相关的一些声明我们可以看我们ts的安装目录
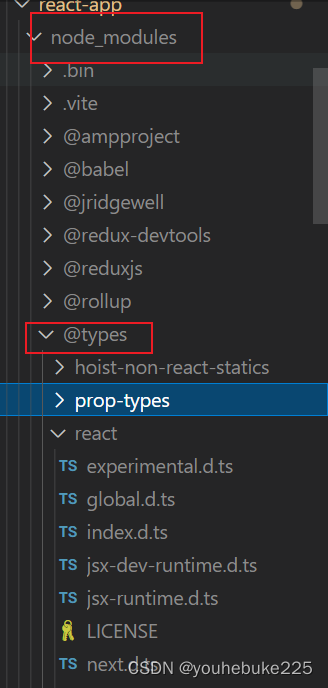
项目中的声明文件
- 一般在项目中他会在@type文件夹下有声明文件,如react的声明文件

- 通过npm安装的一般在
C:\Users\用户目录\AppData\Roaming\npm - 在vscode中的安装会在目录
C:\Users\用户目录\Microsoft VS Code\resources\app\extensions\node_modules\typescript\lib下,我们可以看到这些声明的文件
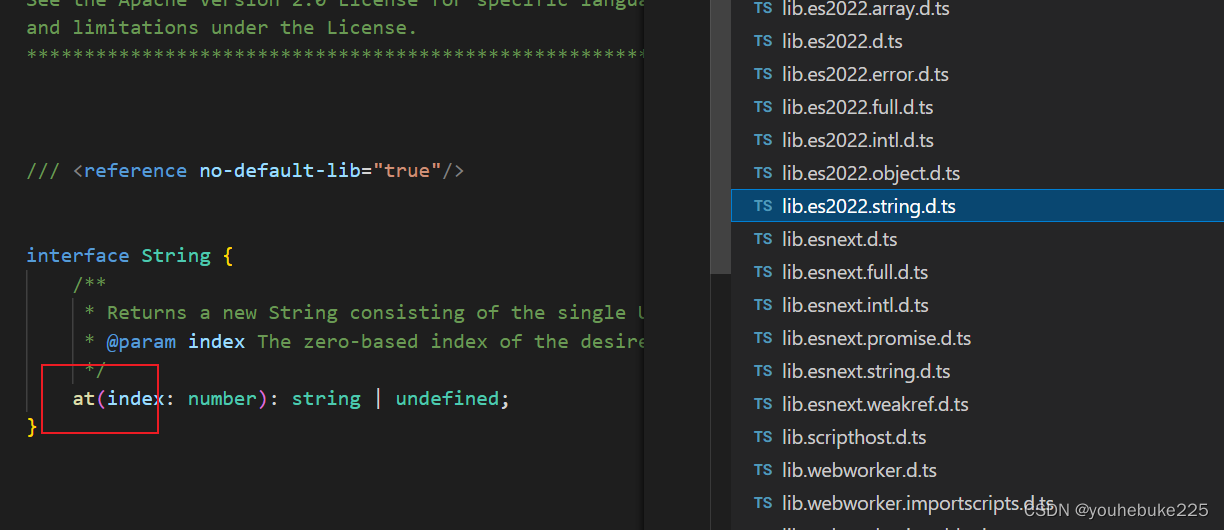
- 当我们打开这些文件,就会看到一些ES语法的声明,如ES2022中新增的方法
at
常用
HTML元素
- HTMLElement
- HTMLCollection点击
数组中是对象
interface Result{
id:number,
name:string
}
// 使用
function fn<T|null>(){
...
}
fn<Result[]>()
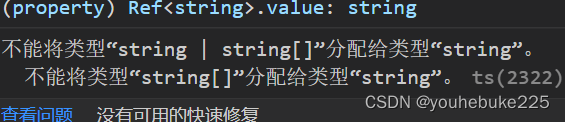
赋值问题
联合类型,不能直接分配给单一类型,必须强制转换一下

a = b as string
b是联合类型,a是单一的字符串
定义
函数
- 由于ts的自动类型判断,函数的返回值我们可以不用定义ts会自动给我们定义,但是函数的参数的类型我们一般需要定义
- 所以在我们使用ts的过程中,我们最主要的是对于函数的参数的类型进行限制






















 767
767











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








