(一)切图
切图是指ui设计师将模型图发给前端人员,该人员将模型图分割成一块一块,方面前端人员使用。本篇文章将以ps软件和蓝湖插件作为示范。
ps基础知识
ps的标准文件格式是psd格式,一般都是导入这个格式文件。
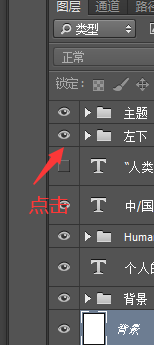
接下来是关于图层,psd格式文件中有不同的图层,可以通过点击如下图的小眼睛图标显示是否为自己所确定的图层。

蓝湖插件
1.蓝湖插件地址,https://lanhuapp.com/xd,记得注册。
2.蓝湖ps插件下载地址https://lanhuapp.com/ps,下载后记得安装。
3.安装好后,打开ps软件,在视图下的扩展功能中,即可查看蓝湖插件。
 4.如图所示。
4.如图所示。

选择好当前设计和项目
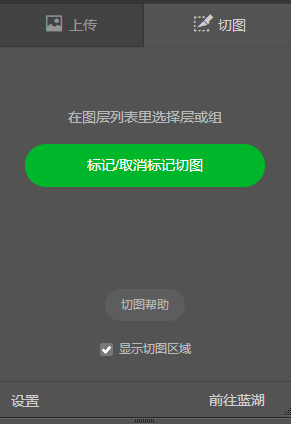
 选择图层,并且将图层一一标记。
选择图层,并且将图层一一标记。

统一上传,在蓝湖web端即可下载。
(二)切图
1.如果UI图不是psd格式的话,需要用切图工具将需要的图切好。
2.然后点击文件–>导出–>存储为web所用格式,将图片选择为png-24(最好是),选中全部图片,点击存储。
技巧
ctrl+鼠标左键即可查看所在图层。
alt+鼠标滚轮可放大缩小。
在切片后,ctrl+鼠标左键可调节切片的大小。
参考线快捷键是,ctrl+;。





















 2465
2465











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








