软件重新编译打包
1、vue源码编译
=>Conditioner-front中:npm install 安装包
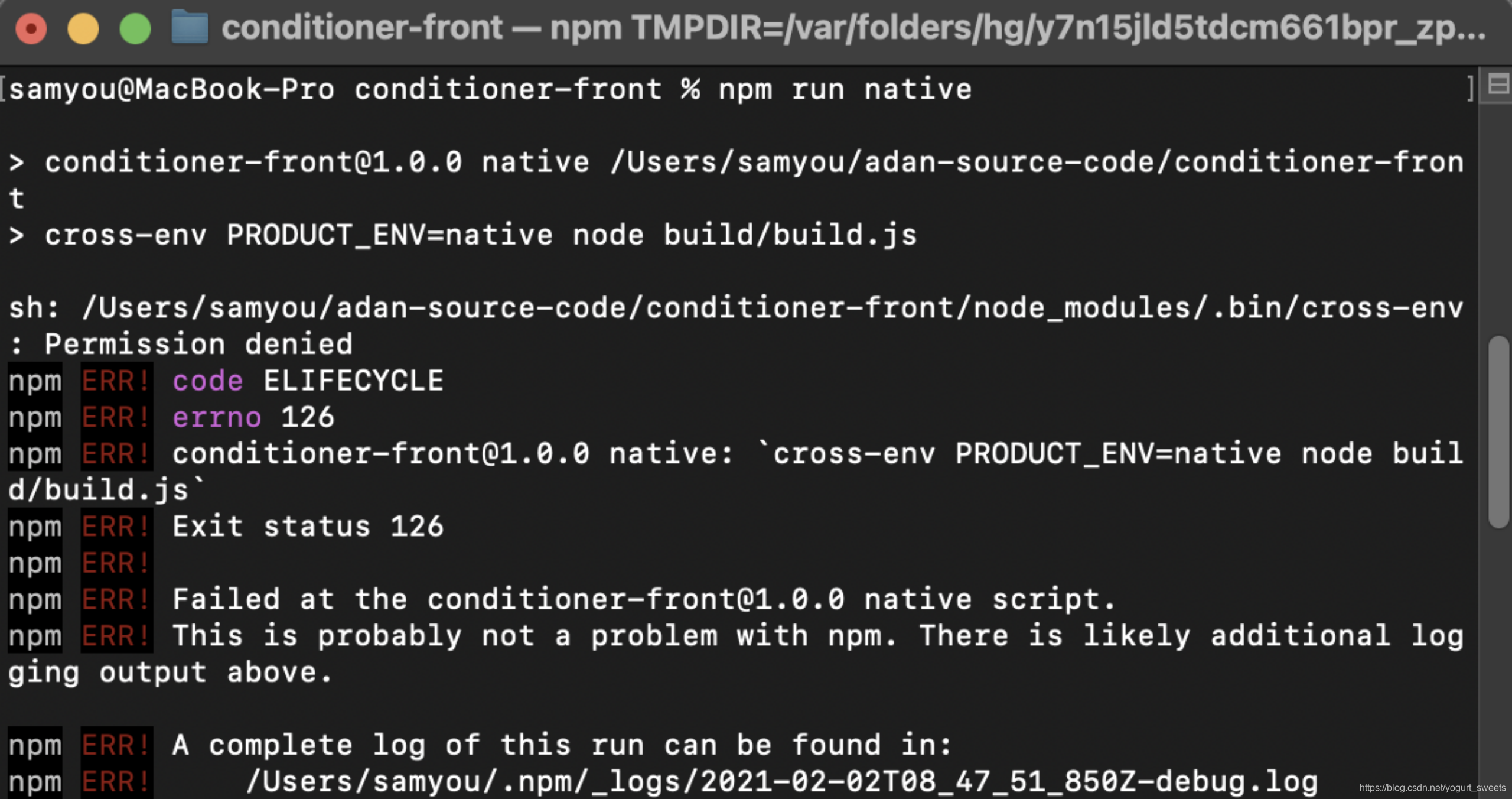
=>npm run native(或者直接./app.js) 运行(注:npm run build不行,要用native)
Bug1原因:可能是由于node_modules模块中缺失或者某些东西冲突引起的。
