如何实现轮播图?
根据视频尚硅谷JavaScript视频整理得到。
思路:

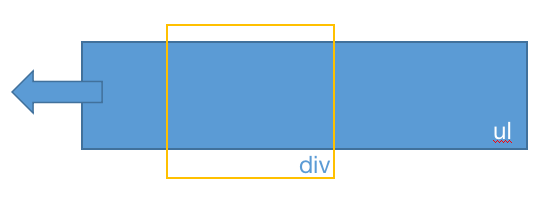
ul是将所有图片平铺,不断改变ul的left属性,使得图片得以轮转
div可以设置属性:overflow:hidden 是超出div范围的图片隐藏
创建静态界面:
<style>
*{
margin: 0;
padding: 0;
}
#outer{
background-color: aquamarine;
height: 332px;
margin: 50px auto;
overflow: hidden;
position: relative;
width: 520px;
padding: 10px 0px;
}
#imgList{
/*width写死了不好*/
/*width: 2500px;*/
/*去除项目符号*/
list-style: none;
position: absolute;
left: -520px;
/*每向左移动530,到下面一张图*/
}
#imgList li{
float: left;
margin: 0 10px;
}
#navDiv{
position: absolute;
bottom: 5px;
/*left可以利用js设定*/
/*left=(outerWidth-navDivWidth)/2*/
}
#navDiv a{
float: left;
width: 10px;
height: 10px;
background-color: cadetblue;
margin-left:5px;
opacity: 0.7;
/*兼容IE8*/
filter: alpha(opacity=70);
}
#navDiv a:hover{
background-color: yellow;
}
</style>
<body>
<div>
<div id="outer">
<ul id="imgList">
<li>
<img src="img/1.jpg">
</li>
<li>
<img src="img/2.jpg">
</li>
<li>
<img src="img/3.jpg">
</li>
<li>
<img src="img/4.jpeg">
</li>
</ul>
<div id="navDiv">
<a href="javascript:;"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
</div>
</div>
</div>
</body>
静态界面创建成功界面如下:

这里注意imgList(ul)的长度和navDiv(超链接)的位置没有通过CSS静态设置,通过JS动态设置可以方便后续添加图片
//设置ul宽度
var imgList = document.getElementById("imgList");
var imgArr = document.getElementsByTagName("img");
// 图片长度加上margin的长度
imgList.style.width = 530 * imgArr.length + "px";
//设置下面导航小点的位置
// 父级元素div的长度减去小点的长度
var outer = document.getElementById("outer");
var navDir = document.getElementById("navDiv");
navDir.style.left = (outer.offsetWidth - navDir.offsetWidth) / 2 + "px";
// 默认初始索引为0
var index = 0;
var allA = document.getElementsByTagName("a");
allA[index].style.backgroundColor = "yello







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1283
1283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








