目录
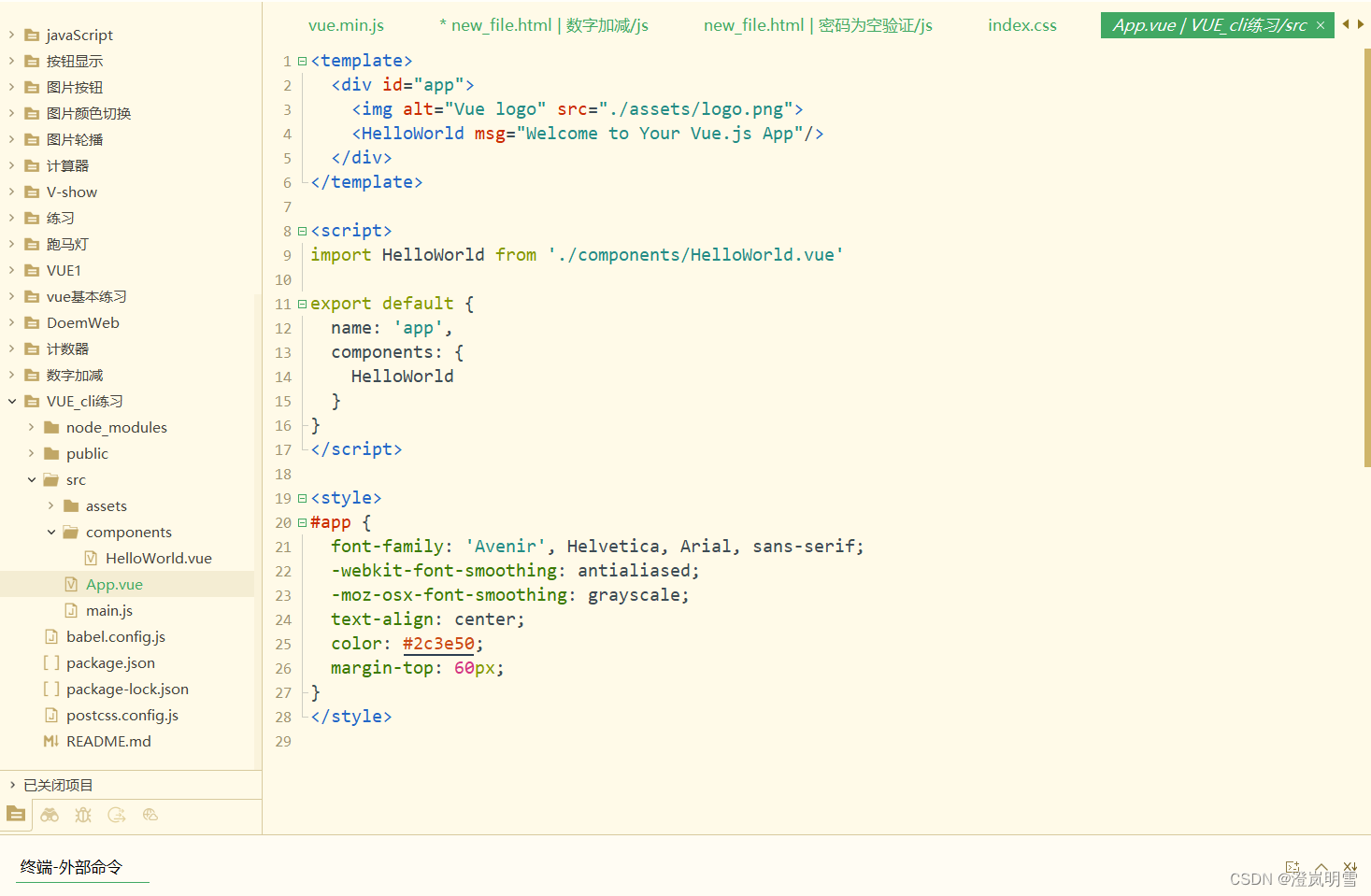
2,打开APP.vue文件,并且删除APP.vue中多余的代码
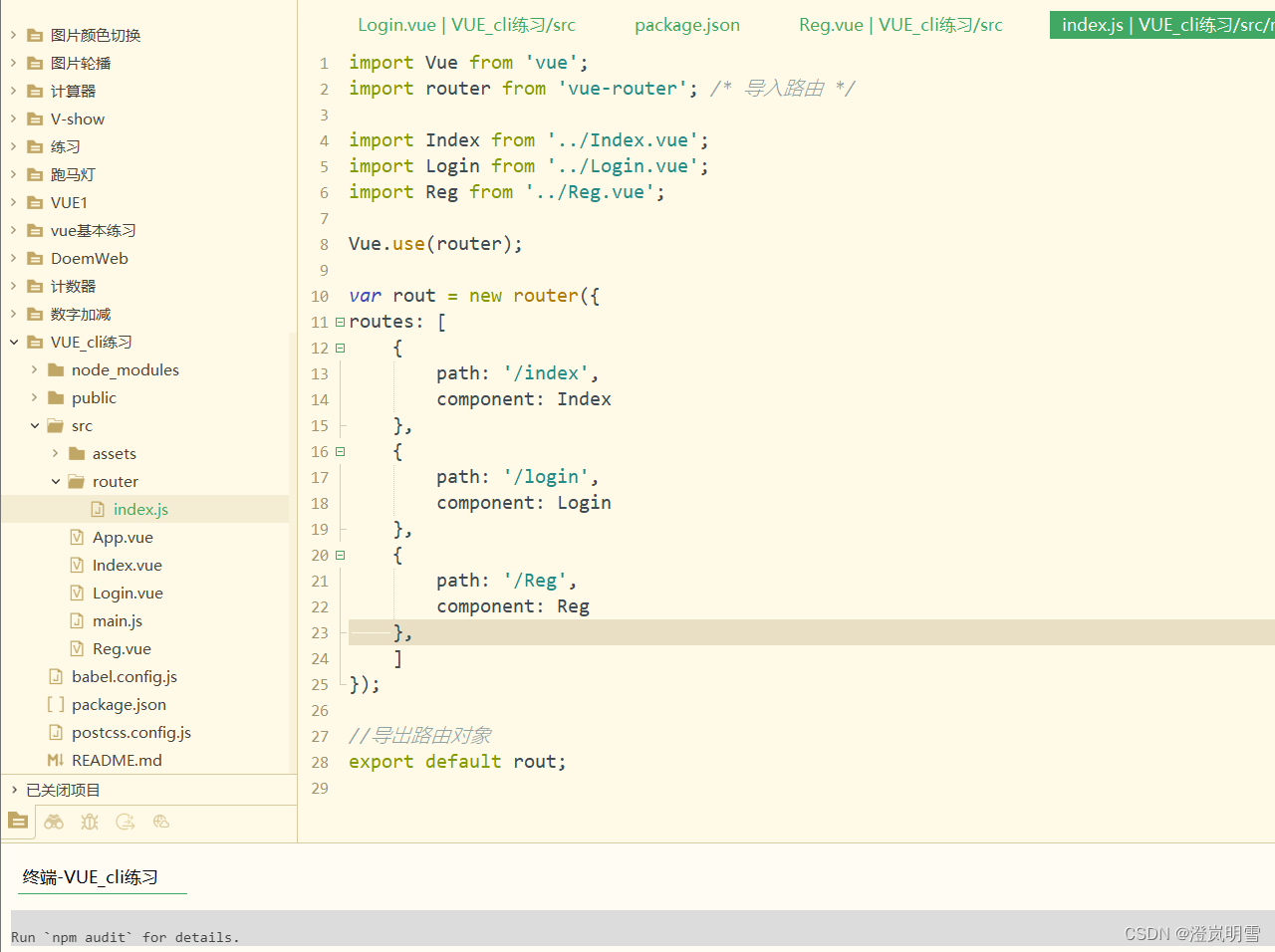