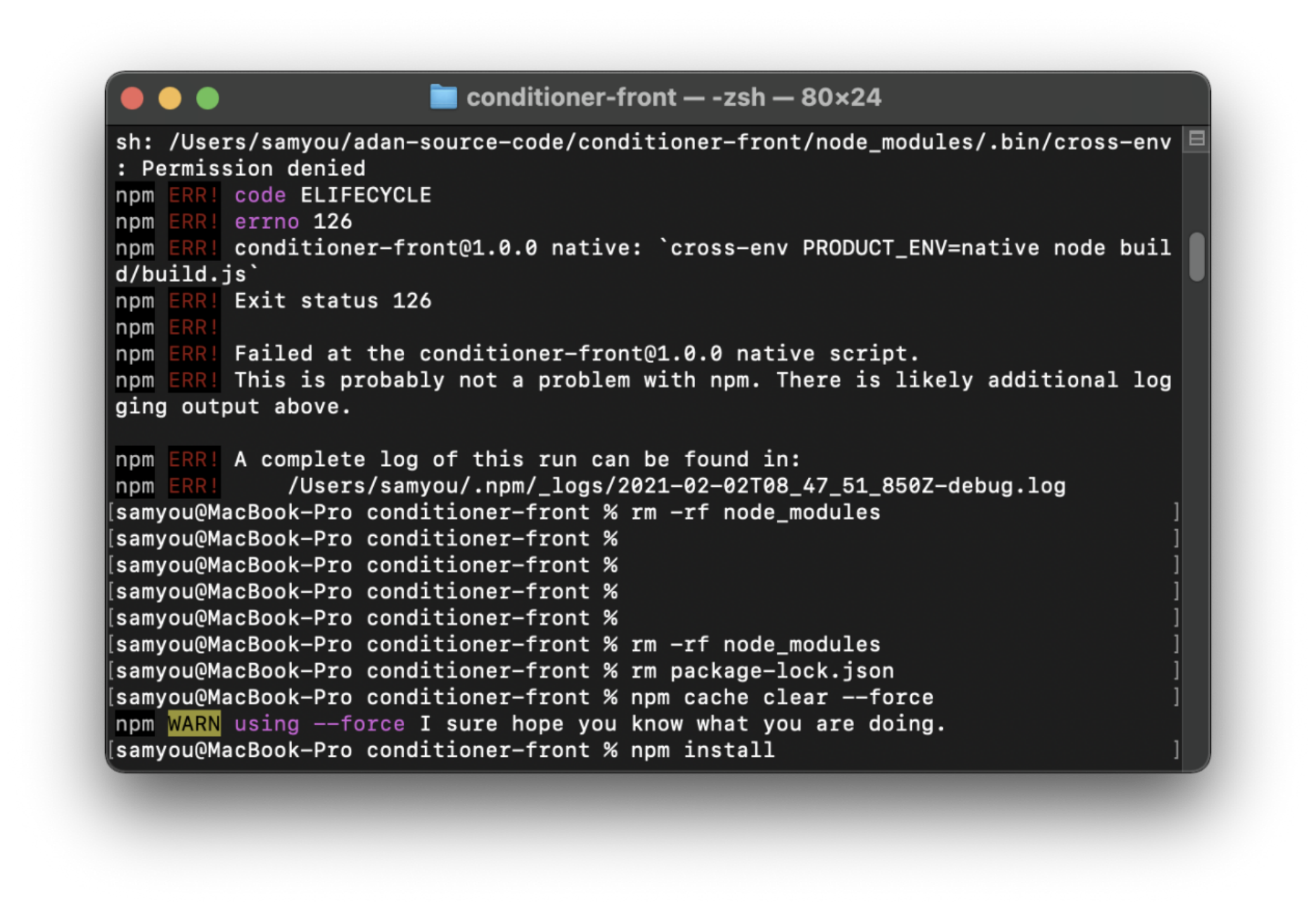
操作:在项目下依次输入以下命令:先移除原项目的node_modules模块和package-lock.json,再强制清除缓存,然后重新安装,
rm -rf node_modules
rm package-lock.json
