标签的类型(显示模式)
HTML标签一般分为块标签和行内标签两种类型,它们也称块元素和行内元素。
1.块级元素(block-level)
每个块元素通常都会独自占据一整行或多整行,可以对其设置宽度、高度、对齐等属性,常用于网页布局和网页结构的搭建。总而言之就是比较霸道。
| 常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最典型的块元素。 |
块级元素的特点:
(1)总是从新行开始
(2)高度,行高、外边距以及内边距都可以控制。
(3)宽度默认是容器的100%
(4)可以容纳内联元素和其他块元素。
2.行内元素(inline-level)
行内元素(内联元素)不占有独立的区域,仅仅靠自身的字体大小和图像尺寸来支撑结构,一般不可以设置宽度、高度、对齐等属性,常用于控制页面中文本的样式。
常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>标签最典型的行内元素。
行内元素的特点:
(1)和相邻行内元素在一行上。
(2)高、宽无效,但水平方向的padding和margin可以设置,垂直方向的无效。
(3)默认宽度就是它本身内容的宽度。
(4)行内元素只能容纳文本或则其他行内元素。(a特殊)
|
注意:
|
3.行内块元素(inline-block)
在行内元素中有几个特殊的标签——<img />、<input />、<td>,可以对它们设置宽高和对齐属性,有些资料可能会称它们为行内块元素。行内块元素的特点:
(1)和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙。
(2)默认宽度就是它本身内容的宽度。
(3)高度,行高、外边距以及内边距都可以控制。
4.标签显示模式转换(display)
行内转块:display:block;
块、行内元素转换为行内块: display: inline-block;
示例: <style>
div{
width: 100px;
height: 100px;
background-color: pink;
display: inline;
}
span{
width: 100px;
height: 100px;
background-color: red;
display: block;
}
.test{
width: 100px;
height: 100px;
background-color: red;
display: inline-block;
}
</style><div>123</div>
<div>123</div>
<span>abc</span>
<span>abc</span>
<span>abc</span>
<div class="test">789</div>
<div class="test">789</div>
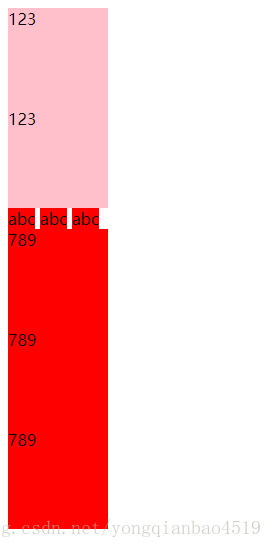
<div class="test">789</div>转换前:
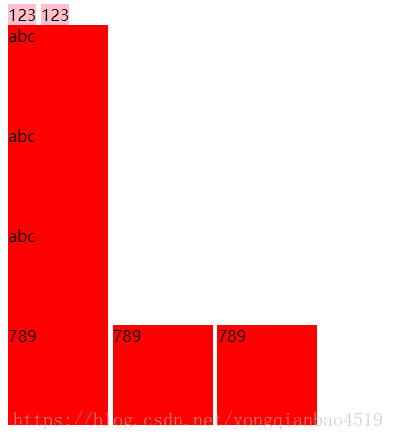
转换后:
5.导航栏小练习
实现效果:
代码如下:
<style>
.nav > a {
width: 120px;
height: 50px;
/*background-color: pink;*/
/*因为a是行内元素, 没有大小,我们需要转换 inline-block */
display: inline-block;
background-image: url(images/bg.png);
text-align: center; /*让盒子内的文字居中对齐*/
/*1. 行内元素 行内块元素 我们可以看做文本 */
color: #fff;
text-decoration: none; /*取消下划线*/
/*2. 行高等于盒子的高度,可以让 单行文本垂直居中*/
line-height: 50px;
}
a:link{
background-image: url('images/bg.png');
}
a:hover{
background-image: url('images/bgc.png');
}
.nav {
text-align: center;
}
</style> <div class="nav">
<a href="#">网站导航</a>
<a href="#">网站导航</a>
<a href="#">网站导航</a>
<a href="#">网站导航</a>
<a href="#">网站导航</a>
<a href="#">网站导航</a>
</div>注意: a中为了让文字居中,特意使用了line-height=height的方式,但是这种方式要视情况而变,大部分情况来说是可以使用的。且line-height值的变化遵循一下规律: line-height > height 文字向下 line-height = height 文字居中 line-height < height 文字向上 只要遵循以上规律,并且通过浏览器的调试功能,就可以很方便的调试文字在行内块元素内的垂直居中。 |

























 6911
6911











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








