一、构造函数,凡是能够产生对象的函数就是构造函数
1.
function Person(){
var obj=new Object();
obj.name=null;//稍后自己赋值
obj.age=null;
obj.study=function(){
console.log(this.name+"在学习");//this,this所在的函数在哪个对象中,this就代表这个对象
}
return obj;//记得返回
}
var p=Person();
p.name="007";
p.study();2.但是上面的方法不好区分类型,现在一般采用第二种方法
function Person(name,age){
this.name=name;
this.age=age;
this.study=function(cla){
console.log(this.name+"学习"+cla);
}
}
var p=new Person("小明",10);
p.name="小红";
p.study("语文");
三、prototype,可以为对象添加属性和方法,constructor查看来自哪个构造函数
如果我们为一个对象单独加属性或者方法,那当创建新对象时,这些属性和方法并不能传递给新对象,所以要在原创建对象的地方添加
var arr=new Array();
Array.prototype.age=10;
Array.prototype.eat=function(){
alert("hi");
}
console.log(arr.age);
arr.eat();
console.log(arr.constructor);
console.log(Array.constructor)
//四、用prototype内存优化(结合一、二、三)
首先我们按照一开始说的写法
function Person(name,age){
this.name=name;
this.age=age;
this.study=function(cla){
console.log(this.name+"学习"+cla);
}
}
var p1=new Person("小明",10);
var p2=new Person("小红",13);
console.log(p1.study===p2.study);
这个时候输出的是false,代表每个对象的study独自占一份内存,耗费较大
我们用prototype来改进一下
function Person(name,age){
this.name=name;
this.age=age;
}
var p1=new Person("小明",10);
var p2=new Person("小红",13);
Person.prototype.study=function(cla){console.log(this.name+"学习"+cla);}
console.log(p1.study===p2.study);这个时候输出true,代表此时每个对象的study共用一份内存
然后为了整体的可读性,建议都采用该方式,所以整体改进之后应为
function Person(option){
this._init(option);
}
Person.prototype={
_init:function(option){
this.name=option.name;
this.age=option.age;
}
study:function(cla){console.log(this.name+"学习"+cla);},
eat:function(food){console.log(this.name+"吃"+food);}
}
var p1=new Person("小明",10);
var p2=new Person("小红",13);
console.log(p1.study===p2.study);//true
console.log(p1.study("语文"));
console.log(p2.eat("巧克力"));
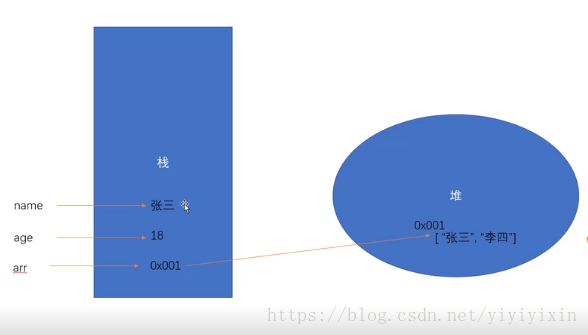
五、数据类型分析(简单类型:int、string……复杂:数组、对象)
1.堆和栈存储方式
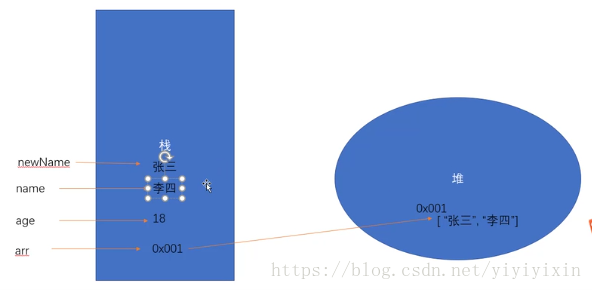
2.简单类型拷贝
var newname=name;然后改变name的值,但是不影响newname的值
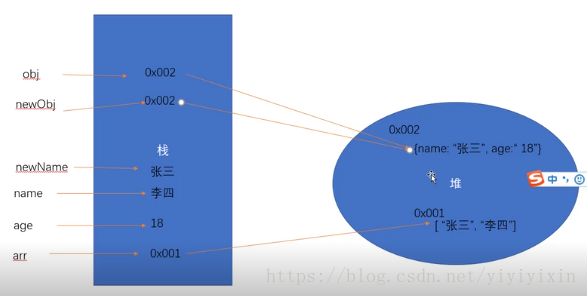
3.复杂类型拷贝
仍然指向同一个地址,所以obj值的改变,会影响newobj值的改变
截图来源于:
https://ke.qq.com/webcourse/index.html#cid=292024&term_id=100346018&taid=2194874317436088&vid=j1425b8q5jz
六、Array()高级API
/*1.sort()
var arr=[1,5,6,8,10,-5];
console.log(arr.sort((function(a,b){return a-b;})));//升序,没有回调,默认升序
console.log(arr.sort((function(a,b){return b-a;})));//降序
*/
/*2.slice()截取一个数组的某个部分创建新数组!!是新数组,不改动原来的数组
var arr=[1,5,6,8,10,-5];
newarr=arr.slice(1);//只有一个参数则从下标1开始截到最后
console.log(newarr);//5 6 8 10 -5
newarr=arr.slice(1,5);//截[1,5)
console.log(newarr);//5 6 8 10
newarr=arr.slice(-4,-2);//如果为负数,则系统会自动用arr.length+(负数),所以这里系统默认是(2,4)
console.log(newarr);//6 8
*/
/*3.splice实现数组的插入删除替换、清空数组,与splite()不要混用*/
//删除
/*var arr=[1,5,6,8,10,-5];
remove=arr.splice(2,2);//arr.splice()是被截掉的
console.log(remove);//6 8
console.log(arr);//1 5 10 -5
*/
//插入 用的比较少
/*var arr=[1,5,6,8,10,-5];
arr.splice(2,0,11,12,13);//向2位置 删除0项 增加11 12 13的数据
console.log(arr);//1 5 11 12 13 6 8 10 -5
*/
//替换 用的比较少
/*var arr=[1,5,6,8,10,-5];
arr.splice(2,2,11,12,13);//向2位置 删除2项 增加11 12 13的数据
console.log(arr);//1 5 11 12 13 10 -5*/
//清空数组
/*var arr=[1,5,6,8,10,-5];
//var arr=[];//也可以用这种方法
arr.splice(0);
console.log(arr);*/
/*!!!!!4.forEach*/
/*var arr=[1,5,6,8,10,-5];
arr.forEach(function(value,index){console.log(index+":"+value);})//回调函数,避免同步异步!!
*/
/*之后的几种简单了解即可
5.map映射,用于符合某种规律的新数组
var arr=[1,5,6,8,10,-5];
arr2=arr.map(function(value,index){return value*value+10;})
console.log(arr2);*/
/*6.filter()过滤
var arr=[1,2,3,4,5,6,7,8,9,10];
var arr2=arr.filter(function(value,index){
return index%3===0||value>6;
})
console.log(arr2);*/
/*every()和some()前者全部满足条件才true,后者只要有一个满足就true
var arr=[1,2,3,4,5,6,7,8,9,10];
var result=arr.every(function(value,index){
return value>3;
})
console.log(result);
var result=arr.some(function(value,index){
return value>3;
})
console.log(result);*/
























 2526
2526











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








