一、从Echarts官网上下载最新版本组件
Echarts是百度开发的开源Web图表组件,界面美观,使用简单。组件下载地址:http://echarts.baidu.com/echarts2/doc/example.html。
在eclipse中新建一个Dynamic Web Project项目,拷贝Echarts组件包下面build文件夹中的内容到WebContent下面。

二、新建index.jsp编写样例代码
调用Echarts组件接口的代码都是百度官方的样例代码,这块没有什么好讲的。总结在调试过程中遇到的几个问题。
- index.jsp文件需要设置编码格式为UTF-8,否则显示的图表上展示的中文是乱码。
- 引用第三方js文件的路径需要用Root相对路径,再往下遍历到引用的文件。部署在Tomcat时的路径与在Eclipse中调试时的路径是不一样的。
- 虽然,代码中只引用了组件dist目录下的文件,但是需要把build目录的所有文件都拷贝到webcontent下面。只拷贝dist目录,图表无法显示,内部应该有依赖。
<!-- **注意: 设置编码格式为UTF-8** -->
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<%
String webRoot = request.getContextPath();
System.out.println(webRoot);
%>
<!-- **注意:包含路径取webroot的相对路径** -->
<script type = "text/javascript" src = "<%=webRoot%>/common/jquery/jquery-1.10.2.min.js"></script>
<script type = "text/javascript" src = "<%=webRoot%>/common/echarts-2.2.7/build/dist/echarts.js" ></script>
<script type = "text/javascript">
function drawBar(dataList){
// 路径配置
require.config({
paths: {
echarts: '<%=webRoot%>/common/echarts-2.2.7/build/dist'
}
});
// 使用
require(
[
'echarts',
'echarts/chart/bar' // 使用柱状图就加载bar模块,按需加载
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('main'));
var option = {
tooltip: {
show: true
},
legend: {
data:['销量']
},
xAxis : [
{
type : 'category',
data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
"name":"销量",
"type":"bar",
"data":dataList
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
}
);
}
</script>
</head>
<body>
<button id = drawBar onClick = "drawBar([5, 20, 80, 10, 10, 20])" >画统计图表</button>
<div id="main" style="height:400px"></div>
</body>
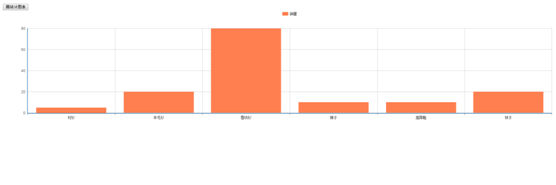
</html>展示图表样例:























 1198
1198

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








