简介
readonly定义一个深度只读的数据shallowReadonly 定义一个浅只读的数据,只有对外层的属性是只读的,内层的属性可以修改
代码
<script setup>
import { reactive, readonly, shallowReadonly } from 'vue';
const person1 = readonly({
name:"sunWuKong",
car:{
name:"DaZhong"
}
})
let person2 = reactive({
name:"tangSeng",
car:{
name:"BaoMa"
}
})
person2 = shallowReadonly(person2)
const changePerson1 = () => {
person1.car.name = "MaiBaHe"
console.log(person1)
}
const changePerson2 = () => {
person2.car.name = "BaoJun"
console.log(person2)
}
</script>
<template>
<h2>person1</h2><span>{{person1}}</span>
<h2>person2</h2><span>{{person2}}</span>
<button @click="changePerson1">修改person1</button>
<button @click="changePerson2">修改person2</button>
</template>
代码解释
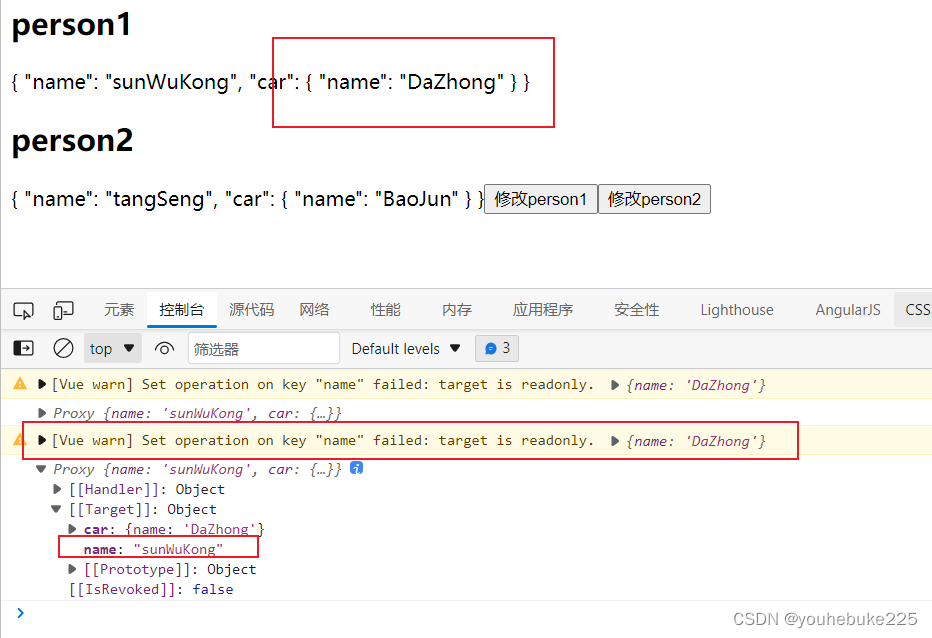
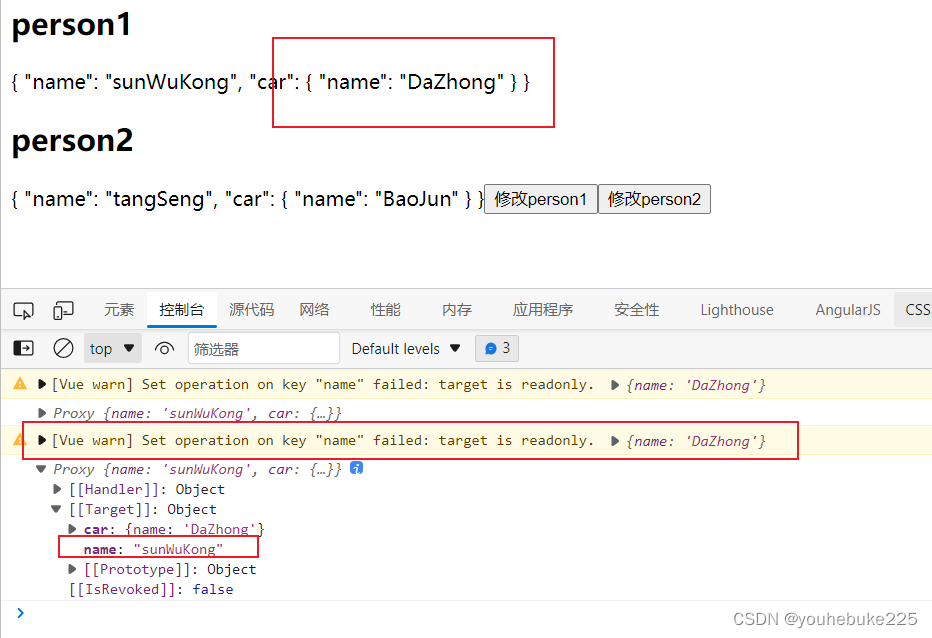
- 当我们点击changePerson1,因为我们修改数据,控制台输出如下

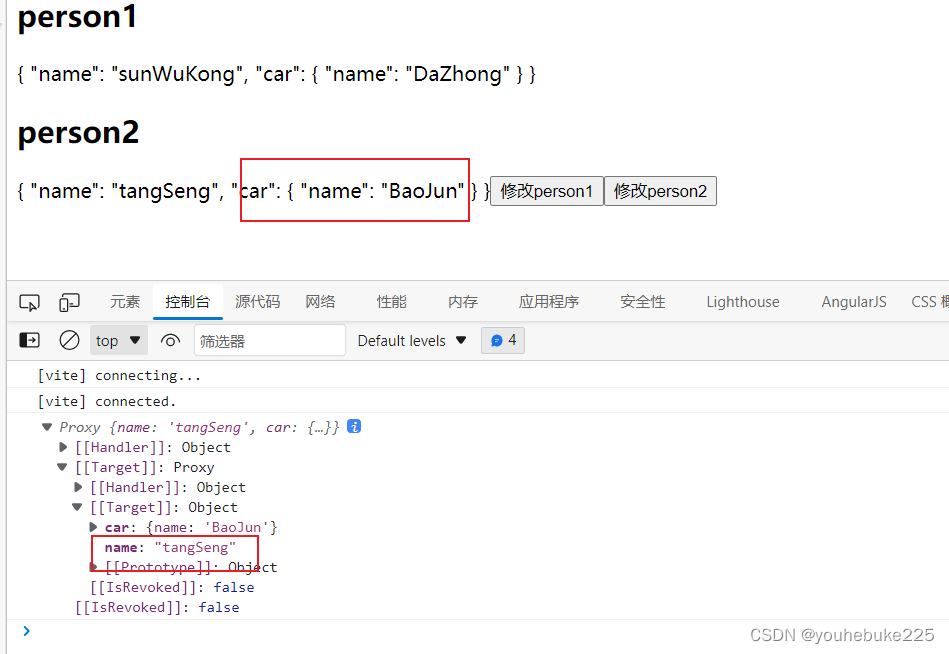
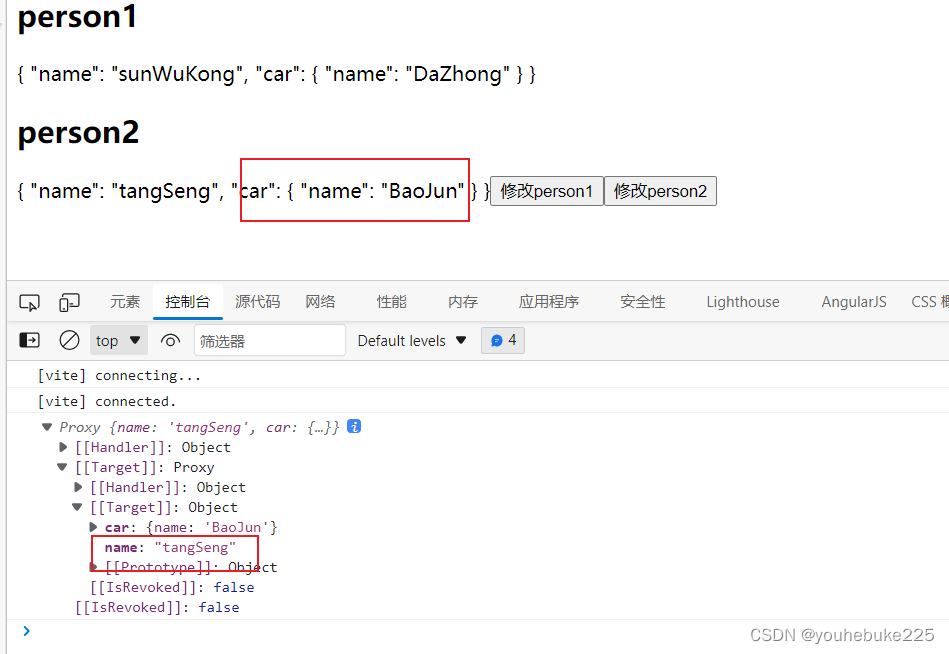
- 当我们点击changePerson2,

























 351
351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








