有朋友要用到WEB的打印。说啦要求打印页面的指定部分,自己觉得很难,因为以前也试过的。没成功当时。
这次就把以前拔到得资料搞出来又弄啦弄。。呵呵不错成功。比第一次搞快多。忽然发现蛮容易的。
写下拉供有相同需要的同行们查阅啦。嘿嘿。
有三个啦。第一个是用CSS控制的蛮方便的。直接上代码啦。
- <style>
- @media print{
- .noprint{display:none;}
- }
- </style> <br><script language="javascript">
- document.write("<object ID='WebBrowser' WIDTH=0 HEIGHT=0 CLASSID='CLSID:8856F961-340A-11D0-A96B-00C04FD705A2'></object>");
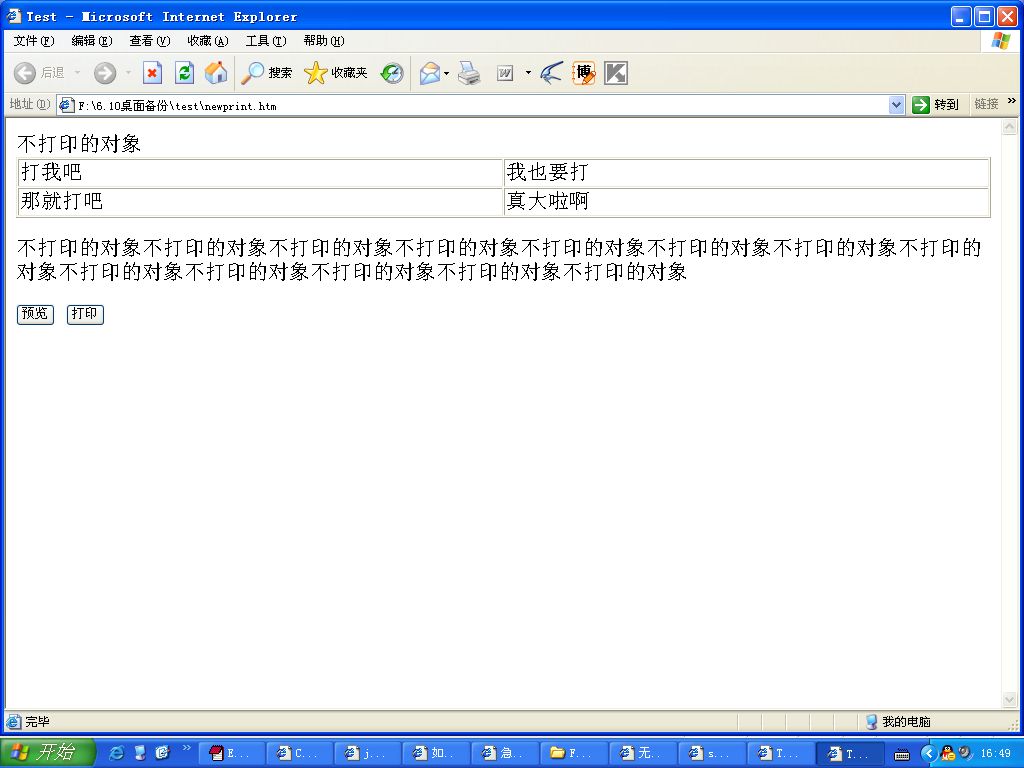
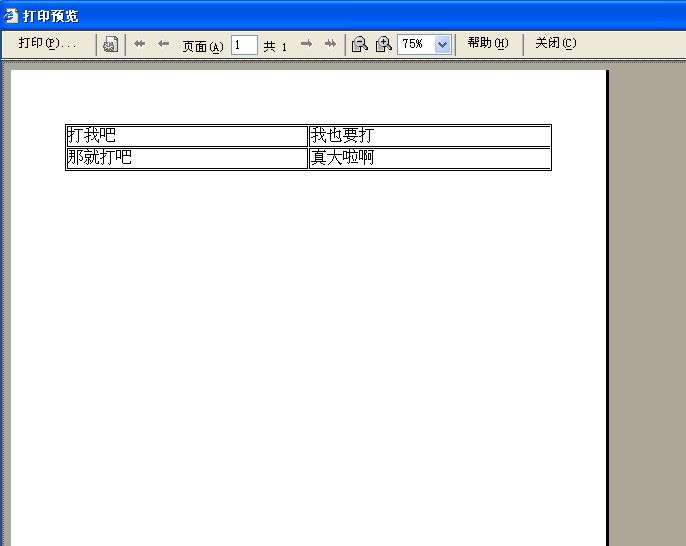
- </script> <br><br><br><span class="noprint"> 不打印的对象 </span> <br><table width="100%" border="1" cellpadding="1" cellspacing="1"><tbody><tr><td width="50%">打我吧</td><td width="50%">我也要打</td></tr><tr><td width="50%">那就打吧</td><td width="50%">真大啦啊</td></tr></tbody></table> <br><p class="noprint"><br>不打印的对象不打印的对象不打印的对象不打印的对象不打印的对象不打印的对象<br>不打印的对象不打印的对象不打印的对象不打印的对象不打印的对象不打印的对象不打印的对象<br></p><br><input class="NOPRINT" onclick="document.all.WebBrowser.ExecWB(6,6)" value="直接打印" type="button"> <br><input class="NOPRINT" onclick="document.all.WebBrowser.ExecWB(8,1)" value="页面设置 " type="button"> <br><input class="NOPRINT" onclick="document.all.WebBrowser.ExecWB(7,1)" value="打印预览" type="button"><br><br> <br>
上三个都是调用的IE的控件。蛮方便的。o(∩_∩)o...!
晕。。。。。。不会玩这个编辑器。。。。。。我打包吧源代码!























 4486
4486

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