走这两步,不知道为啥没看到命令行有反应,不过后面重装命令运行没问题

npm cache clear --force
npm install
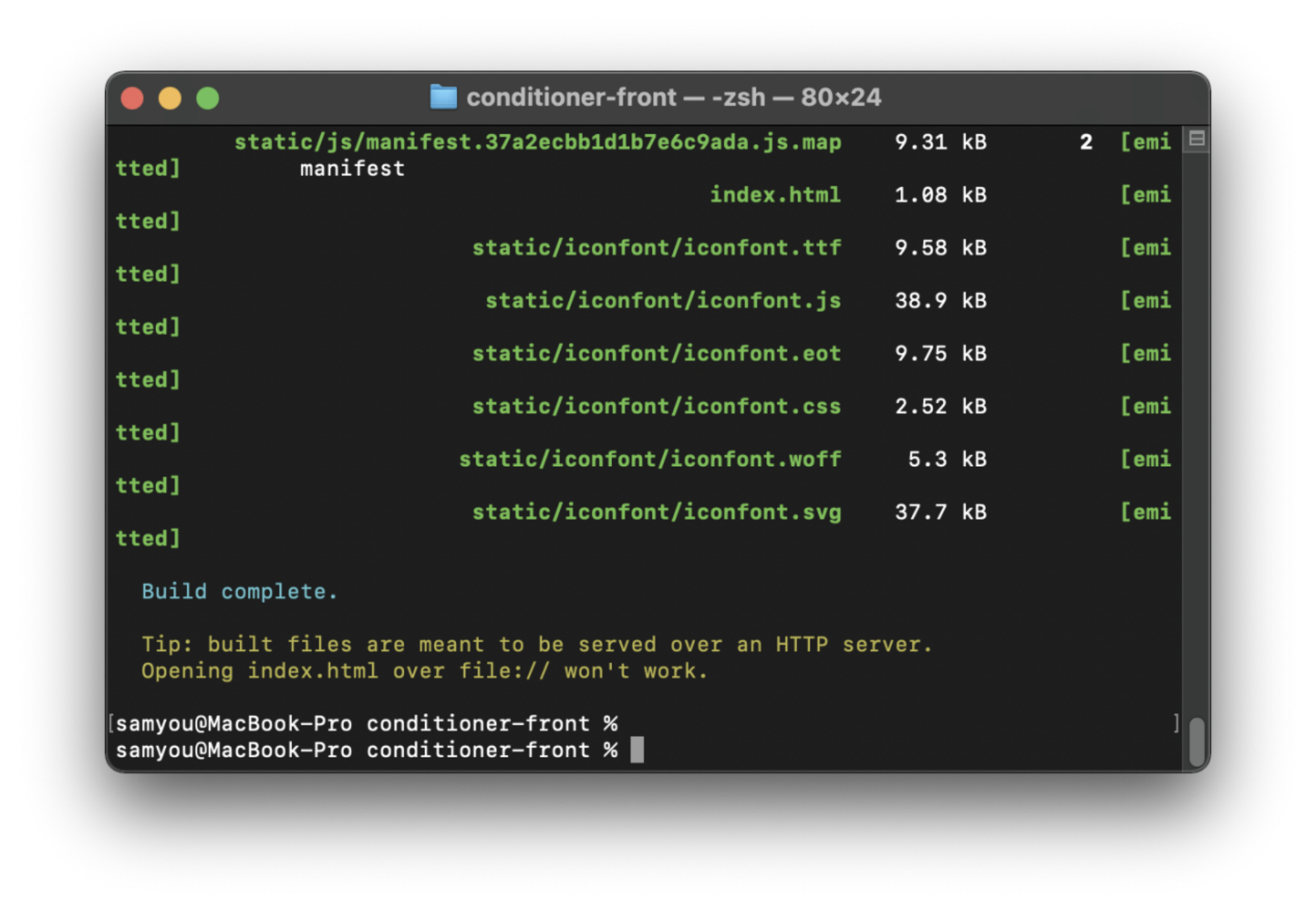
最后运行项目npm run build。
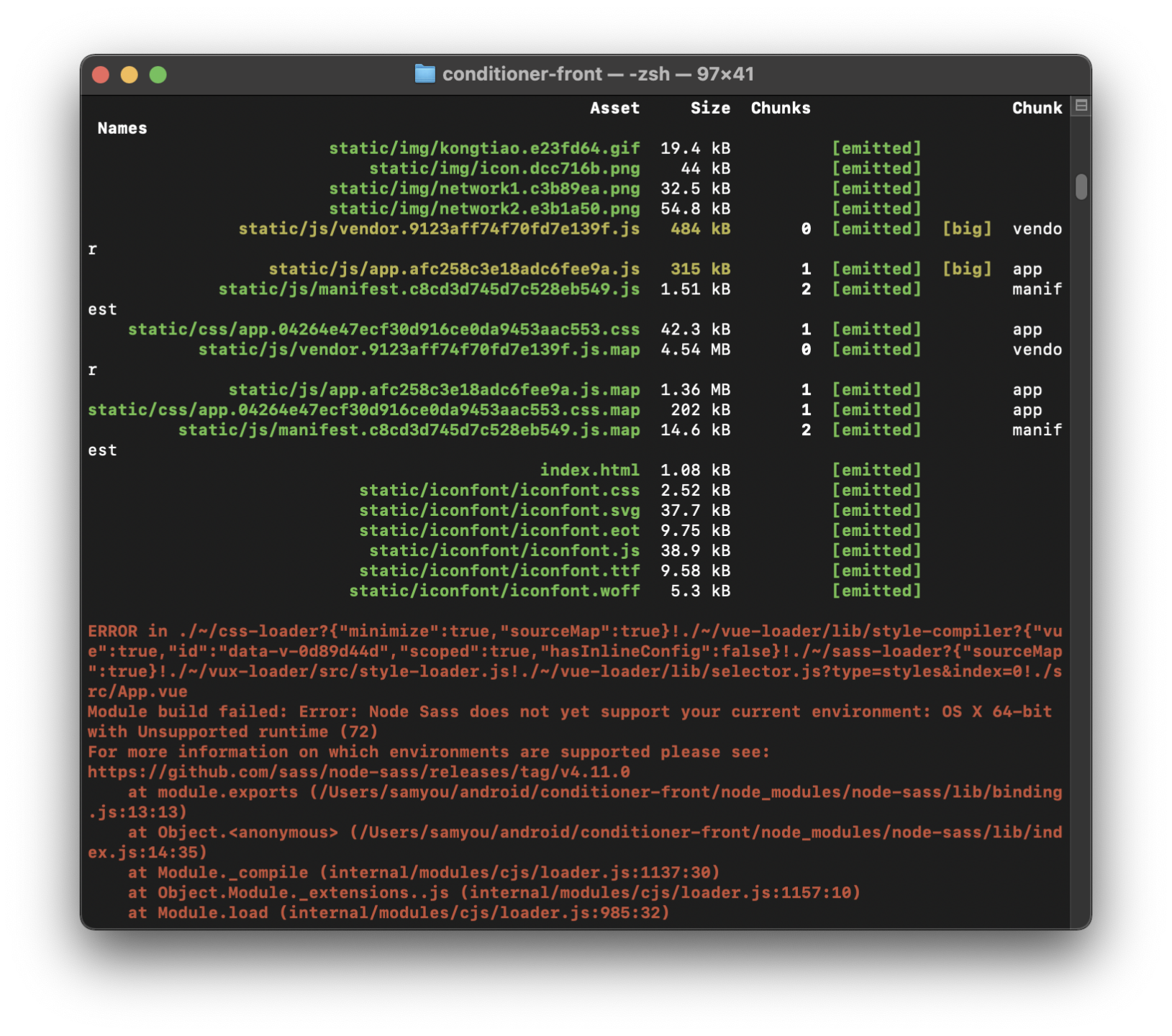
Bug2 缺少sass模块或者sass版本低,卸了重装一下
