先立个flag,等会来填坑
首先让控制台美美的:
控制台主题插件:
DevTools Theme: Obsidian Snake
食用指南:

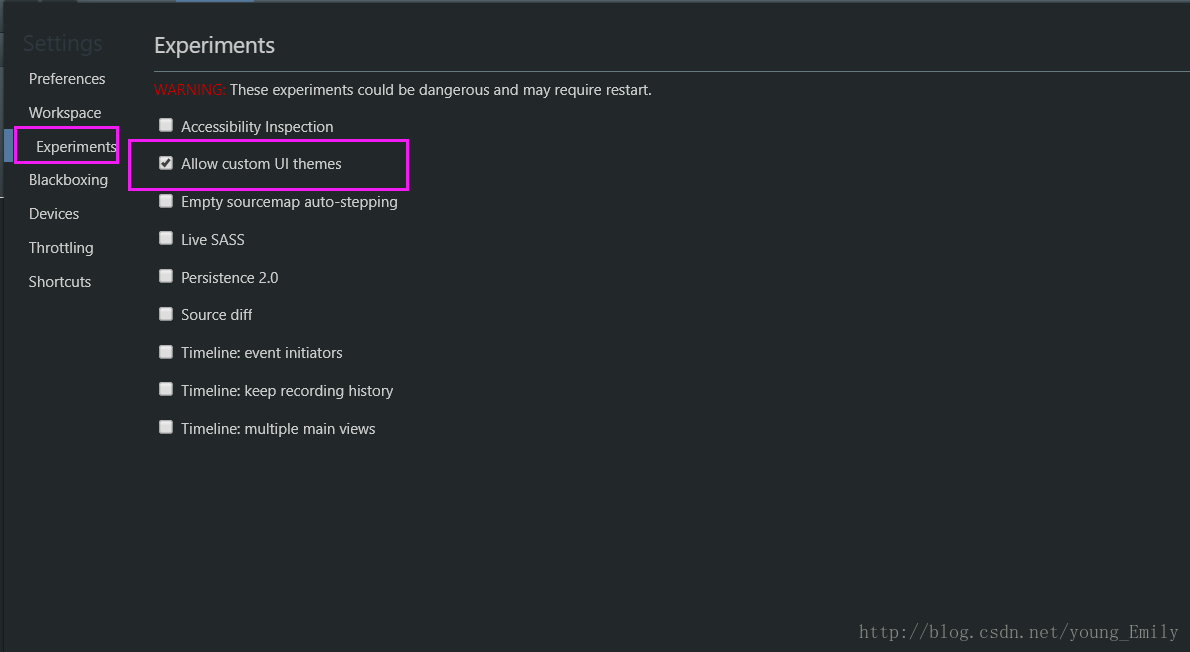
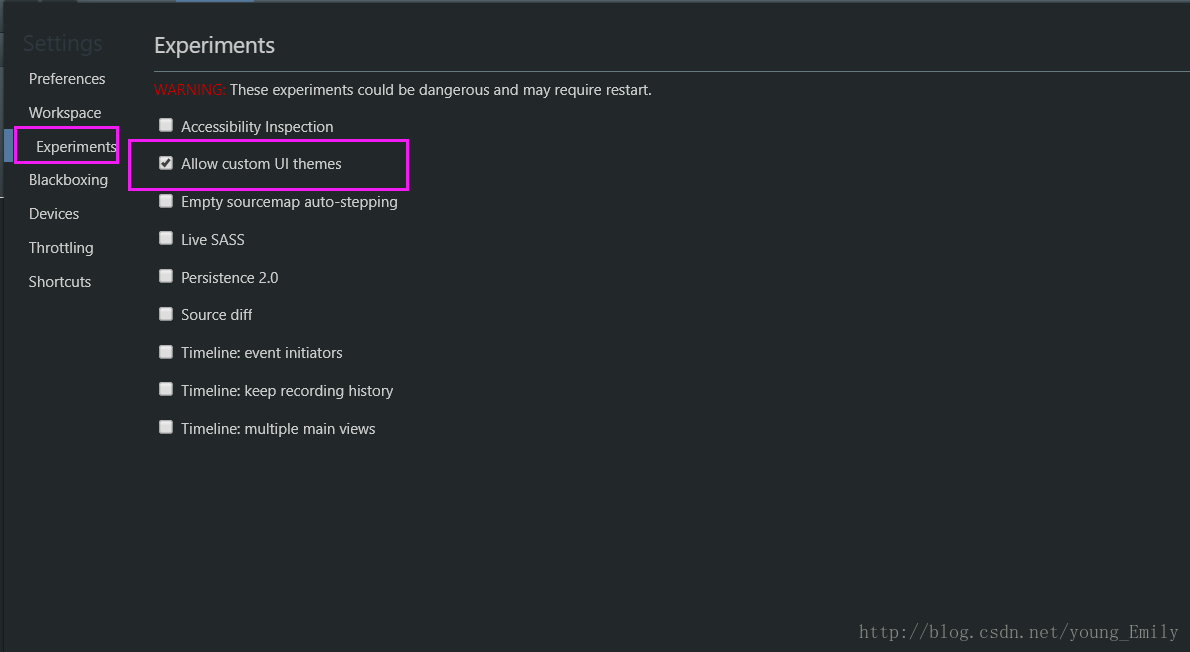
安装好插件之后,设置允许替换主题然后再打开控制台即可起效。
配合调试插件调试:
1. React Developer Tools
 本文介绍了如何让谷歌浏览器控制台变得美观,并推荐了几个前端调试插件,如React Developer Tools、Redux DevTools和Vue.js devtools,提升前端开发者调试效率。同时,提供了一些JavaScript调试的实用技巧链接供参考。
本文介绍了如何让谷歌浏览器控制台变得美观,并推荐了几个前端调试插件,如React Developer Tools、Redux DevTools和Vue.js devtools,提升前端开发者调试效率。同时,提供了一些JavaScript调试的实用技巧链接供参考。
先立个flag,等会来填坑
首先让控制台美美的:
控制台主题插件:
DevTools Theme: Obsidian Snake
食用指南:

安装好插件之后,设置允许替换主题然后再打开控制台即可起效。
配合调试插件调试:
1. React Developer Tools

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


