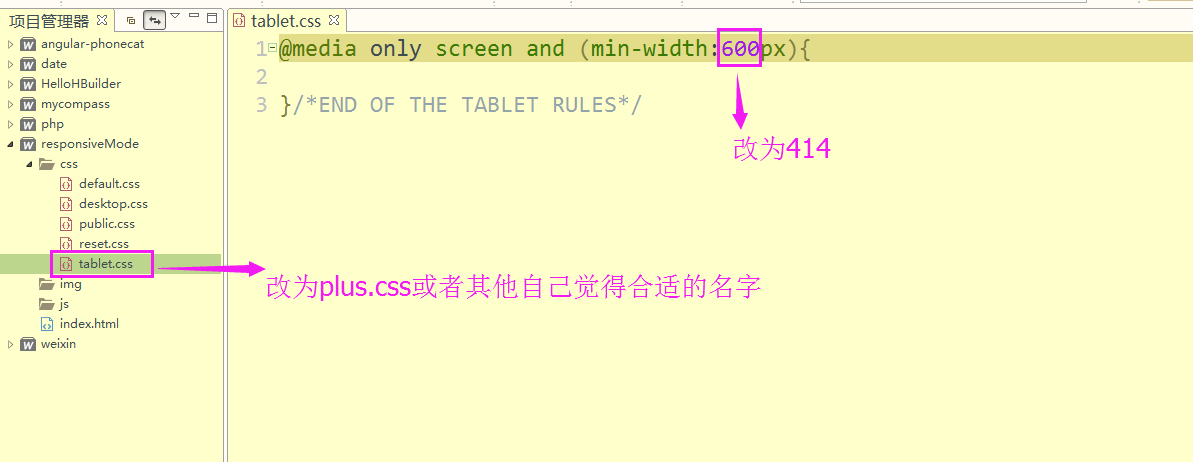
(4)建立一个平板电脑端的样式表tablet.css;
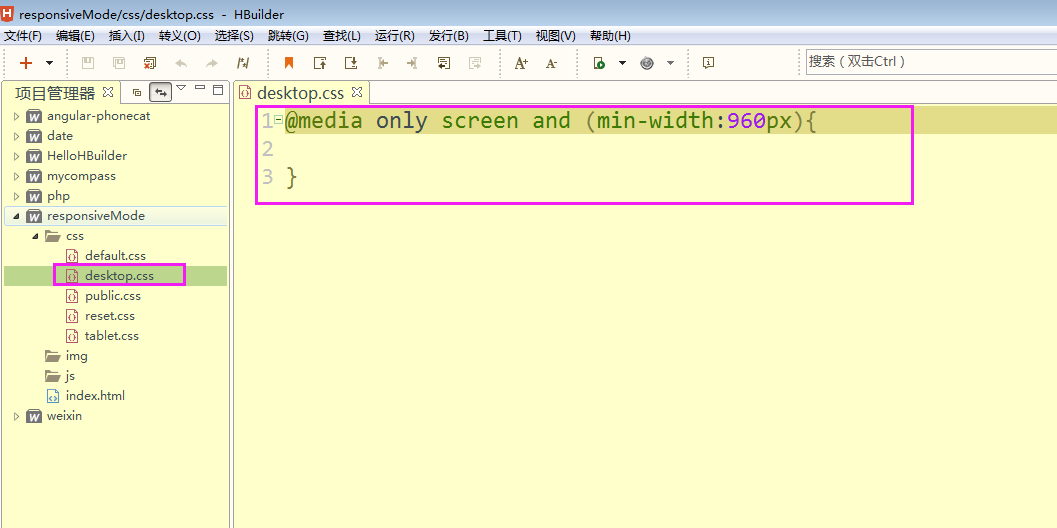
(5)建立一个桌面电脑端的样式表desktop.css;
提示:(01)现在我们大多数开发已经不要求电脑端的样式了,只注重手机端样式,或者电脑端有单独的一套设计,那么我们就只要做手机端的样式就可以了,这时候,我们可以把步骤4,5中的媒体查询样式数字改为,414,768,文件名字也可以改为plus.css,ipad.css,或者其他自己觉得合适的名字。
(02)如果是电脑端开发就不需要步骤4,5了,我们直接按照设计的尺寸在default.css里编辑样式即可。
3.引入前端框架layui.