=>npm uninstall --save node-sass
=>npm install --save node-sass
(cnpm install node-sass@latest -save)

完美解决。喜欢这绿呼呼的颜色,哈哈。

Tips:拿到源码指示文件给的命令是npm run build,
但是运行报错

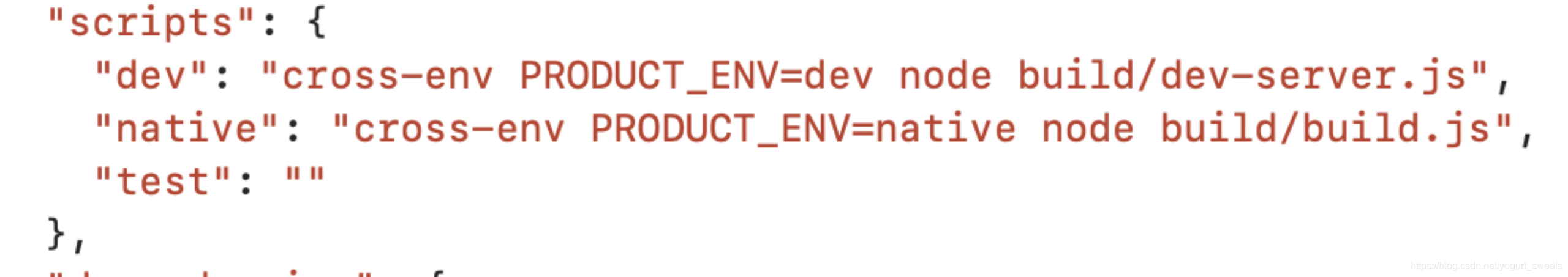
打开package.json文件看scripts参数

没有build,但是有native,因此可用命令npm run native。
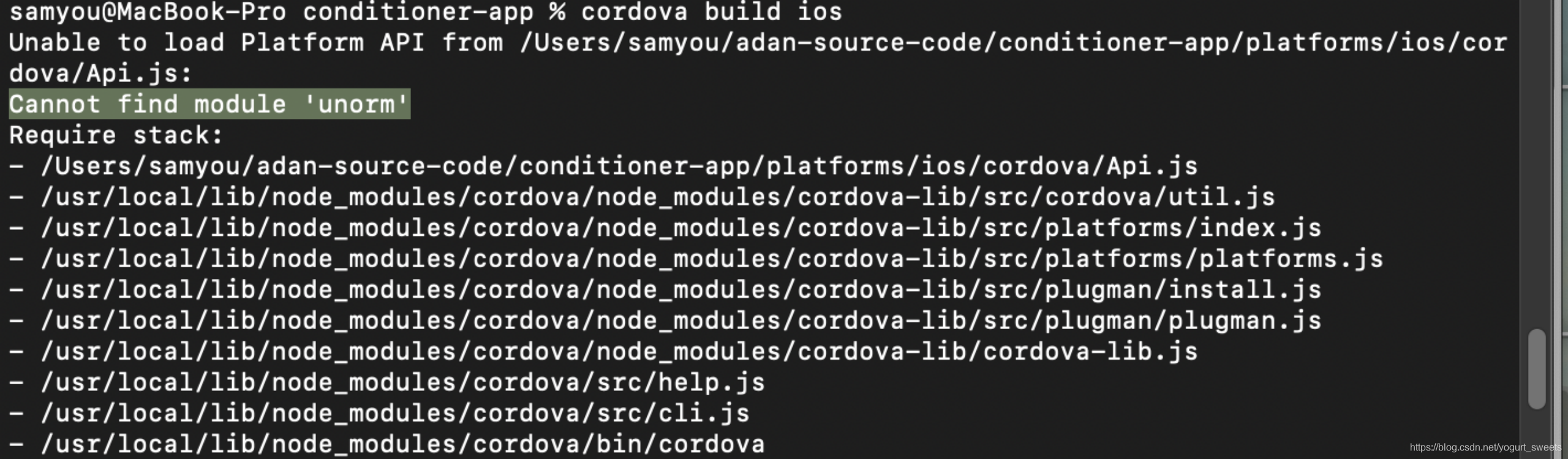
问题2、Cordova重新打包问题:Cannot find module ‘unorm’

