原文地址:http://www.pluto-y.com/interface-builder-tips/
这篇文章可能对于IB控的童鞋了来说可能是一个福音,而其中的技巧都是相当有用的。如果觉得好的童鞋可以进行留言点个赞什么的,要不然实在佩服的情况下可以跪下唱征服进行膜拜朕,朕会在将来整理更多的好东西给大家。关于IB的技巧,这里就说说在WWDC15上提到的几个技巧吧,可能在以前有些技巧也是被大家所知道的,可是这里主要是给大家整理一下。方便大家在使用IB的时候加快布局的速度。如果对于英文还不错的童鞋可以去查看视频:
https://developer.apple.com/videos/play/wwdc2015-407/
废话不多说,直接开始那个技巧吧。
技能点一:多使用Stack View
关于iOS9中新添加的API,Stack View是iOS9布局方面非常重要的一个工具。对于布局来说是非常有帮助的。他能快速的帮你布局,并且维护你的布局。而在IB中,关于StackView也提供了非常好用的快捷键。具体如下:

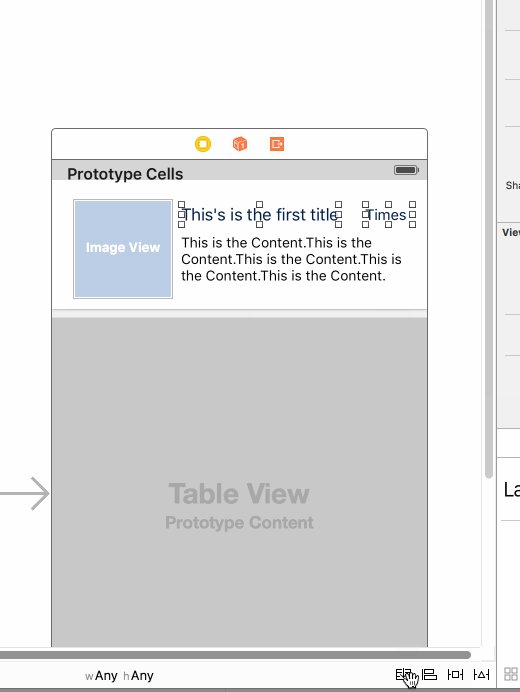
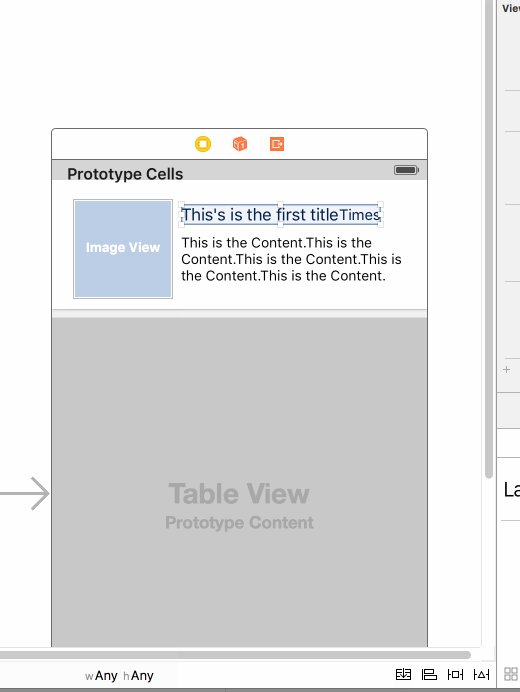
具体分为两个步骤:
* 1. 选择需要所有需要添加到Stack View的视图
* 2. 点击IB右下方最左边的按钮即可将所选的视图添加到Stack View中
而如果对
Stack View不熟的同学可以通过查看博主上一篇文章解开AutoLayout的面纱中找寻答案。
而在WWDC15中建议多使用Stack View,主要是Stack View方便IB进行维护和扩展。
而在github上也有童鞋已经写了FDStackView用来保证在低版本的情况下也能使用StackView,有兴趣的同学可以去研究一下。
技能点二:善用Pin中的Constrain To Margins和Update Frames
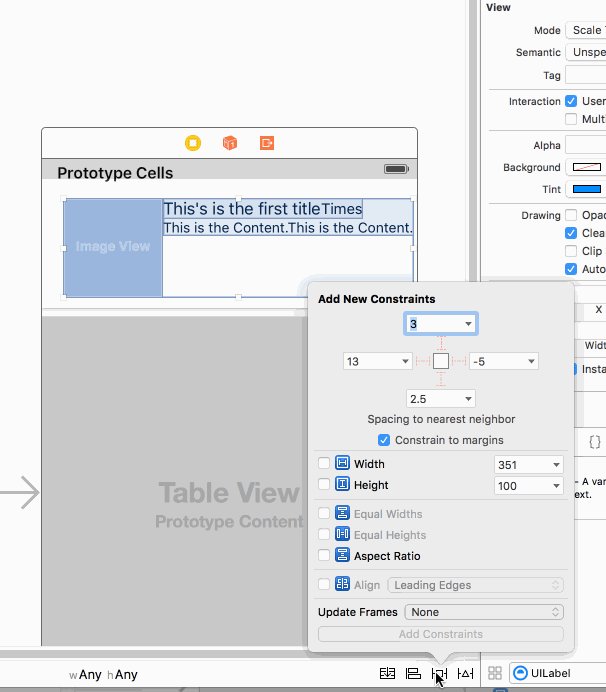
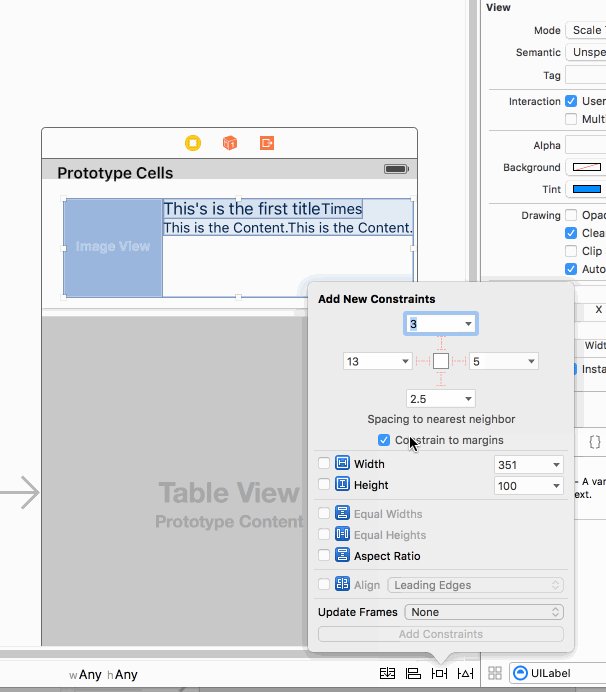
首先先看看这两个选项在哪吧:

可以看到这两个技能点都在IB中右下角按钮中的才当中。而这两个选项又有什么用处呢?
