shareSDK是一中社会化分享组件,集成了一些常用的类库和接口.缩短我们开发者的开发时间,还有社会化统计分析管理后台。支持包括QQ、微信、新浪微博、腾讯微博、开心网、人人网、豆瓣、网易微博、搜狐微博、facebook、twitter、google+等国内外40多家的主流社交平台,而且使用也比较简单.下面我就来简单的写一下流程.
//步骤1:我们要先去shareSDK的官网去注册应用并且获得appKey,
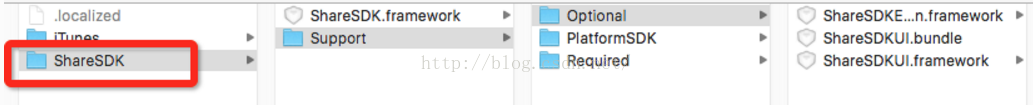
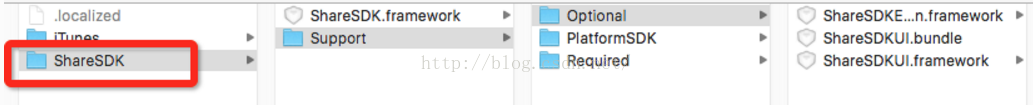
//步骤2:再在官网去下载SDK:这里有两个版本,我们尽量下载shareSDK - v3.x版本,下载下来的样式:

//步骤3:再将ShareSDK文件夹拖入到我们的工程文件中,添加的时候一定要勾选Create groups for any added folders”单选按钮组.
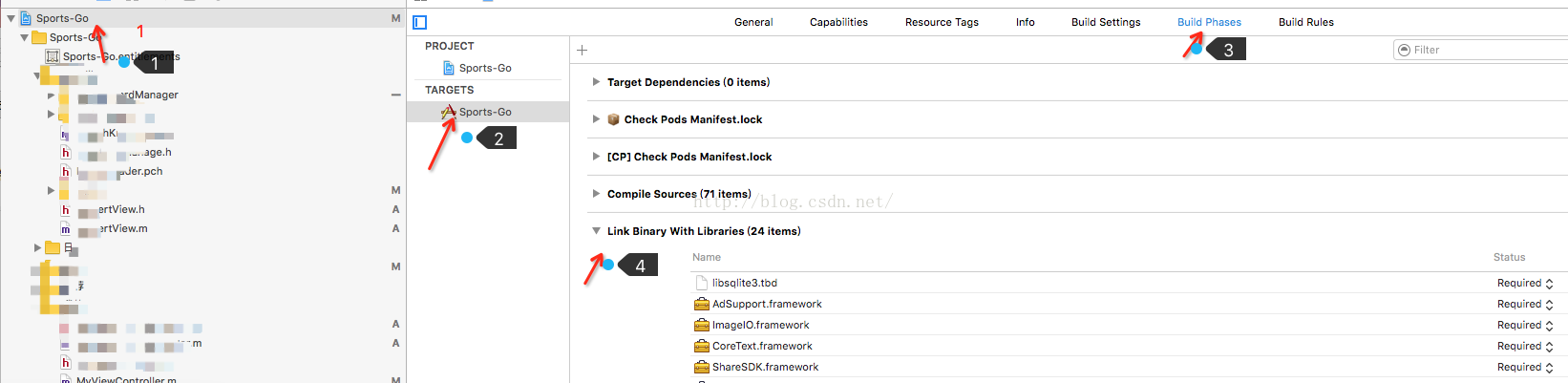
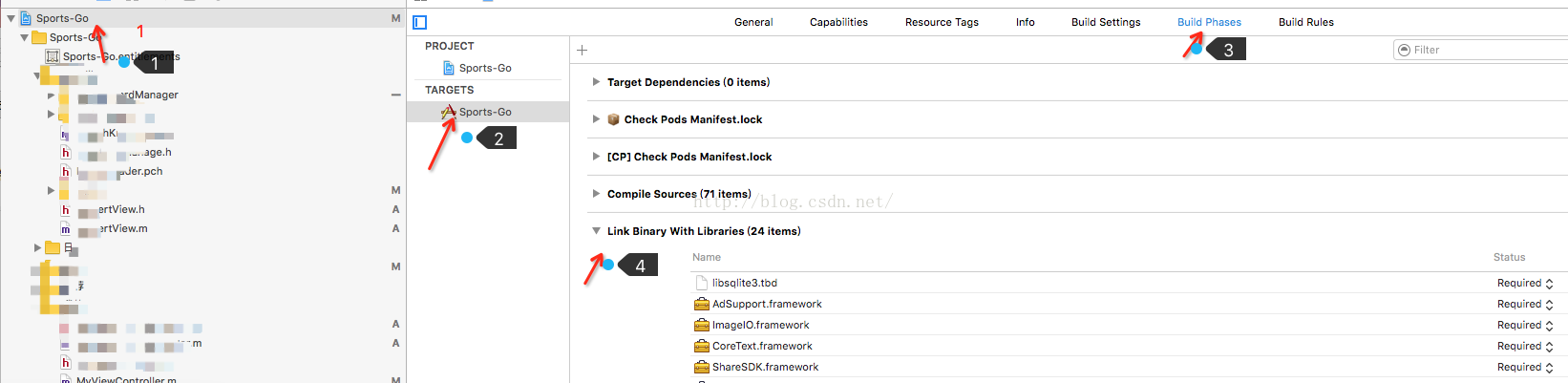
//步骤4:添加依赖库:点击左上角的蓝色工程文件->然后看下图,在第四步的下面有一个加号,点击加号添加

