提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域
二、为什么会出现跨域
出于浏览器的同源策略限制。同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互。所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)
三、如何解决跨域
在vue中使用proxy进行跨域的原理是:将域名发送给本地的服务器(启动vue项目的服务,loclahost:8080),再由本地的服务器去请求真正的服务器。
一、vue 配置本地代理解决跨域步骤
vue2配置代理 ,先找到config/index.js,dev对象下的proxyTable中
proxyTable: {
'/api': {
target: "", // API服务器的地址
changeOrigin: true, // 如果设置为true,那么本地会虚拟一个服务器接收你的请求并代你发送该请求,这样就不会有跨域问题(只适合开发环境)
pathRewrite: {
'^/api': '' // 重写路径 比如'/api/aaa/ccc'重写为'/aaa/ccc'
}
}
},
vue3配置代理
需要新建vue.config.js,然后重启项目使项目识别这个文件夹,再向vue.config.js文件夹里输入以下代码
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'https://域名/api',// API服务器的地址
ws: true, //代理websockets
changeOrigin: true, // 虚拟的站点需要更管origin
pathRewrite: { //重写路径 比如'/api/aaa/ccc'重写为'/aaa/ccc'
'^/api': ''
}
}
}
}
}这样使用axios时需要一点改变
axios.post('/api/register',{//最终相当于https://域名/api/register
})
.then(function (res) {
console.log(res);
})二、服务器端进行代理配置
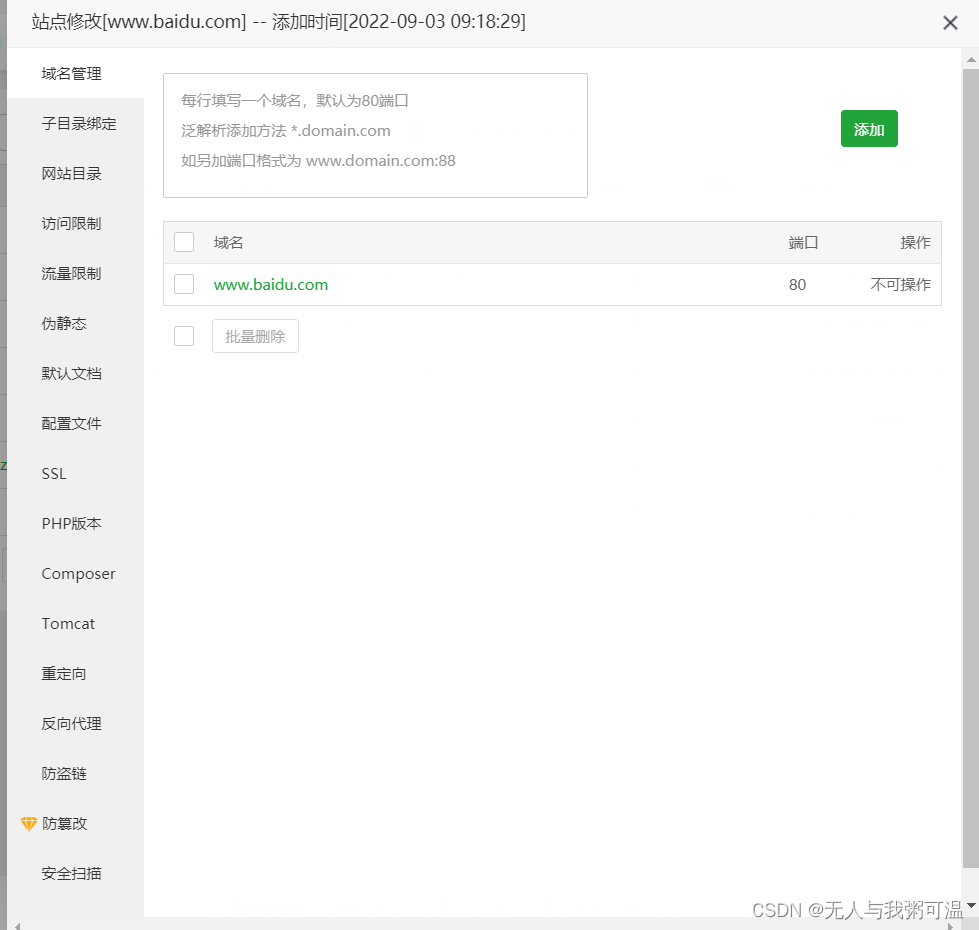
首先打开我们的宝塔面板进入我们的项目站点下

