在使用Echarts遇到了这个问题。遍寻无果的情况下,我是怎么解决的?
问题描述
最开始使用,图表组件是正常的。可是怎么就出现这个问题了呢?
同一个路由,我想展示不同图表组件构成的页面,所以采用了tab切换按钮控制单个页面的显示与隐藏。
注意!!!
从我这个思路开始,就是我踩坑的第一步。
控制显隐想当然就采取了v-if。。。
万万忘了v-if可不是简单的控制元素显示和隐藏,它可是创建和销毁元素来达到所谓的显隐效果。
当然,上面都是我马后炮式的后知后觉,和报错交锋的时候依旧沉浸在代码逻辑层面。
之前有说过:像这种[Vue warn]报错不影响程序运行,就是看着头疼。
这次不一样了,tab切换后,原来图表位置空空如也

可见,这次的爆红是势必要解决的🤺🤺🤺
问题梳理

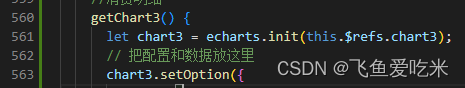
跟着报错位置找到对应的代码:

行呗,我就获取一下元素咋就爆红呢!!!
我dom无效,也就是没找到。
页面有但是没找到,就说明我们在渲染前就执行这个方法。
问题解决
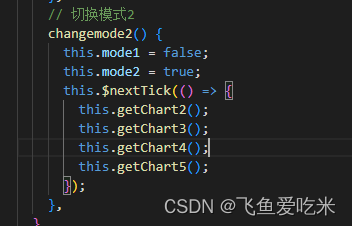
欸,有了!记得nextTick()方法吗?
在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM
通俗理解:在任何地方你想获取dom,只要它没被创建,用nextTick就能进行dom操作了,无需等待哦。

自从用了nextTick,我是腿也不疼了(图表重见天日),眼也不花了(爆红完美消失)

谢赏脸(❁´◡`❁)
这里是飞鱼爱吃米,只授渔,不授鱼!
























 444
444











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