必须添加的依赖库如下(Xcode 7 下 *.dylib库后缀名更改为*.tbd):

新浪微博SDK依赖库:
- ImageIO.framework
- libsqlite3.dylib
qq好友和qq空间SDK依赖库
libsqlite3.dylib
微信SDK依赖库:
- libsqlite3.dylib
//步骤5:我们到AppDelegate.m中写代码
//腾讯开放平台(对应QQ和QQ空间)SDK头文件
#import <TencentOpenAPI/QQApiInterface.h>
#import <TencentOpenAPI/TencentOAuth.h>
#import "IQKeyboardManager.h"
#import <ShareSDK/ShareSDK.h>
#import "WeiboSDK.h"//微博SDK头文件
#import <ShareSDKConnector/ShareSDKConnector.h>
//微信SDK头文件
#import "WXApi.h"
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {}方法里面添加
//在shareSDK注册应用的appID
[ShareSDK registerApp:@"1783a402b6aa0"
activePlatforms:@[
@(SSDKPlatformTypeSinaWeibo),
@(SSDKPlatformTypeWechat),
@(SSDKPlatformTypeQQ)]
onImport:^(SSDKPlatformType platformType)
{
switch (platformType)
{
case SSDKPlatformTypeWechat:
[ShareSDKConnector connectWeChat:[WXApi class]];
break;
case SSDKPlatformTypeQQ:
[ShareSDKConnector connectQQ:[QQApiInterface class] tencentOAuthClass:[TencentOAuth class]];
break;
case SSDKPlatformTypeSinaWeibo:
[ShareSDKConnector connectWeibo:[WeiboSDK class]];
break;
default:
break;
}
}
onConfiguration:^(SSDKPlatformType platformType, NSMutableDictionary *appInfo)
{
switch (platformType)
{
case SSDKPlatformTypeSinaWeibo:
//设置新浪微博应用信息,其中authType设置为使用SSO+Web形式授权
[appInfo SSDKSetupSinaWeiboByAppKey:@"<span style="color: rgb(221, 17, 68); font-family: Monaco, MonacoRegular, "Courier New", monospace; font-size: 11px; line-height: 14px; white-space: pre;">568898243</span>"
appSecret:@"<span style="color: rgb(221, 17, 68); font-family: Monaco, MonacoRegular, "Courier New", monospace; font-size: 11px; line-height: 14px; white-space: pre;">38a4f8204cc784f81f9f0daaf31e02e3</span>"
redirectUri:@"http://www.sharesdk.cn"
authType:SSDKAuthTypeBoth];
break;
case SSDKPlatformTypeWechat:
[appInfo SSDKSetupWeChatByAppId:@"<span style="color: rgb(221, 17, 68); font-family: Monaco, MonacoRegular, "Courier New", monospace; font-size: 11px; line-height: 14px; white-space: pre;">wx4868b35061f87885</span>"