怀疑少模块,直接添加插件
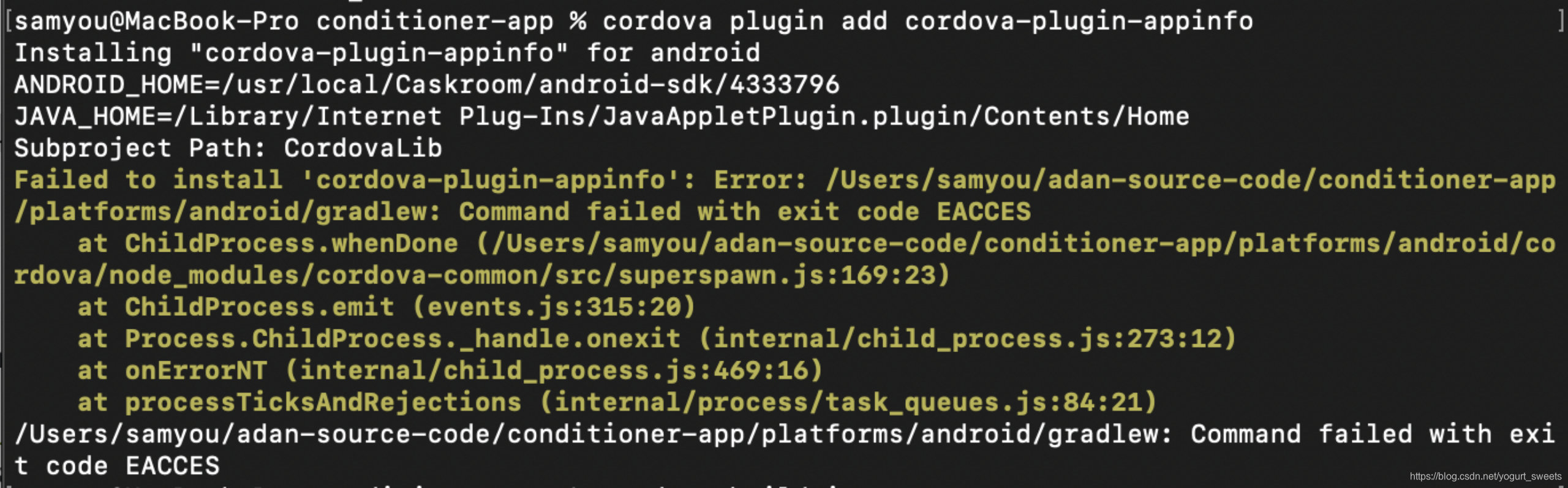
cordova plugin add cordova-plugin-appinfo
但是:

第二次尝试,重新添加ios平台:
cordova platform rm ios
cordova platform add ios@latest
