<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>美女制作的专属网页</title>
</head>
<body bgcolor="pink" align="middle">
<h1>
<b>用户注册</b>
</h1>
<form action="" method="post" name="register">
用户名:<input type="text" name="username"><br>
<input disabled value="美女"><br>
密码:<input type="password" name="password" autofocus><br>
<p>
用户性别:<input type="radio" name="a" checked>男
<input type="radio" name="a">女
</p>
<p>
你的爱好:<input type="checkbox" name="b">足球
<input type="checkbox" name="b">篮球
<input type="checkbox" name="b">LOL
<input type="checkbox" name="b">韩剧
<input type="checkbox" name="b">王者荣耀
</p>
<p>
邮箱:<input type="email" value="请输入你的邮箱">
</p>
<p>
用户头像:<input type="file">
</p>
<p>
你的家庭住址是:<select name="" id="">
<option value="">重庆</option>
<option value="">云南</option>
<option value="">贵州</option>
</select>
</p>
<p>
<form action="">
你的收货地址是:<select name="" id="" value="请选择你的收获地址" multiple>
<option value="">永川</option>
<option value="">铜梁</option>
<option value="">万州</option>
<option value="">璧山</option>
</select>
</form>
</p>
你的建议或者意见:<br>
<textarea name="" id="" cols="30" rows="10"> 这个人很懒,什么也没留下 </textarea><br>
<p>
请选择你喜欢的颜色:<input type="color">
注册的时间:<input type="datetime-local">
</p>
<input type="submit" value="注册">
<input type="reset" value="重置">
</body>
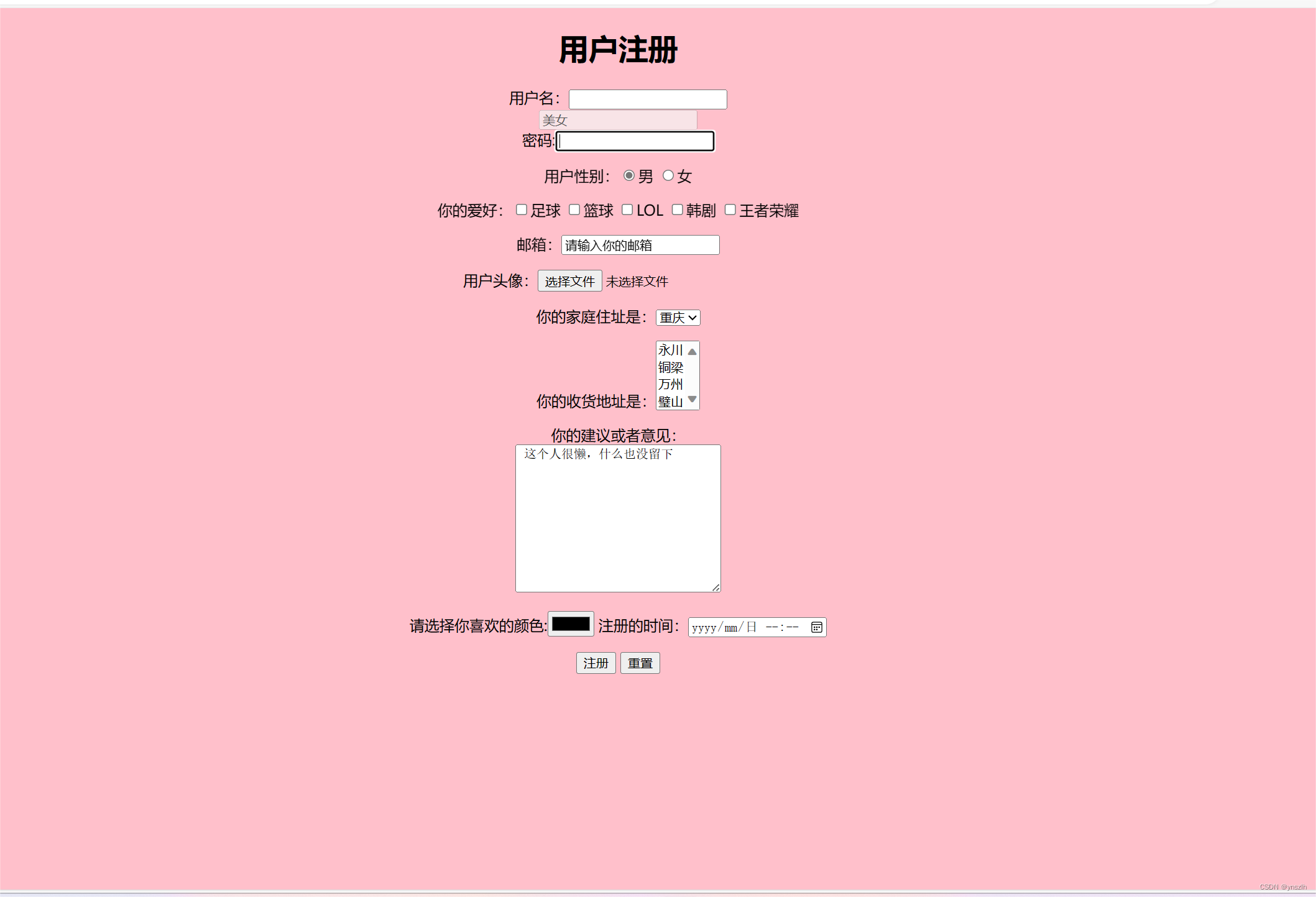
</html>运行效果图






















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








