安装
这里我们使用npm在项目中进行安装官网
插件安装
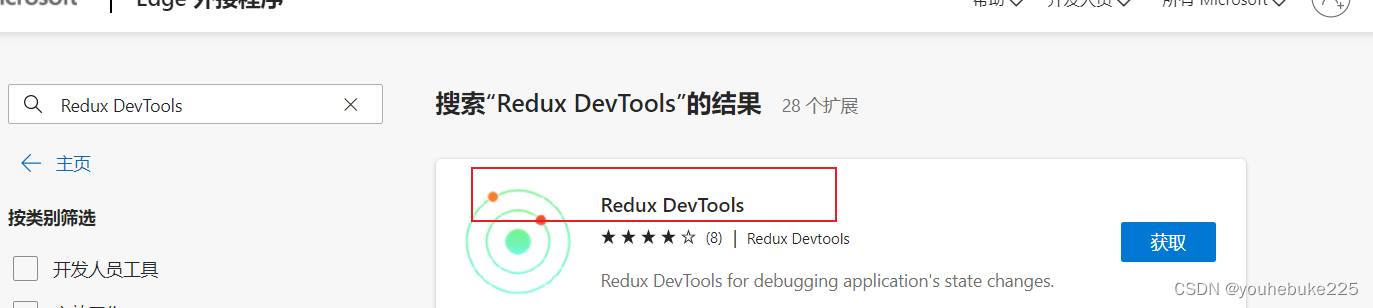
- 使用edge浏览器在插件商店中搜索
Redux DevTools - 点击获取

组件中
- 首先安装包
npm install --save @redux-devtools/extension
- 在组件中进行配置,我们在创建store的地方写上如下配置
import {createStore,applyMiddleware} from 'redux'
import {composeWithDevTools} from '@redux-devtools/extension'
import thunk from 'redux-thunk'
import reducer from './reducer'
const store = createStore(
reducer,
composeWithDevTools(applyMiddleware(thunk))
)
export default store
使用
- 当我们按照上面的步骤进行安装之后,打开含有redux的应用,就会发现redux的图标是高亮的

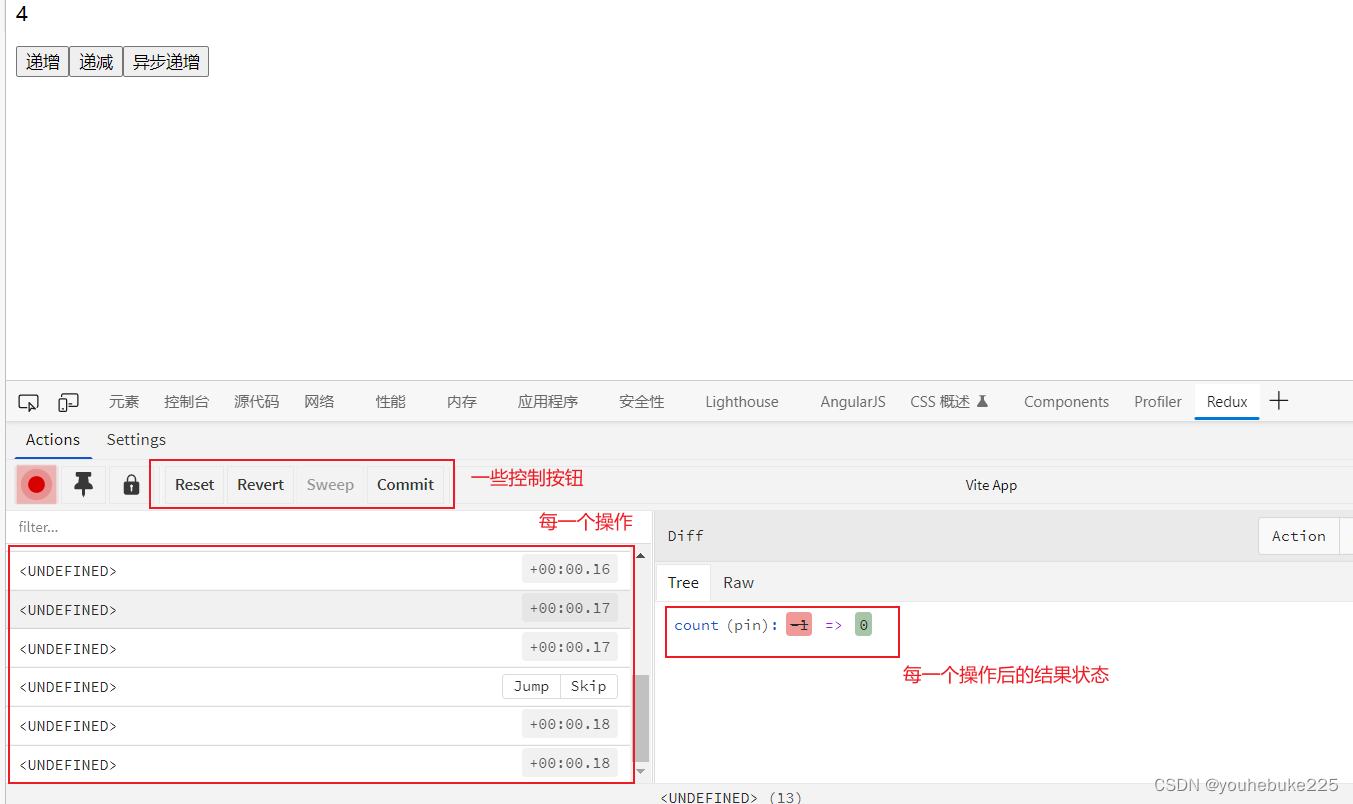
- 打开检查,选中redux选项,这里面就记录着我们在redux中的一些数据























 951
951











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