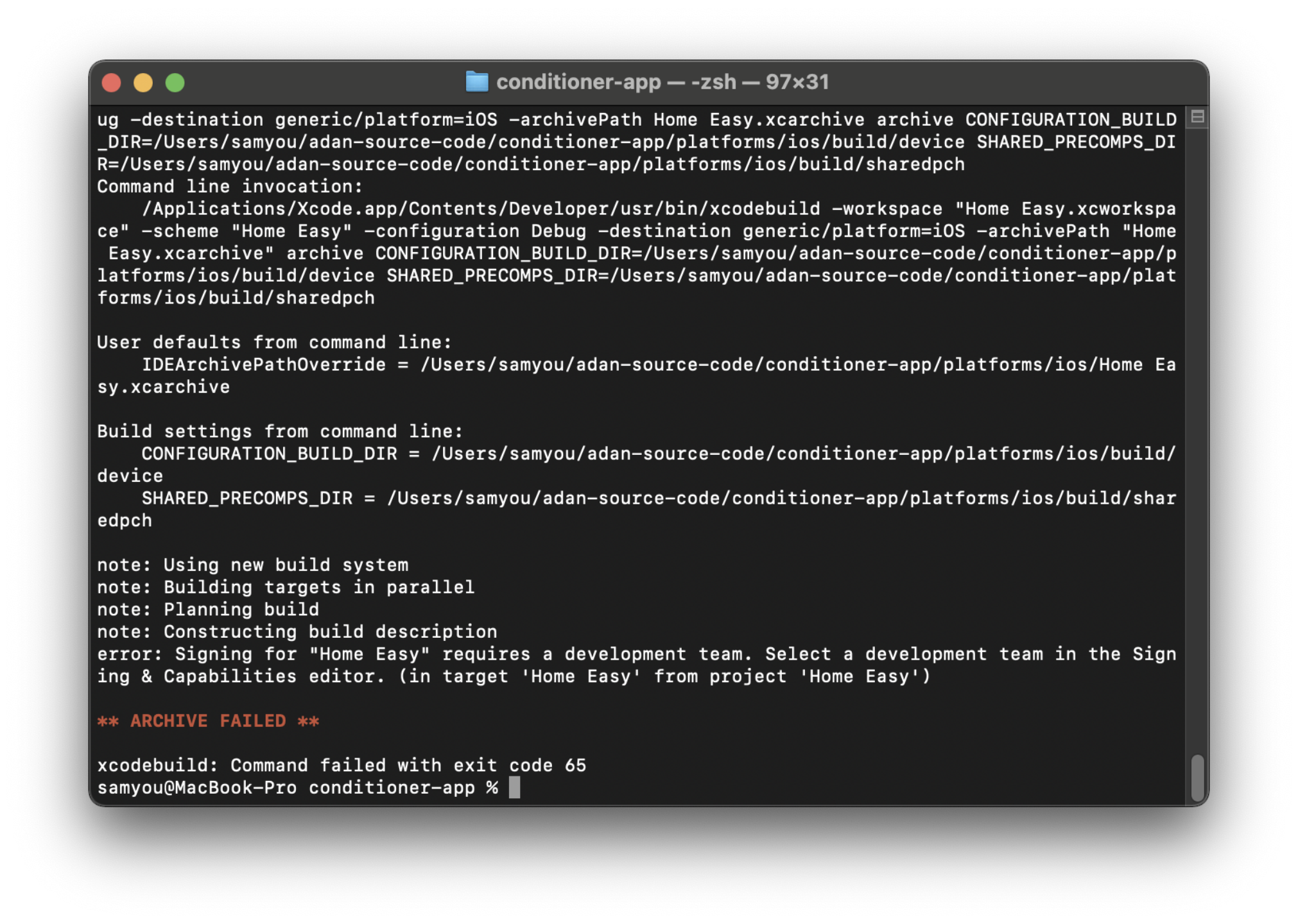
重装完成后cordova build ios,这次总算能build了:

此时编译打包的流程就算走完
出现** ARCHIVE FAILED **是由于软件证书还没搞定,所以存档失败。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








