由于自己也在学习使用webpack的阶段,故借此来记录一下学习过程,也给初学的同学一点具体的demo~
下面我通过打包一个简单的按钮组件来实现webpack模块化的思路
先给大家看一下整体文件夹的分布
- css
- button.css
- js
- button.sj
- foo.js
- jquery-1.11.3.js
- output
- bundle.js
- style.css
- node_modules
- ….
- button.html
- webpack.config.js
上面就是我整个demo的文件夹分布情况了,现在我将一步步为大家说明
1、创建css文件夹,建立button.css并编辑相应样式,我这里写的是
//button.css
.btn{
padding:5px 10px;
border-radius: 5px;
background: lightseagreen;
color: #ffffff;
border:none;
font-family: "microsoft yahei";
}
大家也看到了,这就是一个按钮样式
2、配置webpack的入口文件
创建js文件夹,建立button.js并加载button.css包(因为等会button.js将成为webpack的入口文件),code如下:
//button.js
require('./../css/button.css');
var foo=require('./foo.js');
$('.btn').click(function(){
console.log(foo.name);
alert('我是按钮组件');
});
我们看到button.js中有一个依赖包,名为foo.js,所以接下来我们随便写一下foo.js,这里只是为了向大家说明webpack可以是会帮助我们处理每个js模块的依赖的,只要你自己写的时候写明白即可。
//foo.js
var foo={
name:'YOLO'
};
module.exports=foo;
这里要注意的就是记得需要用commonJs的module.exports将对象暴露出来,安装webpack时会装的,所以大家不用担心。
接下来就是正式开始利用webpack模块化了~
1、我们先来安装一下webpack(我这里是全局安装的,如果只想在当前项目中安装,去掉-g即可)
npm install -g webpack
安装完毕后会生成node_modules这个文件夹,在里面你可以找到你npm安装的各种包
2、安装babel与css解释器,因为等会我会用babel来作为js的loader,所以这是必须的~
npm install babel-loader babel-core babel-preset-es2015 --save-dev
npm install style-loader css-loader
这里是一次性安装了以后可能会用的,不过这里是安装到本地的,因为babel-loader是依赖与core的所以要安装babel-core,而babel-preset-es2015是告诉babel用es2015的语法来转换,也就是我们的语法转为es2015,当然我的例子没用到es6,如果用es6的话将module.exports改为export与import就好,具体大家自己去看es6语法啦~
3、配置webpack的路由设置(否则每次构建都要指定入口文件与出口文件)
在根目录下建立webpack.config.js,inner code如下:
//webpack.config.js
module.exports={
//配置入口文件
entry:'./js/button.js', //入口文件
//配置出口文件
output:{
path:'./output', //出口文件路径
