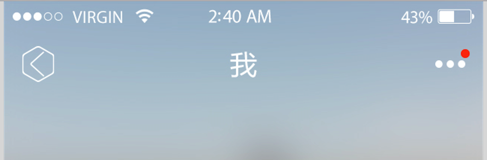
最近开发的app有个我的页面需要用到静态cell来做,因为这个页面基本不改动,用静态cell简单方便,需求如下图所示,并且有4个section,组和组之间还有一个间隔

tableView的顶部是与状态栏的顶部平齐的,一般的都是放在状态栏下方,这个不用特殊设置就行,刚开始一看这个页面太简单了就没做,做起来发现并不是这么回事。
刚开始我用的是grouped模式

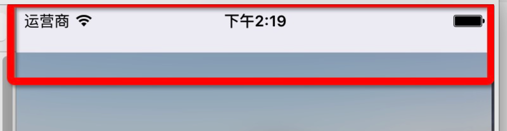
用这个的初衷是每个section之间有一个section的header,把文字去掉就可以是section之间的间隔了,后来发现用了之后再tableview的顶部和状态栏之间都没有正常的接起来,更别提重合了

发现用grouped完全不是这么回事,没办法,试了多种办法都不行,只有设置为plain模式的时候才可以满足需求

但是问题来了,用plain样式的话,组和组之间是直接衔接的,根本没有距离,那怎么解决这个问题呢!有句话叫做:只要思想不滑坡办法总比困难多!于是乎我给这个storyboard关联了一个继承自UITableViewController的








 最近开发的app有个我的页面需要用到静态cell来做,因为这个页面基本不改动,用静态cell简单方便,需求如下图所示,并且有4个section,组和组之间还有一个间隔 tableView的顶部是与状态栏的顶部平齐的,一般的都是放在状态栏下方,这个不用特殊设置就行,刚开始一看这个页面太简单了就没做,做起来发现并不是这么回事。刚开始我用的是grouped模式 用这个的初衷是每个section
最近开发的app有个我的页面需要用到静态cell来做,因为这个页面基本不改动,用静态cell简单方便,需求如下图所示,并且有4个section,组和组之间还有一个间隔 tableView的顶部是与状态栏的顶部平齐的,一般的都是放在状态栏下方,这个不用特殊设置就行,刚开始一看这个页面太简单了就没做,做起来发现并不是这么回事。刚开始我用的是grouped模式 用这个的初衷是每个section
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 527
527











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








