钉钉H5微应用中使用了vant 组件,但是在做全选功能是出现了一个问题,当单个点击复选框时,把当前列表全部点击后可以实现全选按钮的自动选中。
但是当取消列表中的一个选中时整个的列表都会取消选择
列表代码
<div class="scroll">
<van-checkbox-group
v-model="result"
ref="checkboxGroup"
@change="groupChange"
>
<div
class="scroll_box"
:class="active == item.dingtalkProcessCode ? 'active' : ''"
v-for="item in list"
:key="item.dingtalkProcessCode"
>
<van-checkbox
v-if="flag"
:name="item.dingtalkProcessCode"
style="padding: 0 20px"
></van-checkbox>
<div @click="flag ? () => {} : clickHandler(item)" class="item">
<div class="name">
{{ item.processCreateEmployeeMap.dingtalkUserName }}
</div>
<div class="time">
<span>{{
timestampToDateString(item.dingtalkProcessStartTime)
}}</span>
<img
style="width: 25px; height: 25px"
src="../../../images/right.png"
alt=""
/>
</div>
</div>
</div>
</van-checkbox-group>
</div>list为渲染列表,当这个选中的长度等于渲染长度时this.checked 为true,反之为false,但是当这个checked 发生变化时,就会触发全选的change事件,所以就会出现取消一个选中时,所有的都会取消。
groupChange(val) {
this.num = val.length;
if (this.num == this.list.length) {
this.checked = true;
} else {
this.checked = false;
}
},底部全选
<div class="bottom bottomNavigation" v-if="flag">
<div style="display: flex; align-items: center">
<van-checkbox v-model="checked" @change="allChange">全选</van-checkbox>
<span style="margin-left: 10px; color: red">已选择({{ num }})人</span>
</div>
<van-button
type="info"
@click="submitHandler"
style="width: 90px; border-radius: 5px"
>批量处理</van-button
>
</div> // 底部 全选复选框
allChange(val) {
this.$refs.checkboxGroup.toggleAll(val);
},改进后
将底部的change事件改为click事件,但是会发现这个全选失灵了 ,这是我们使用一个额外的变量来代替这个checked ,即可实现该功能
通过这个点击时改变这个type,来实现控制全选,单独点击列表的复选框时,判断长度来控制多选
<div class="bottom bottomNavigation" v-if="flag">
<div style="display: flex; align-items: center">
<van-checkbox v-model="checked" @click="allChange">全选</van-checkbox>
<span style="margin-left: 10px; color: red">已选择({{ num }})人</span>
</div>
<van-button
type="info"
@click="submitHandler"
style="width: 90px; border-radius: 5px"
>批量处理</van-button
>
</div>
// js 代码
groupChange(val) {
this.num = val.length;
if (this.num == this.list.length) {
this.checked = true;
} else {
this.checked = false;
}
},
// 底部 全选复选框
allChange(val) {
this.type = !this.type
this.$refs.checkboxGroup.toggleAll(this.type);
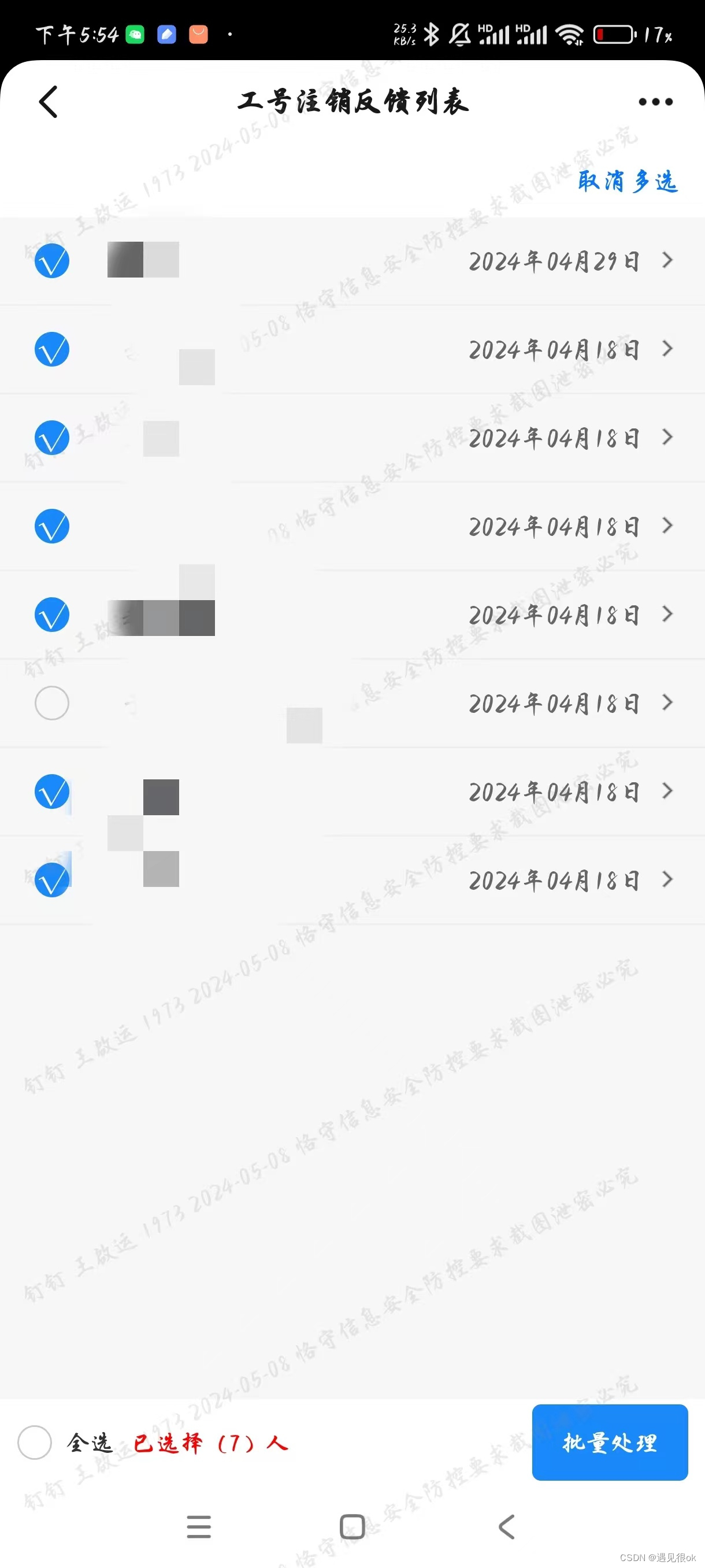
},效果图























 4210
4210

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