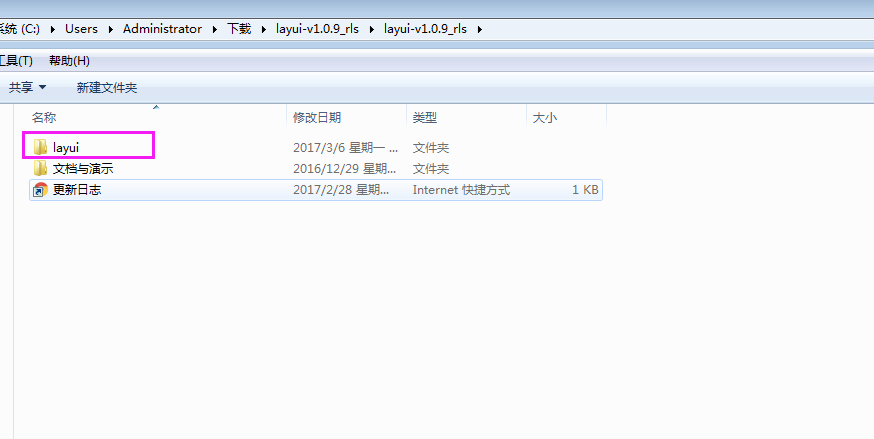
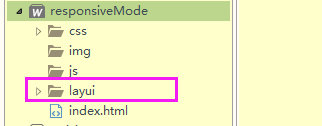
下载layui http://www.layui.com/,解压下载的文件拷贝文件夹layui到项目根目录下。
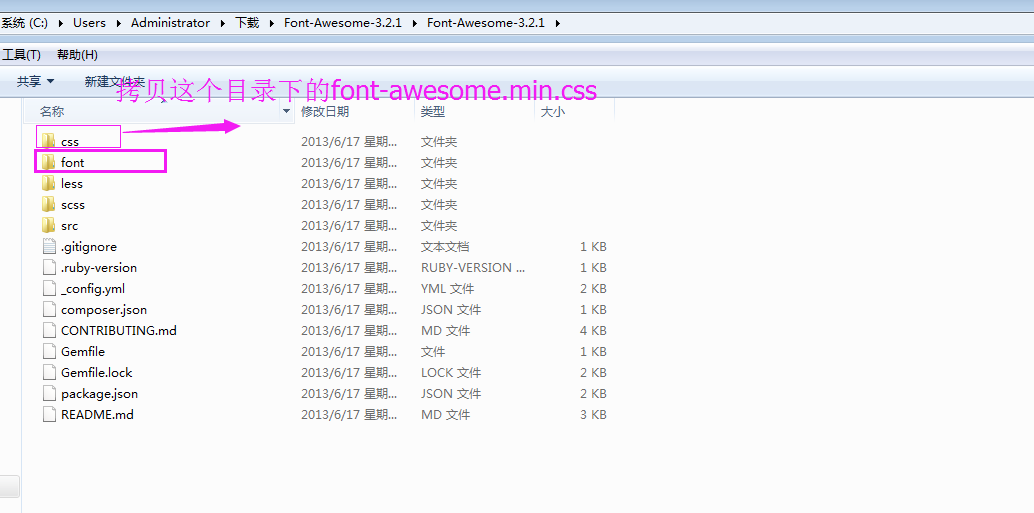
4.引用fontawesome图标库。
下载fontawesomehttp://www.bootcss.com/p/font-awesome/
