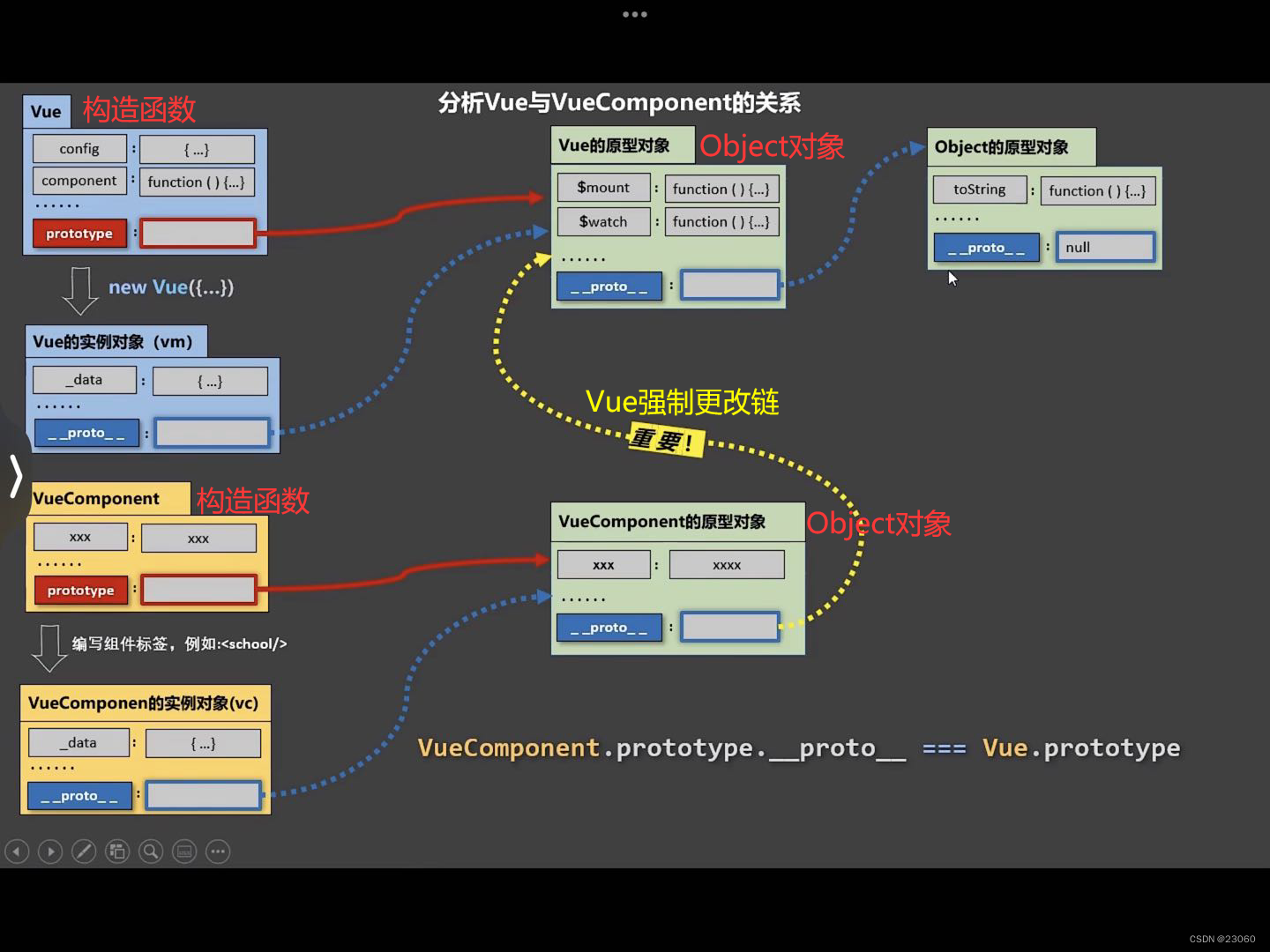
分析Vue与VueComponent的关系
1、前提知识储备
-
显示原型(
prototype)与隐式原型(__proto__):- 函数的prototype属性:在定义函数时自动添加的,默认值时一个空Object对象
- 对象的__proto__属性:创建对象时自动添加的,默认值为构造函数的prototype属性
-
原型链(本质:隐式原型链):
- 作用:查找对象的属性(方法)
- 访问一个对象属性时:
- 先在
自身属性中查找,找到返回 - 如果没有,再沿着
__proto__这条链向上查找,找到返回 - 如果最终没有找到,返回
undefined
- 先在
Object原型对象是原型链的尽头(__proto__=null)
2.原型链图解

核心重点: Vue强制更改了VueComponent的原型对象指向Object的原型对象的隐式链,将其改到指向Vue的原型对象上。
3.一个重要的内置关系
VueComponent.prototype.__proto__ === Vue.prototype
VueComponent的原型对象的原型对象就是Vue的原型对象,所以组件实例对象(vc)即可访问到 Vue原型上的属性、方法。






















 1059
1059











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








