- 新建sizeUtil.js文件
//设置字体
export function getRootFontSize() {
var fontSize = getApp().globalData.rootFontSize;
if (fontSize) {
return fontSize;
} else {
fontSize = uni.getStorageSync('root_font_size');
if (fontSize) {
getApp().globalData.rootFontSize = fontSize;
} else {
fontSize = '10px'; //默认字体大小
setRootFontSize(fontSize);
}
return fontSize;
}
}
export function setRootFontSize(fontSize) {
uni.setStorageSync('root_font_size', fontSize);
getApp().globalData.rootFontSize = fontSize;
}
- 在main.js引用方法并挂载
import { getRootFontSize } from 'utils/sizeUtil.js'
Vue.prototype.getRootFontSize = getRootFontSize
- 安装postcss-pxtorem插件将页面中px转化成rem
npm install postcss-pxtorem@5.1.1
新建postcss.config.js文件,写入下面代码
// postcss.config.js
module.exports = {
plugins: [
require('postcss-pxtorem')({
rootValue: 10,//结果为:设置为14px,计算结果为1.4rem
unitPrecision: 5,//保留rem小数点多少位
propList: ['font', 'font-size', 'line-height', 'letter-spacing'], // 若要修改全部样式,改为['*']
selectorBlackList: [],//则是一个对css选择器进行过滤的数组,比如你设置为['fs'],那例如fs-xl类名,里面有关px的样式将不被转换,这里也支持正则写法。
replace: true,
mediaQuery: false,//媒体查询( @media screen 之类的)中不生效
minPixelValue: 0, //px小于0的不会被转换
exclude: /node_modules/i
})
]
}
- .页面使用
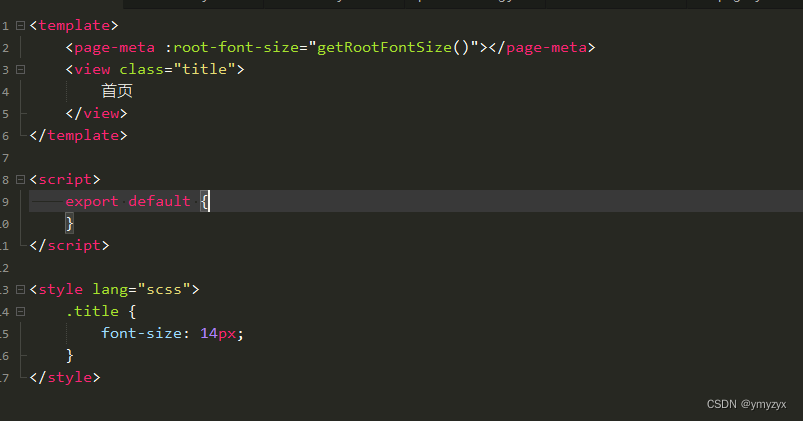
root-font-size 页面的根字体大小,页面中的所有 rem 单位,将使用这个字体大小作为参考值,即 1rem 等于这个字体大小

整体流程: - 安装插件将页面中字体大小px转化成rem
- 建js文件用来获取页面根元素字体大小,rem会根据这个数值进行计算
- page-meta标签用来设置页面根字体大小






















 1400
1400











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








