滚动时间窗口,窗口之间是首尾相接的

滑动事件窗口,窗口之间是有重叠的,也就是说一个事件会出现在不同的窗口

滚动时间窗口(TumblingEventTime)的开始结束时间是如何计算的呢?一看源码便知:

红框即为窗口开窗时间
具体计算公式如下:

例如,给定一个时间戳1665103475,窗口大小设定为15s,offset默认为0,
开窗时间:
1665103475 - (1665103475 - 0 + 15000) % 15000 = 1665090000
结束时间: start + this.size 即1665090000 + 15000 = 1665105000
此窗口即为 1665090000 ~ 1665105000
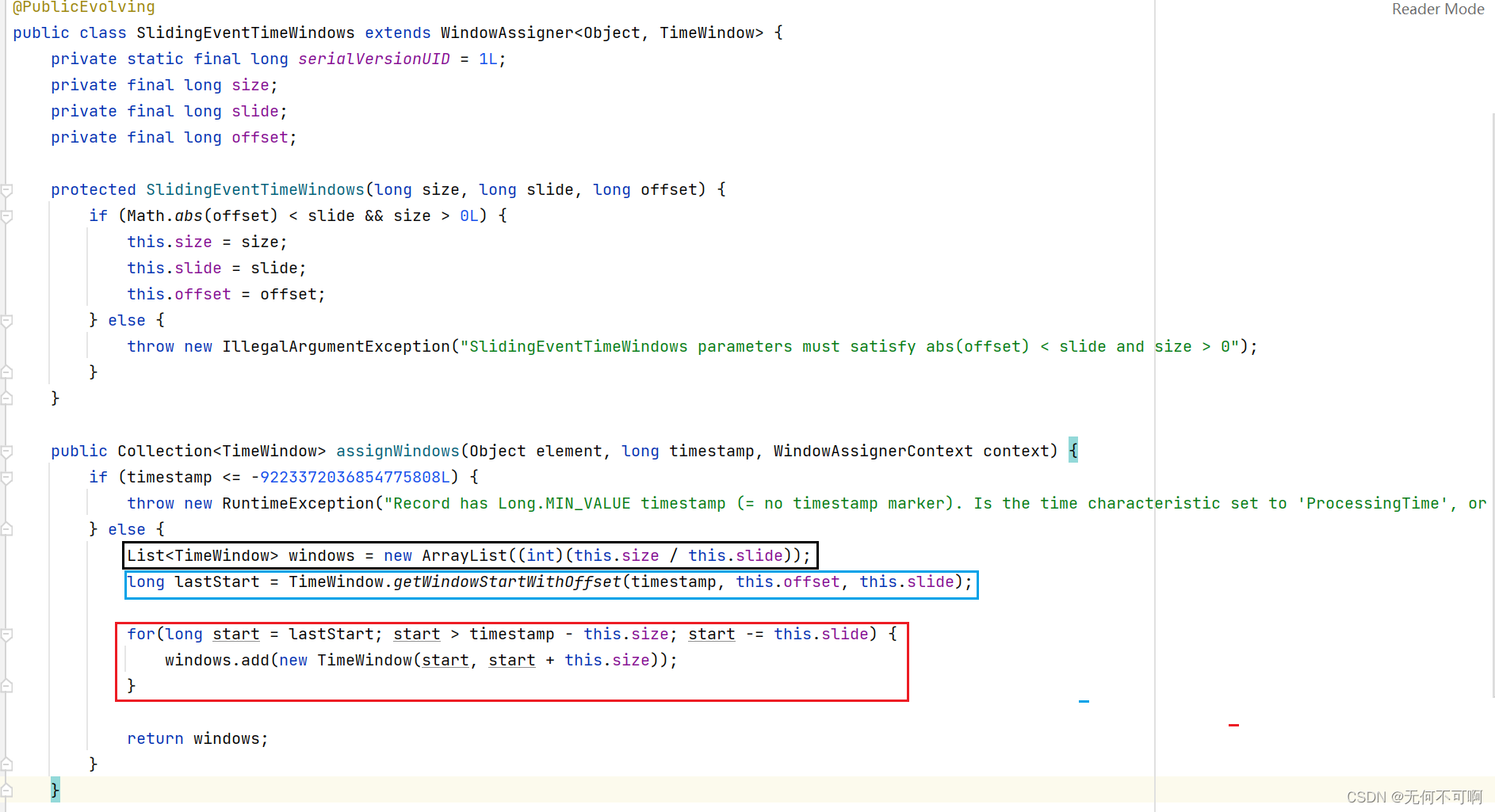
滑动时间窗口(SlidingEventTime)的开始时间,以及一个事件会出现在几个窗口中是如何计算的呢?
同样来看源码:

一个事件出现在几个窗口的计算公式很简单黑框所示,即窗口大小对滑动步长取整
滑动窗口开始时间的计算方法与滚动窗口相同,但注意最后一个参数不同,滑动窗口最后一个参数为slide(滑动步长),而滚动窗口为side(窗口大小)
还有一个更为重要的区别在于滑动窗口需要循环判断,即红框所示,当计算后的start>timestamp-this.size就需要进入循环计算得出最终滑动窗口的开始结束时间了
End





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








