故事背景(可忽略)
卤煮马上要入坑微信小程序,为了开发起来更顺手一些,肯定要提前熟悉一下API。原本想找个视频看看的,但是看到网友都说,有点技术功底的都直接上手API踩坑。卤煮这种没技术功底的马上站起来表示不服,我也要硬充胖子不行啊!
作为一名出色的前端工程师,学习新的框架技术,路由跳转和组件通信是必须搞懂滴。今天就先讲讲微信小程序的组件通信吧!!!
父传子
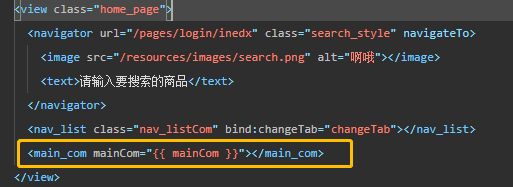
父传子就很简单了,看图说话~

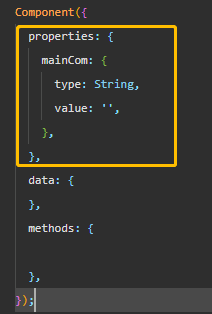
跟vue一样,父组件在调用子组件的地方使用自定义属性名,然后子组件在properties里面通过自定义属性名拿数据就可以了

子传父
子传父需要调用小程序自带的方法triggerEvent(其实跟vue一样,不过vue用的是$emit触发)

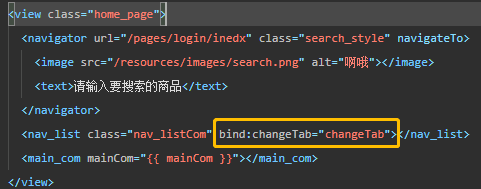
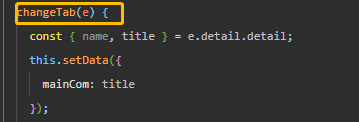
父组件在调用子组件的地方绑定自定义事件名,子组件调用triggerEvent方法,看图说话(e即为传到父组件的数据)

父组件在自己的changTab方法中拿到传过来的值,然后做相应的处理~

如果你感觉上面讲的已经足够开发,并且boss留给你的开发时间已经不多了,那么请忽略卤煮接下来的bbll~
父子通信 Plus
其实官方API还提供的另一种方法,让父组件直接拿到子组件的数据(vue也有,就是通过refs一层层的找到具体的子组件),微信小程序跟这个原理十分相似(不过还是有点不同滴),小程序用的是selectComponent。
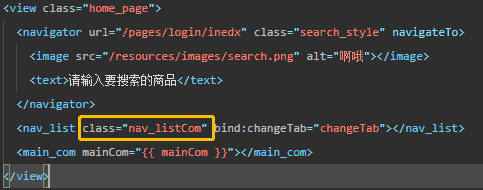
首先父组件在调用子组件的地方,要设置类名(当然不一定是class,只要支持小程序selector 语法)

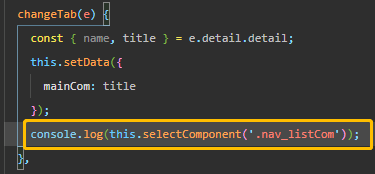
然后父组件中通过调用selectComponent并传入参数,
父组件将会获取 class 为 nav_listCom的子组件实例对象,即子组件的 this(注意找不到是返回的为null);

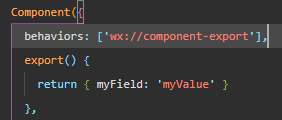
完美主义者福利,可以自定义selectComponent方法返回的数据看图说话~

然后父组件里就能拿到子组件里面的数据啦~
如果不单单是拿子组件的数据,当子组件数据发生变化时做相应的处理,那就用小程序新加的组件级的数据监听吧(observers)~

好了,下次分享总结一下小程序的路由跳转,组件拆分和组件通信搞懂了,路由跳转熟悉了,一个项目还远吗?






















 484
484











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








