uniapp左侧列表的渲染以及点击哪行哪行就变红的简单代码
data
data() {
return {
cates:[
{title:'家居生活',id:0},
{title:'摄影设计',id:1},
{title:'明星美女',id:2},
{title:'空间设计',id:3},
{title:'广告设计',id:4},
{title:'美女设计',id:5},
{title:'清纯美女',id:6},
{title:'西式美女',id:7},
{title:'日本美女',id:8},
{title:'明星美女',id:9},
{title:'明星美女',id:10},
{title:'明星美女',id:11},
{title:'明星美女',id:12},
{title:'明星美女',id:13},
],
viewIndex:0
}
},method
methods: {
// 点击时,把index的值传给viewIndex,这样就知道点击了哪一行
leftClickHandle(index){
this.viewIndex=index
}
},view
<template>
<view class="pics">
<!-- scroll-view是滑动栏组件 -->
<scroll-view class="left" scroll-y="true">
<view v-for="item,index in cates" :key="item.id"
<!-- 重点,点击哪行哪行就变红
1.class动态绑定
2.active加单引号-->
:class="index == viewIndex ? 'active':''"
@click="leftClickHandle(index)">{{item.title}}</view>
</scroll-view>
</view>
</template>style
<style lang="scss">
// page也要写100%的高度,下面几个都要写100%的高度,不然滑动栏不起作用
page{
// 必须1
height: 100%;
}
.pics{
//必须2
height: 100%;
.left{
//必须3
height: 100%;
width: 200rpx;
border-right: 1px solid #eee;
view{
height: 120rpx;
line-height: 120rpx;
text-align: center;
font-size: 30rpx;
border-top: 1px solid #eee;
}
//点击后的效果
.active{
background-color:$shop-color ;
color: #fff;
}
}
}
</style>
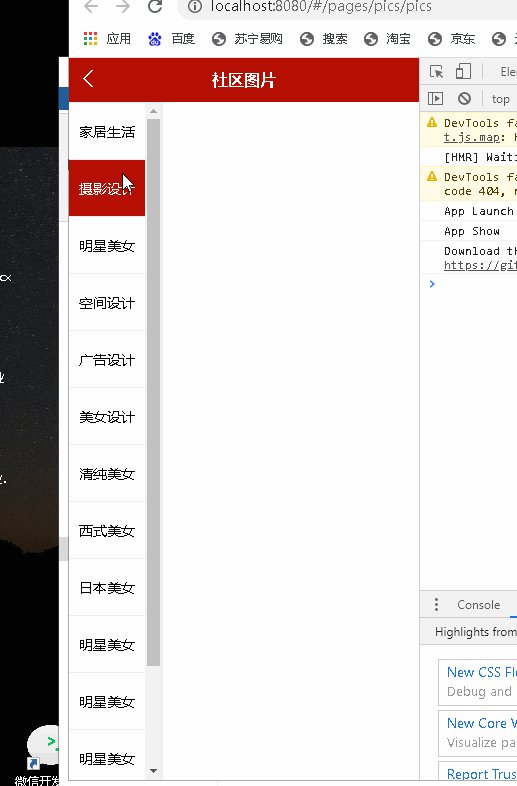
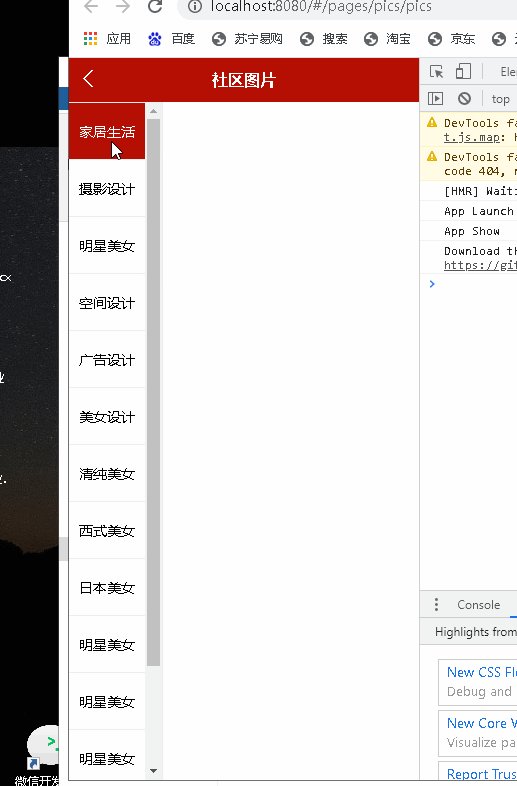
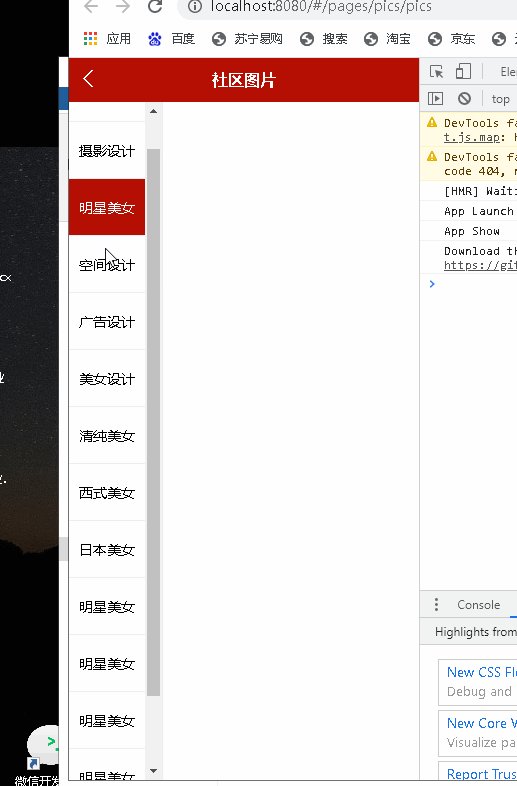
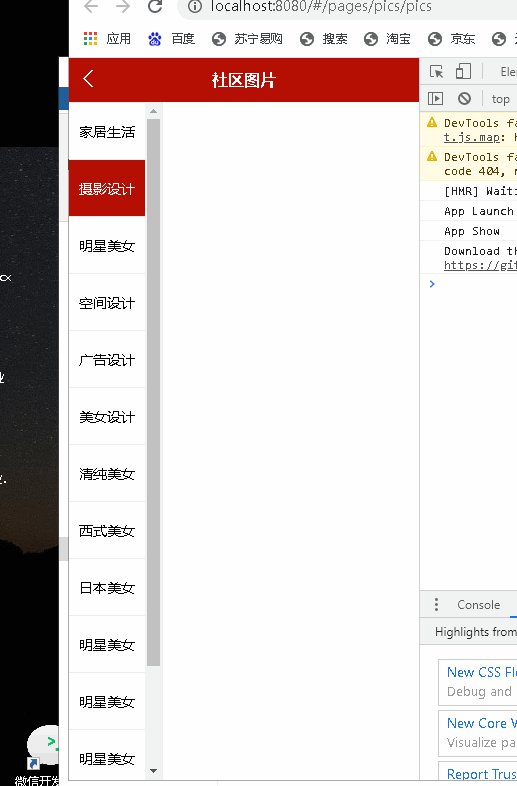
效果图
























 1013
1013











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