filename:'bundle.js' //出口文件名
},
module:{
//配置加载器
loaders:[
{test:/\.css$/,loader:'style!css')},
{test:/\.js$/,loader:'babel'}
]
}
};
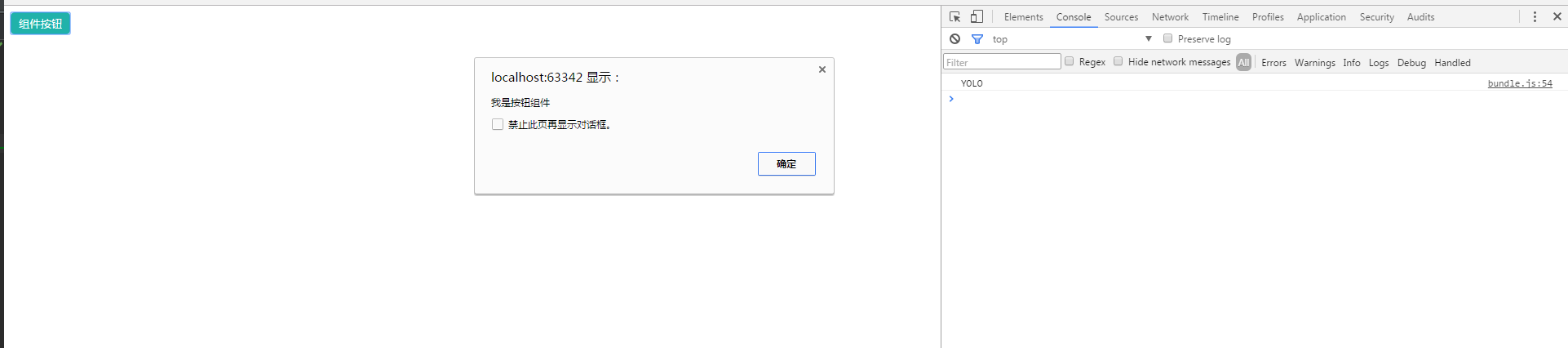
4、在项目的命令行下输入webpack打包即可,output文件夹中会生成bundle.js,点击按钮后结果如图:
当然要记得在button.html中写上:
//button.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>按钮组件</title>
</head>
<body>
<button class="btn">组件按钮</button>
<script src="js/jquery-1.11.3.js"></script>
<script src="output/bundle.js"></script>
</body>
</html>
这里不在入口文件button.js中将jquery作为依赖包与foo.js一样注入的原因是因为jquery超过了100kb,打包时会说包太大超过了100kb,解决方法是用compact,大家可以自己去看下~我就不说了,这里我就自己直接插了,因为即使用了compact也还是要插入的。
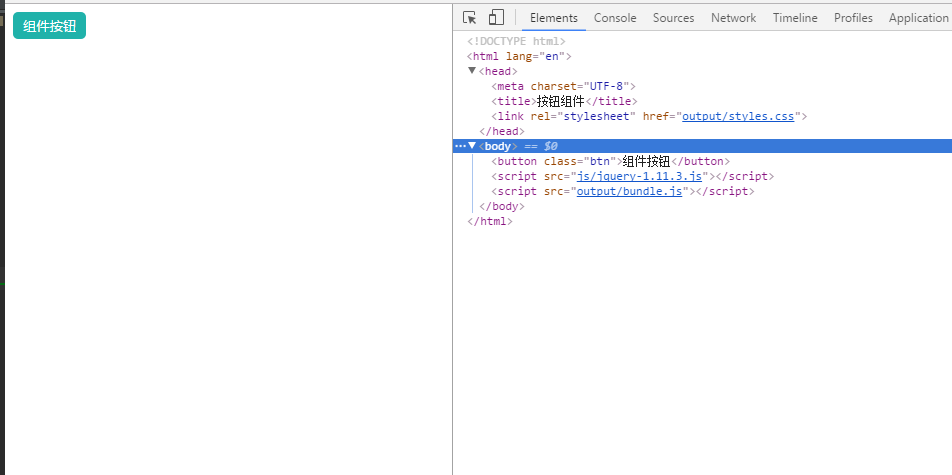
这里细心的同学已经发现了,这样写是有缺陷的,webpack构建时加载css与js后,将两者打包到了一个bundle.js中,在网页上调试时发现css是以内部样式表的形式插入的,但大部分情况下,我们还是希望将其分开来,这里我也介绍给大家一个解决办法:
*利用webpack的插件extract-text-webpack-plugin,它会将css单独打包。
1、安装插件
npm i extract-text-webpack-plugin
2、配置webpack
//webpack.config.js
var ExtractTextPlugin = require('extract-text-webpack-plugin'); //注入插件包
module.exports={
entry:'./js/button.js',
output:{
path:'./output',
filename:'bundle.js'
},
module:{
loaders:[
{test:/\.css$/,loader:ExtractTextPlugin.extract("style-loader","css-loader")}, //用插件解读css
{test:/\.js$/,loader:'babel'}
]
},
plugins:[
new ExtractTextPlugin("styles.css") //添加插件并对打包的css取名
]
};
3、命令行执行打包
结果如图:
如果安装插件后打包报错为相应modules模块未找到,那么删掉webpack重装即可
npm remove -g webpack
最后为了不让大家每次修改都打包,告诉大家一个小技巧,在命令行输入
webpack -w 即可,就是利用watch监控我们文件的变化来打包
结束~我也在初学的阶段,写来分享一下这个学习的过程,尽量让各位后来学习的同学少踩坑,加快学习效率,如果其中出现了错误,请告诉我,我会纠正的~后续如果我学习了更多关于webpack的知识,我也会陆续放上来分享~
























 3513
3513

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