appSecret:@"<span style="color: rgb(221, 17, 68); font-family: Monaco, MonacoRegular, "Courier New", monospace; font-size: 11px; line-height: 14px; white-space: pre;">64020361b8ec4c99936c0e3999a9f249</span>"];
break;
case SSDKPlatformTypeQQ:
[appInfo SSDKSetupQQByAppId:@"<span style="color: rgb(221, 17, 68); font-family: Monaco, MonacoRegular, "Courier New", monospace; font-size: 11px; line-height: 14px; white-space: pre;">100371282</span>"
appKey:@"<span style="color: rgb(221, 17, 68); font-family: Monaco, MonacoRegular, "Courier New", monospace; font-size: 11px; line-height: 14px; white-space: pre;">aed9b0303e3ed1e27bae87c33761161d</span>"
authType:SSDKAuthTypeBoth];
break;
default:
break;
}
}];
//步骤6:在你需要分享的视图中添加头文件;
#import <ShareSDK/ShareSDK.h>#import <ShareSDKUI/ShareSDK+SSUI.h>
然后在点击事件中添加
//1、创建分享参数
NSArray* imageArray = @[[UIImage imageNamed:@"icon.png"]];
//(注意:图片必须要在Xcode左边目录里面,名称必须要传正确,如果要分享网络图片,可以这样传iamge参数 images:@[@"http://mob.com/Assets/images/logo.png?v=20150320"])
if (imageArray) {
NSMutableDictionary *shareParams = [NSMutableDictionary dictionary];
[shareParams SSDKSetupShareParamsByText:@"SportsGo让我们一起来运动~"images:imageArray
url:[NSURL URLWithString:@"http://mob.com"]
title:@"SportsGo"
type:SSDKContentTypeAuto];
//2、分享(可以弹出我们的分享菜单和编辑界面)
[ShareSDK showShareActionSheet:nil //要显示菜单的视图, iPad版中此参数作为弹出菜单的参照视图,只有传这个才可以弹出我们的分享菜单,可以传分享的按钮对象或者自己创建小的view 对象,iPhone可以传nil不会影响
items:nil
shareParams:shareParams
onShareStateChanged:^(SSDKResponseState state, SSDKPlatformType platformType, NSDictionary *userData, SSDKContentEntity *contentEntity, NSError *error, BOOL end) {
switch (state) {
case SSDKResponseStateSuccess:
{
NSLog(@"分享成功");
break;
}
case SSDKResponseStateFail:
{
NSLog(@"分享失败");
break;
}
default:
break;
}
}
];}
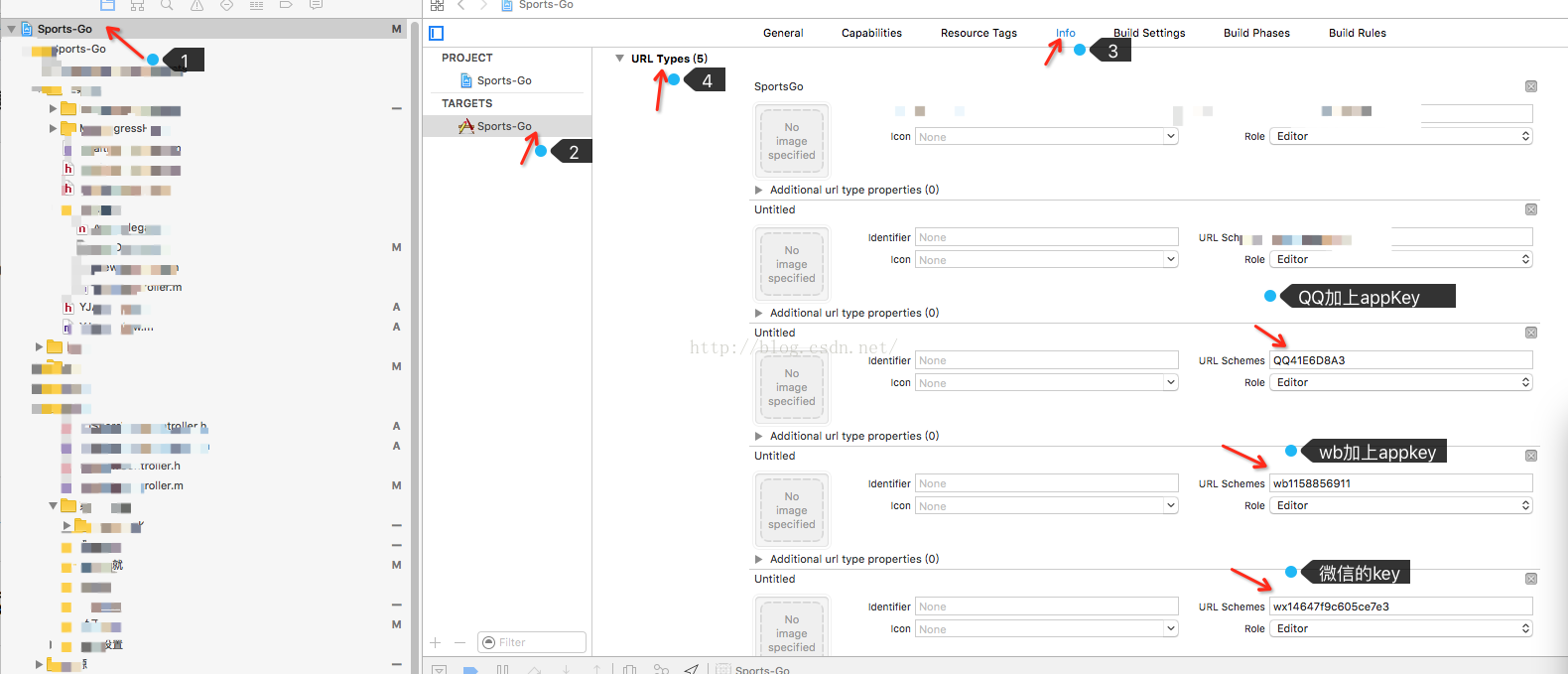
//步骤7:在添加之前要分别先去微信,微博,qq开发者平台注册,创建应用并获取相应的app ID 然后在下列填写,
注意:qq的app id 是要先转换为16进制并且字母要大写,不够8位的要在前面用0占位.
目前的新浪微博SDK需要在项目的Build Settings中的Other Linker Flags添加”-ObjC”,如果不配置有可能会崩溃。步骤如下:
























 5336
5336

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