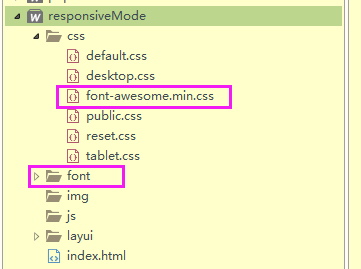
解压下载文件,拷贝font文件夹到根目录下,拷贝css/font-awesome.min.css文件到项目中css文件目录下。
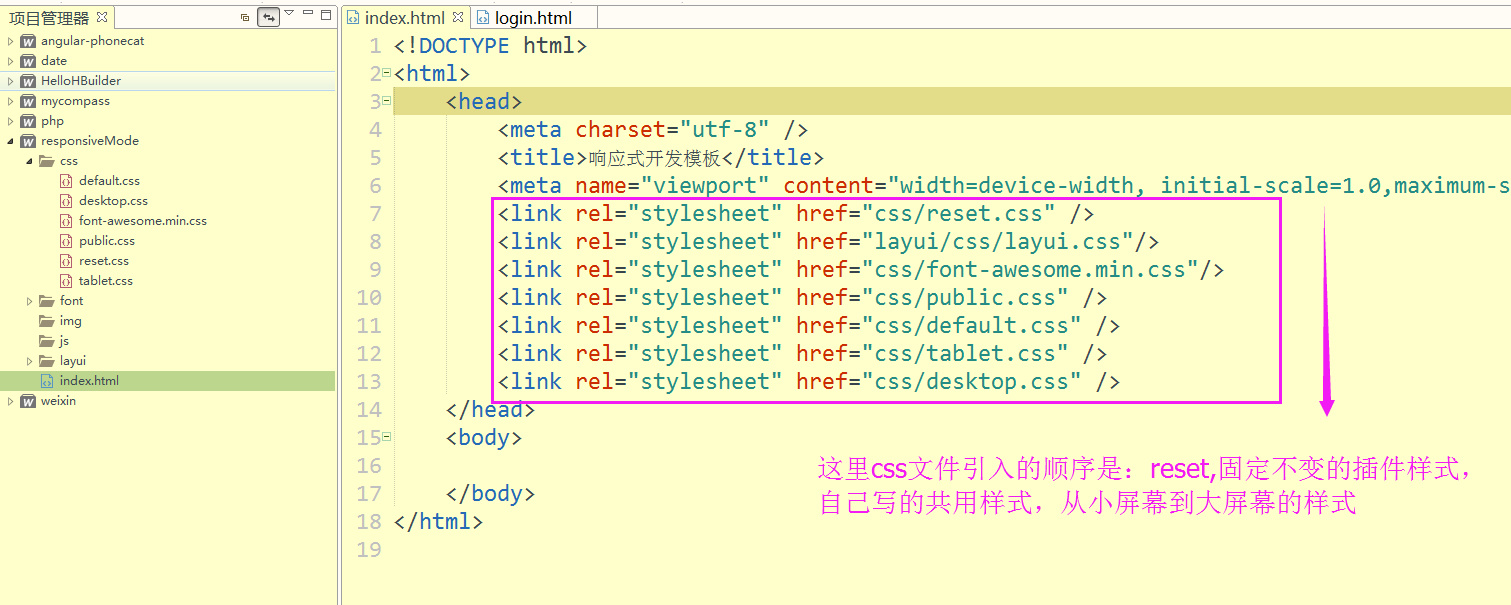
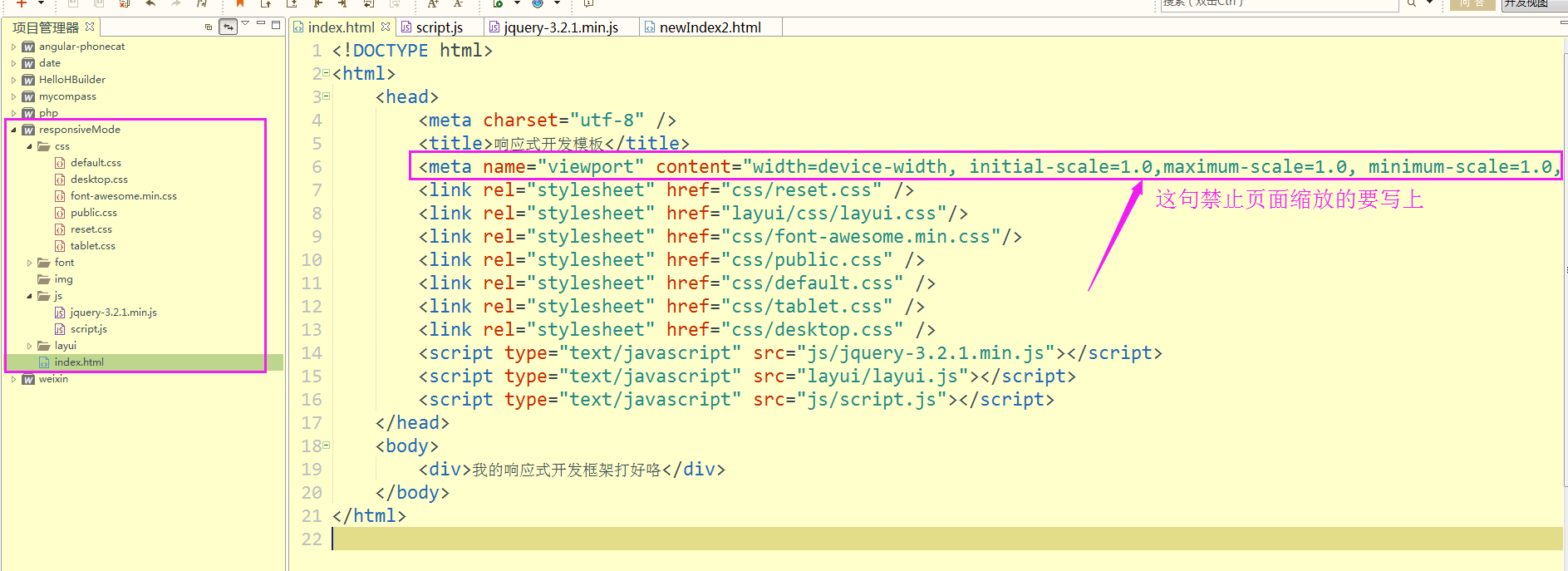
5.在HTML文件中引入以上相关的css样式文件。
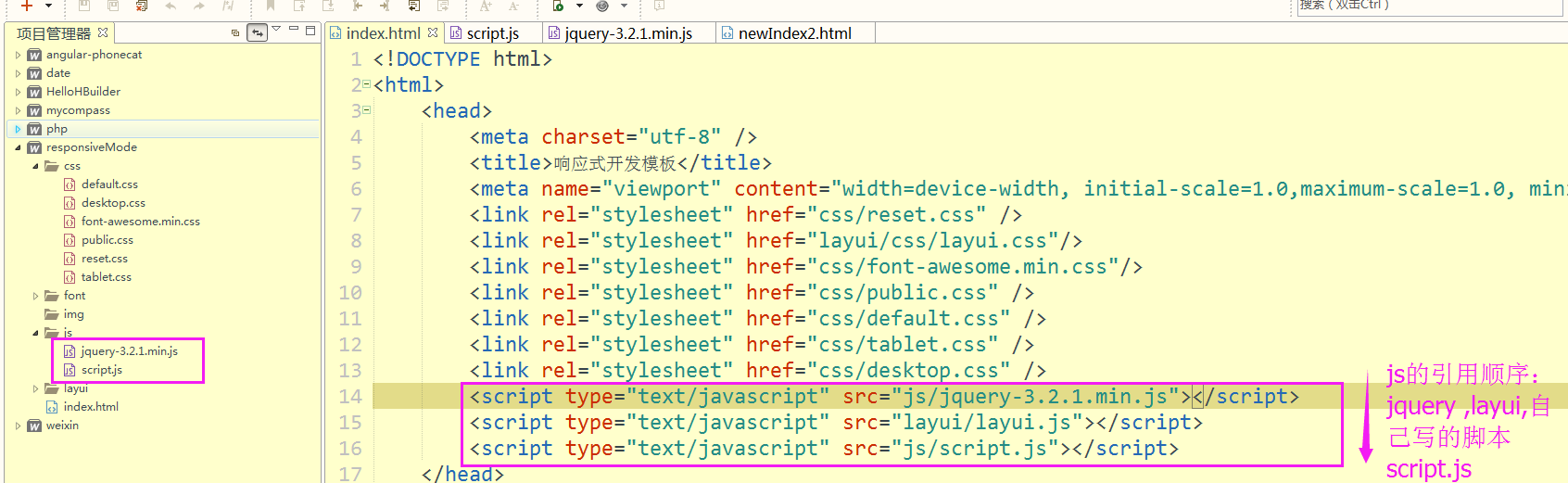
6.引入要用到的js的相关插件,这里用到的是jquery,layui(在3已经放在项目中了)
下载最新版jqueryhttp://jquery.com/download/,复制到项目js目录下,也可以在js目录下创建一个自己的脚本文件,如script.js,然后在页面中引用即可。
以上步骤做好,一个响应式开发框架就搭好了,接着就可以按照设计稿开发页面了。






































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