5,创建router目录,并且创建index.js 文件如下
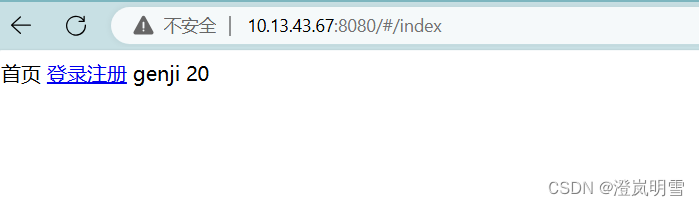
7,然后将地址栏中的地址中加一个index然后可以跳转到所写的对应index主页面:
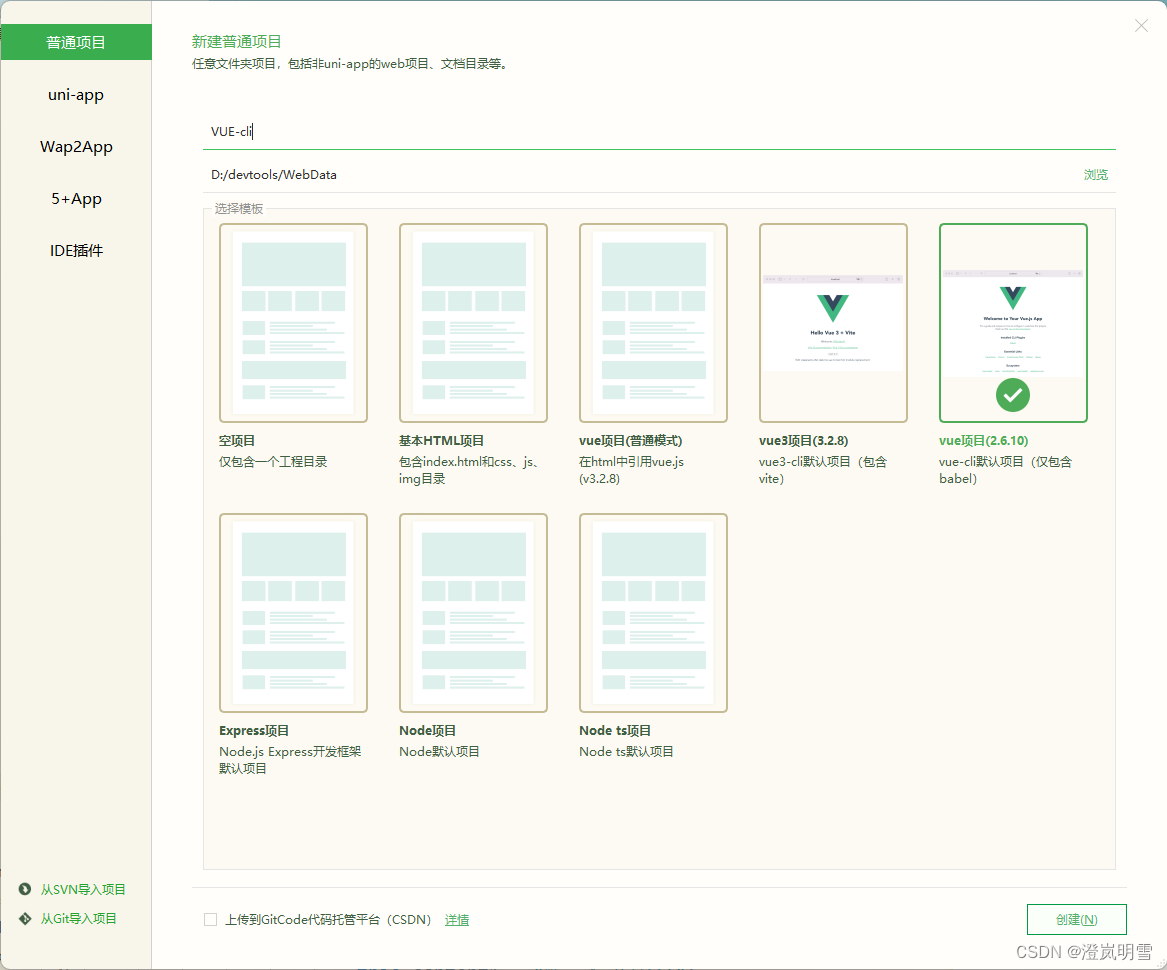
1,首先创建一个VUE项目,注意选择版本为 2.6.10

