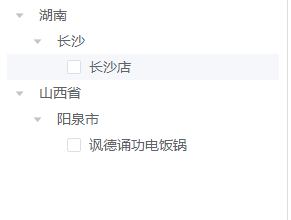
今天看了一下网上的,基本都是只能显示最后一级节点的复选框,如图:

上面我们看到只能显示最后一级,那要是我要上一级也能显示复选框怎么办,答案很简单,通过代码调试发现

若有子节点的话会有role="group"显示,知道怎么去控制了吧…先看结果:

修改css即可,先默认都不显示,后根据属性role="group"来选择性显示
#testTree {
.el-checkbox .el-checkbox__inner {
display: none;
}
div[role="group"] {
.el-checkbox .el-checkbox__inner {
display: inline-block;
}
}
}
<el-tree id="testTree" show-checkbox :data="data" :props="defaultProps"></el-tree>
若有其他更好的方式欢迎探讨~~~~~
ps:只显示最后一级节点复选框同样是修改css代码,代码如下
.el-tree-node {
.is-leaf + .el-checkbox .el-checkbox__inner {
display: inline-block;
}
.el-checkbox .el-checkbox__inner {
display: none;
}
}





















 5857
5857











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








