最近领导让添加ios 微信分享视频的功能,之前做的只有微信分享本地图片的功能。
查看官网并没有找到答案,后来在其官网论坛中http://bbs.mob.com/thread-20938-1-1.html 这里面发现新版的sdk(v3.2.1)中才添加的微信分享本地文件(mp3、mp4、docx、pdf等)的功能。可以支持就好办了。。
使用集成好的第三方框架可以节省许多代码量。
注意:申请shareSdk的apply,还有各个平台的appkey和appsecert(这真是非常麻烦的事情啊)
集成SDK
1 下载ShareSDK 简洁版(v3.2.1)
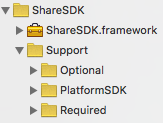
目录如下所示:


目录结构:
(1)ShareSDk.framework:核心静态库。(必要)
(2) Support 文件夹。其中包含三个文件夹:
(a) Required (需要的类库) :
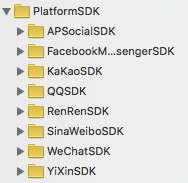
其中PlatformSDK文件夹下用来添加各个平台分享的sdk,可以根据需求下载。
2 将sdk导入工程
选中ShareSDK文件夹向工程中拖拽,拖到工程中后弹出以下对话框,勾选"Copy items into destination group's folder(if needed)",并点击“Finish“按钮, 如图

注意:请务必在上述步骤中选择“Create groups for any added folders”单选按钮组。如果你选择“Create folder references for any added folders”,一个蓝色的文件夹引用将被添加到项目并且将无法找到它的资源。
3 添加依赖库
如下图:3是Build phases。 4 是Link Binary With Libraries。

-
必须添加的依赖库如下(Xcode 7 下 *.dylib库后缀名更改为*.tbd):
-
- SystemConfiguration.framework
- QuartzCore.framework
- CoreTelephony.framework
- libicucore.dylib
- libz.1.2.5.dylib
- Security.framework
- JavaScriptCore.framework
- libstdc++.dylib
- CoreText.framework
-
以下依赖库根据社交平台添加:
微信SDK依赖库 libsqkute3.dylib
设置appKey
打开AppDelegate.m文件。 导入头文件#import <ShareSDK/ShareSDK.h>
#import "WXApi.h"








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 9万+
9万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








