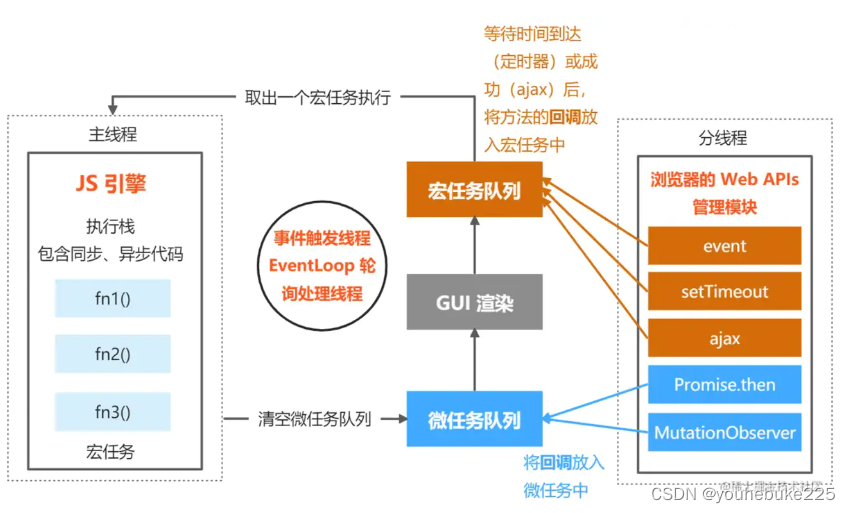
原理图

对于原理图的说明
原理图可以分为三部分
- JS引擎(主线程)
- 栈内存:相当于执行上下文栈(执行上下文对象并非一个真的对象),里面保存的是局部变量
- 出现如图所示的情况是因为嵌套的内部函数没有调用
- 堆内存:保存的都是对象
- 栈内存:相当于执行上下文栈(执行上下文对象并非一个真的对象),里面保存的是局部变量
- WebAPI(分线程)
- 事件管理模块:主要管理相应的回调函数,将回调函数放入回调队列(浏览器)
- DOM事件管理模块
- 定时器事件管理模块
- ajax事件管理模块
- callback queue
- 保存待处理的回调函数
详细的原理图
除上面的原理图外,我们可能还经常看到下面的原理图,来自

这张图与上一张图进行对比,我们会发现,这张图把队列分成了
- 微任务队列
- 宏任务队列
- gui渲染
下面我们介绍一下,什么是宏任务,什么是微任务
宏任务与微任务
在ES6规范中宏任务一般叫做Task,微任务一般叫做Jobs,宏任务有宿主(浏览器、Node)发起的,微任务是JS自身发起的
| 宏任务(Macrotask) | 微任务(Microtask) |
|---|---|
| setTimeout | requestAnimationFrame(有争议) |
| setInterval | MutationObserver(浏览器环境) |
| MessageChannel | Promise.[ then/catch/finally ] |
| I/O,事件队列 | process.nextTick(Node环境) |
| setImmediate(Node环境) | queueMicrotask |
| script(整体代码块) |
如何理解script是宏任务呢
- 如果存在两个
script标签,他会先执行带个script中的同步代码,如果整个过程中创建了微任务,那么就会放到微任务队列。当第一个script的同步代码执行完后,清空微任务队列 - 当第一个
script的微任务队列清空完的时候,再去执行第二个,这就相当于宏任务了
使用原理图解释定时器
众所周知,JS定时器是不准的,但是原因是什么呢?
- 首先
setTimeout计时是准的,他会准时将回调函数放到回调队列中 - 但回调队列代码的执行需要js引擎初始化代码执行完毕
- 当定时器回调函数放入到回调队列中,而初始化代码没有执行完毕时,就会产生时间差
执行流程
- 执行初始化代码,将事件的回调函数交给相应的管理模块
- 当事件发生时管理模块会将事件和相应的数添加到回调队列中
- 只有当初始化代码执行完后(需要一定的时间),才会遍历读取回调队列中的回调函数执行
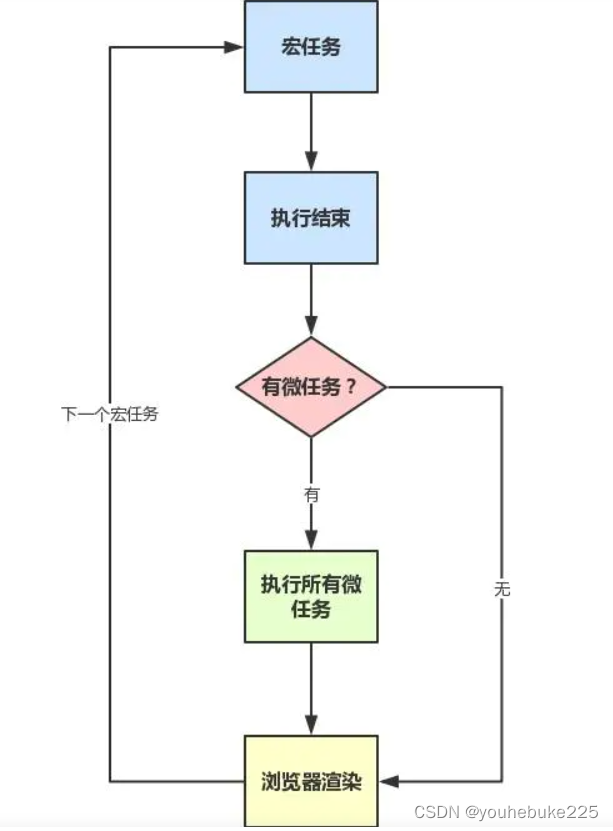
回调队列
回调队列的执行顺序,我们可以看详细的原理图,也可以看下面的流程图

- 事件循环也就是上面的循环,当宏任务执行完毕的时候,他就会监测微任务队列中是否有微任务
- 如果有微任务,他会把微任务全部执行完毕
- 微任务执行完毕的时候,就会进行浏览器的渲染,浏览器渲染完毕,就会执行宏任务的执行
也就是说会先执行微任务队列,当微任务队列执行完毕的时候,再去执行宏任务
相关概念
代码的分类
- 初始化代码:包括事件管理模块中的代码
- 回调代码
相关概念
- 执行栈(execution stack)
- 所有的代码(同步代码和异步代码)都是在此空间中执行的
- 浏览器内核(browser core)
- js引擎模块(在主线程处理)
- 其它模块(在主/分线程处理)
- 回调队列(callback)
- 任务队列(task queue)
- 消息队列(message queue)
- 事件队列(event queue),指的都是同一个队列
- 事件轮询(event loop)
- 从任务队列中循环取出回调函数放入执行栈中处理(一个接一个)
- 事件驱动模型(event-driven interaction model)
- 指的就是上面的原理图
相关代码
<body>
<button id="btn" type="button">button</button>
<script type="text/javascript">
function fn1() {
console.log('fn1 : i will apper firstly ')
}
/* dom事件回调函数 */
document.getElementById("btn").onclick = function() {
console.log('点击了按钮')
}
/* 定时器回调函数 */
setTimeout(() => {
console.log('定时器执行了')
})
setTimeout(() => {
console.log('定时器执行了,我要证明队列的先进先出,所以我后出')
})
function fn2() {
console.log('fn2 : i will appear secondly')
}
fn1()
fn2()
</script>
</body>
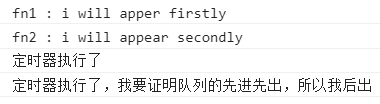
执行结果






















 77
77











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








