Monokai大法好
以前我并不喜欢黑色风格的配色方案,但是,自从看过了Monokai,我……
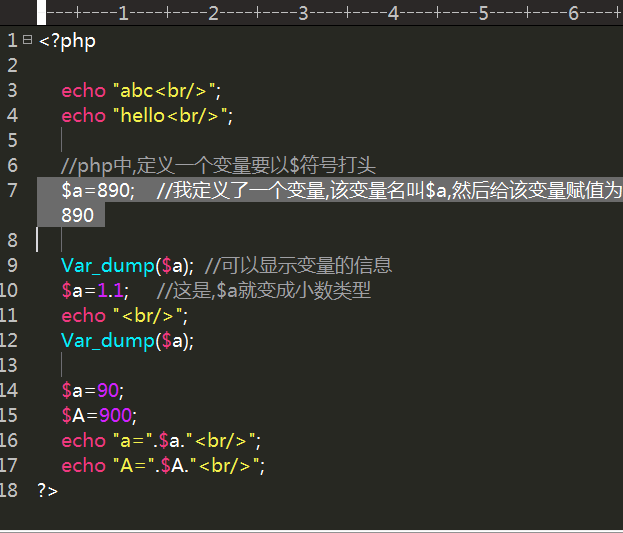
Monokai欣赏
如何配置
找到EditPlus的配置文件editplus_u.ini,该文件默认在:系统盘:\Users\用户名\AppData\Roaming\EditPlus目录中。将其中的内容替换为如下即可:
[Options]
Placement=2C00000002000000030000000083FFFF0083FFFFFFFFFFFFFFFFFFFFEA000000EE000000D6050000CF030000FF
Window List=00000000000000000000000000000000FF
Marker List=00000000000000000000000000000000FF
Function List=00000000000000000000000000000000FF
Open Remote=5C020000550100006404000067030000FF
Expand=00000000000000000000000000000000FF
Project Pos=00000000000000000000000000000000FF
Workspace Path=F:\phpcms\phpcms\user\inc
Cliptext Window=224
Cliptext Window 2=489
Output=90
Output 2=170
Folding=1
FindX=586
FindY=429
Find=align
Tab Index=1
Cliptext=2
Custom colors=6D6D7200FFFFFF00FFFFFF00FFFFFF00FFFFFF00FFFFFF00FFFFFF00FFFFFF0031282700FFFFFF00FFFFFF00FFFFFF00FFFFFF00FFFFFF00FFFFFF00FFFFFF00FF
Matching Brace=1
Indent guide=1
[Files]
Encoding=65001
Backup=0
Backup Remote=0
[Fonts]
Edit Window=F0FFFFFF00000000000000000000000090010000000000000302013143006F007500720069006500720020004E0065007700000000000000000000000000000000000000000000000000000000000000000000000000000000000000FF
Printer=F4FFFFFF00000000000000000000000090010000000000000000003143006F007500720069006500720020004E0065007700000000000000000000000000000000000000000000000000000000000000000000000000000000000000FF
Output Window=F4FFFFFF00000000000000000000000090010000000000000000003143006F007500720069006500720020004E0065007700000000000000000000000000000000000000000000000000000000000000000000000000000000000000FF
Cliptext Window=F4FFFFFF0000000000000000000000009001000000000001000000004D006900630072006F0073006F006600740020005900610048006500690020005500490000000000000000000000000000000000000000000000000000000000FF
Document Selector=F4FFFFFF0000000000000000000000009001000000000001000000004D006900630072006F0073006F006600740020005900610048006500690020005500490000000000000000000000000000000000000000000000000000000000FF
Hex Viewer=F4FFFFFF00000000000000000000000090010000000000010000003143006F007500720069006500720020004E0065007700000000000000000000000000000000000000000000000000000000000000000000000000000000000000FF
Custom 1=F4FFFFFF00000000000000000000000090010000000000000000002241007200690061006C000000720020004E0065007700000000000000000000000000000000000000000000000000000000000000000000000000000000000000FF
Custom 2=F5FFFFFF000000000000000000000000900100000000000000000022560065007200640061006E00610000004E0065007700000000000000000000000000000000000000000000000000000000000000000000000000000000000000FF
Custom 3=F4FFFFFF000000000000000000000000900100000000000000000012540069006D006500730020004E0065007700200052006F006D0061006E0000000000000000000000000000000000000000000000000000000000000000000000FF
Custom 4=F5FFFFFF0000000000000000000000009001000000000000000000224D0053002000530061006E0073002000530065007200690066000000000000000000000000000000000000000000000000000000000000000000000000000000FF
Custom 5=F3FFFFFF00000000000000000000000090010000000000FF000000315400650072006D0069006E0061006C00000065007700000000000000000000000000000000000000000000000000000000000000000000000000000000000000FF
[Tool Option]
Top Selector=1
[Colors\Text]
Background=2238503
Default=0
Foreground=16777215
[Colors\Keyword 1]
Foreground=8272368
Default=0
[Colors\Embedded script]
Foreground=16777215
Default=0
[Colors\Keyword 3]
Foreground=16777215
Default=0
[Colors\Keyword 6]
Foreground=8716287
Default=0
[Colors\Keyword 7]
Foreground=8716287
Default=0
[Colors\Keyword 8]
Foreground=8716287
Default=0
[Colors\Keyword 9]
Foreground=8454143
Default=0
[Colors\Keyword 10]
Foreground=8716287
Default=0
[Colors\Quotation]
Foreground=8454143
Default=0
[Colors\Quotation 2]
Foreground=5107956
Default=0
[Colors\Line comment]
Foreground=10789024
Default=0
[Colors\Line number]
Foreground=12632256
Background=2238503
Default=0
[Colors\Folding mark -]
Background=2238503
Default=0
[Colors\Matching words]
Default=0
Background=718314
[Colors\Keyword 2]
Foreground=16379142
Default=0
[Colors\Folding mark +]
Background=2238503
Default=0
[Colors\Text selection]
Background=7039851
Default=0
[Colors\Number]
Foreground=16524240
Default=0
[Colors\Block comment]
Foreground=8421504
Default=0
[Colors\Keyword 5]
Foreground=15574913
Default=0
[Colors\Ruler]
Foreground=12632256
Default=0
Background=2566187
[Colors\Cursor indicator]
Background=16777215
Default=0
[Colors\Indent Guide]
Foreground=7499117
Default=0大功告成!!!























 7813
7813











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