![]()

2,打开APP.vue文件,并且删除APP.vue中多余的代码

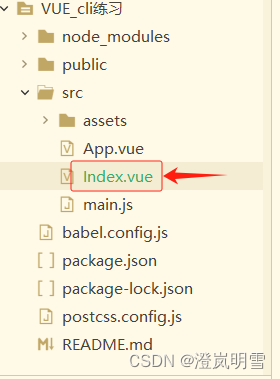
3,创建index.vue文件

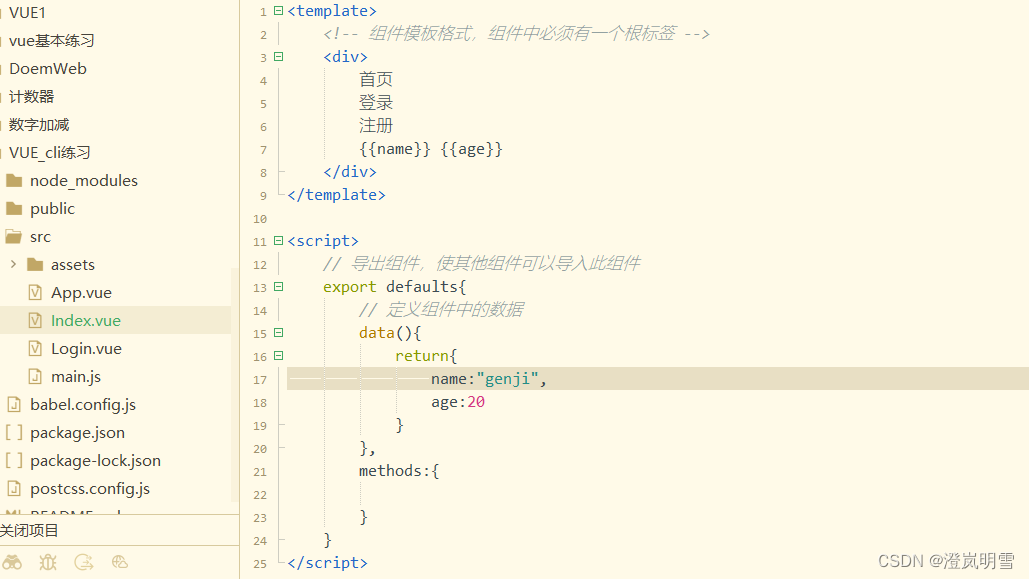
4,在此文件中写入如下图片中的代码来初步创建页面

5,创建router目录,并且创建index.js 文件如下

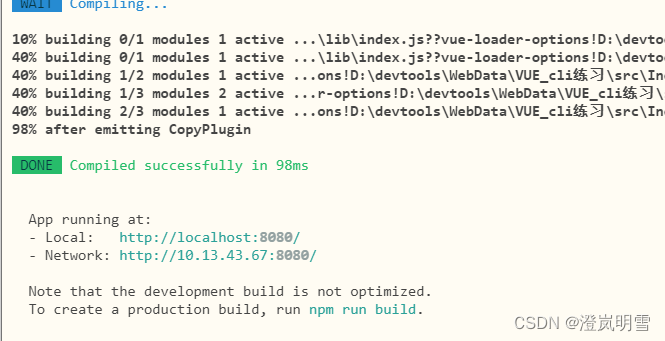
6,在终端输入npm run serve 运行








 至此VUE脚手架项目初步搭建就完成了
至此VUE脚手架项目初步搭建就完成了














 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