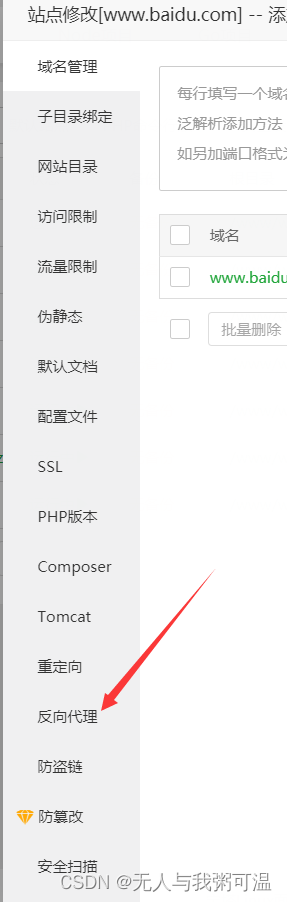
点击反向代理菜单

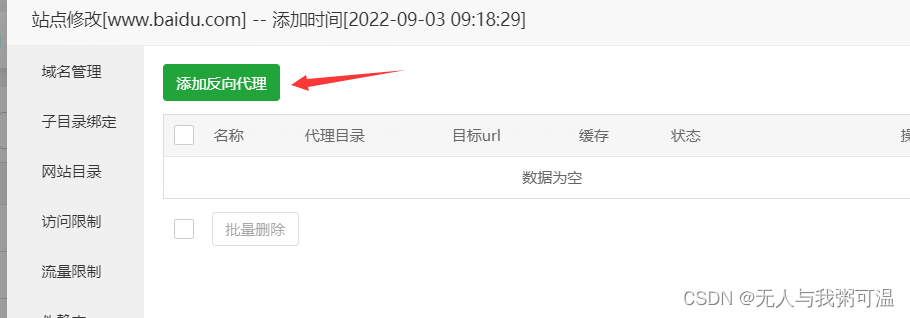
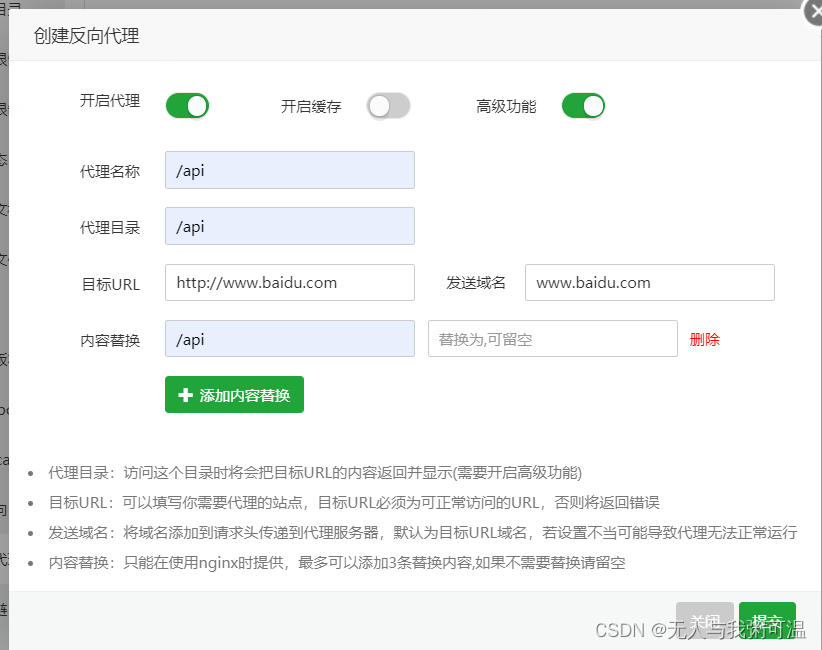
点击添加反向代理

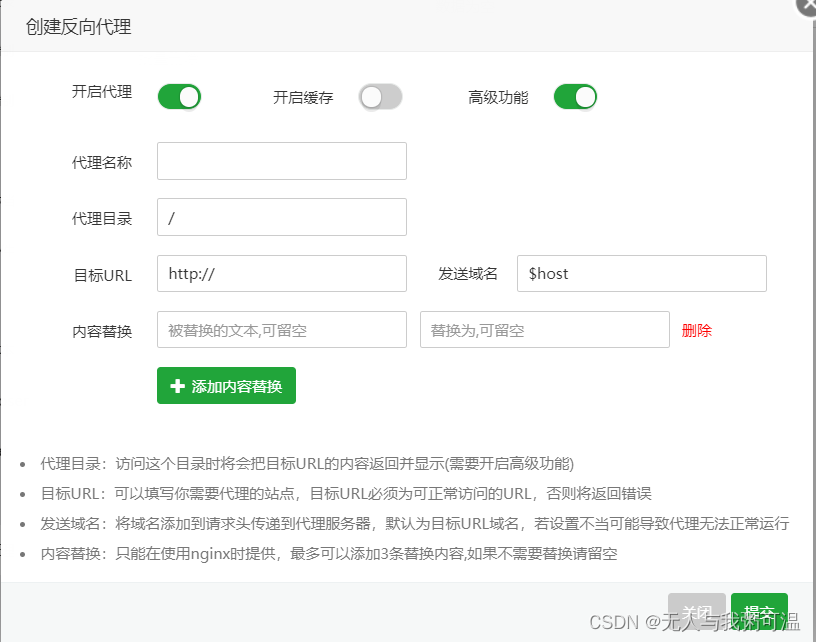
开启高级功能

代理名称和代理目录可以随便写,目标url是你的接口域名,替换内容是你需要替换的地方一般填写/api

填写完成后点击提交即可























 1548
1548











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










