一、数据库中给菜单中添加下级

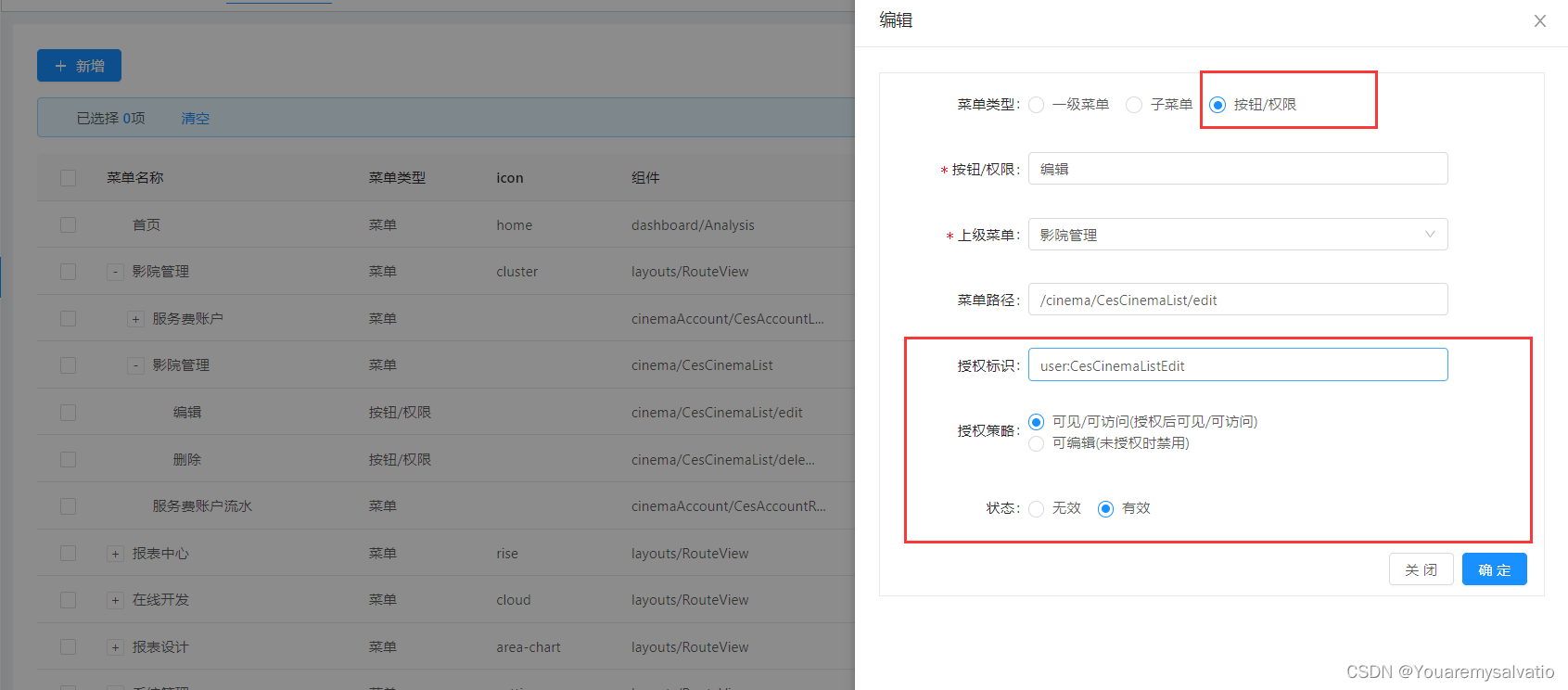
二、编辑授权标识,例:user:edit
授权策略:可见/可访问(授权后可见/可访问)
状态:有效

三、在页面代码中绑定
<a v-has="'user:edit'" @click="handleEdit(record)">编辑</a>

四、角色管理中授权

一、数据库中给菜单中添加下级

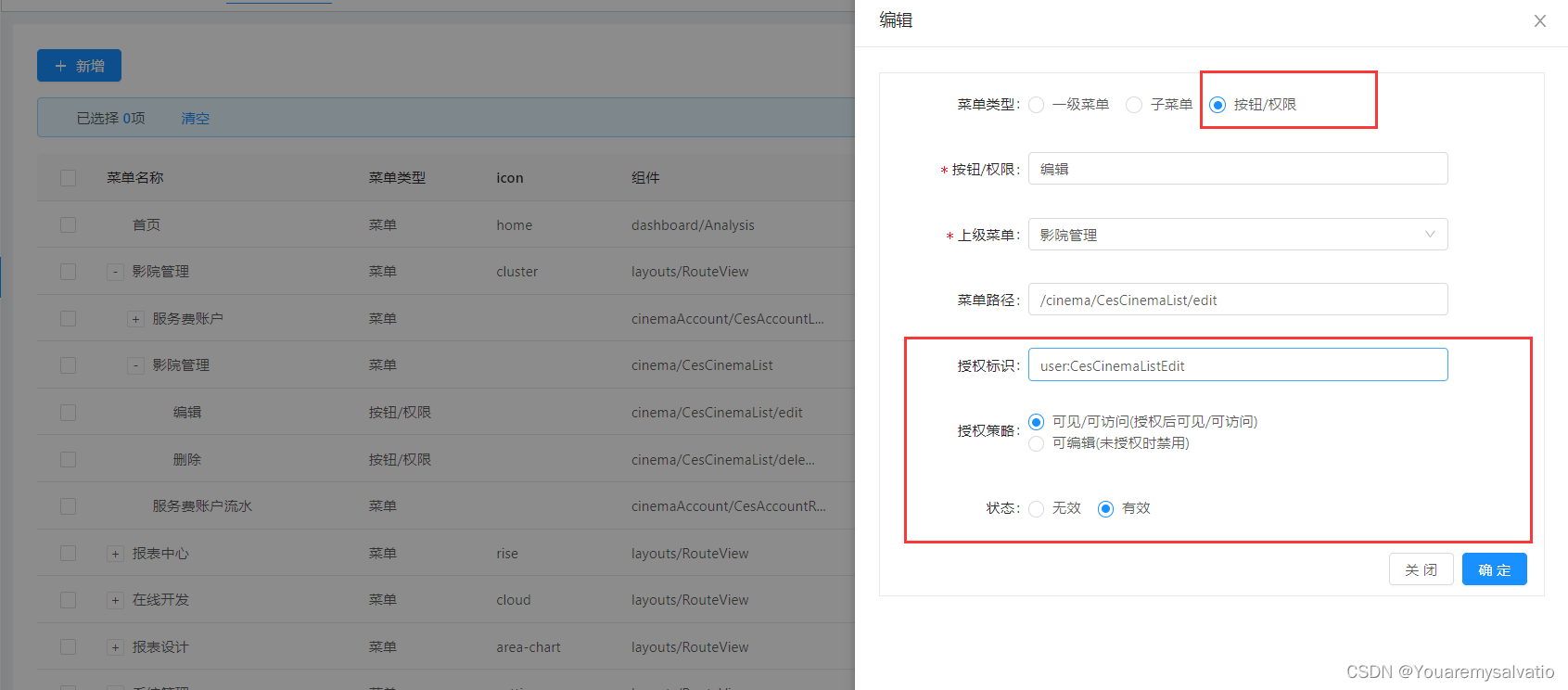
二、编辑授权标识,例:user:edit
授权策略:可见/可访问(授权后可见/可访问)
状态:有效

三、在页面代码中绑定
<a v-has="'user:edit'" @click="handleEdit(record)">编辑</a>

四、角色管理中授权

 1283
1283
 2167
2167
 1411
1411











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