* Constrain To Margins
关于什么是Margins,即在一个View的四周都有一定的范围属于这个Margin的方位,而如果对html属性的同学可以明确的指导其实这里所指的Margins其实说的是padding,而对于iOS来说所谓的Margin是有一个默认值的,上下左右均为8个单位。即如果你添加了约束是针对Margins的话,如果为0的情况下,其实对于View来说的话就是Leading to Space为8的情况(可以通过上图上看到如果uncheck的情况下数值都变大了8)。而在WWDC15中建议使用Contrain To Margins,因为这种情况下视图会更具不同设备或视图布局的情况下进行自动适配。然而对于需要一张UIImageView当做背景图等类似情况下,官方还是建议还是使用与Leading等约束进行布局。
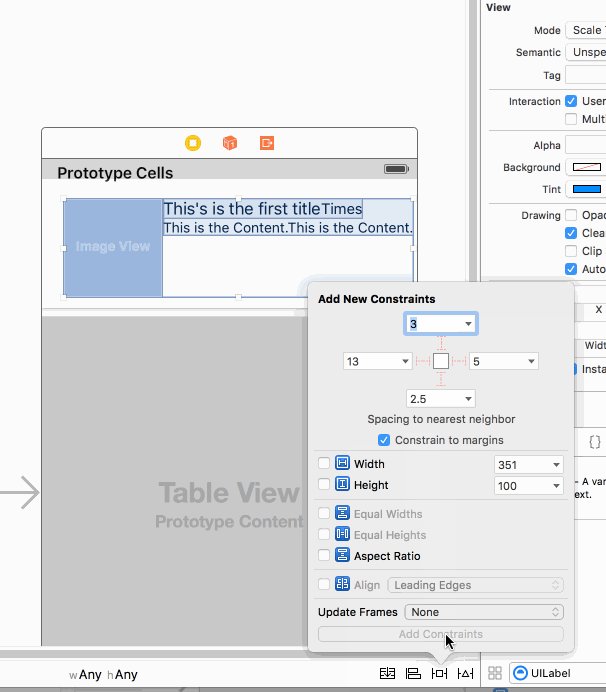
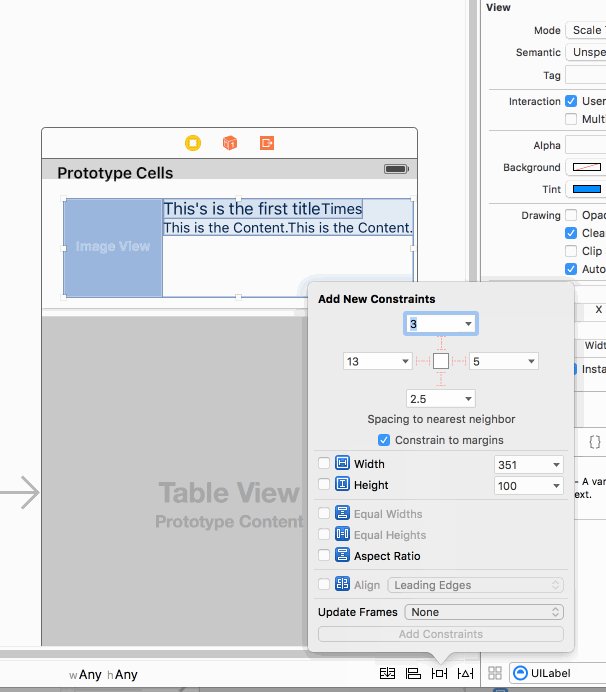
* Update Frames
而关于这点来说的话,其实这个按钮就是用于当添加约束后是否根据约束来重新对试图进行计算Frame并且对其位置与大小进行调整,这里面有两个选项,一个是Item Of New Contrains和All Frame in Container,对于前者来说的话就是是否更新添加约束的控件,后者则是除了更新该空间以外是否还需要更新其子控件。而对于IB控来说,对这个来说还是很有必要的,否则我们每次都需要手动再去选择更新frame。
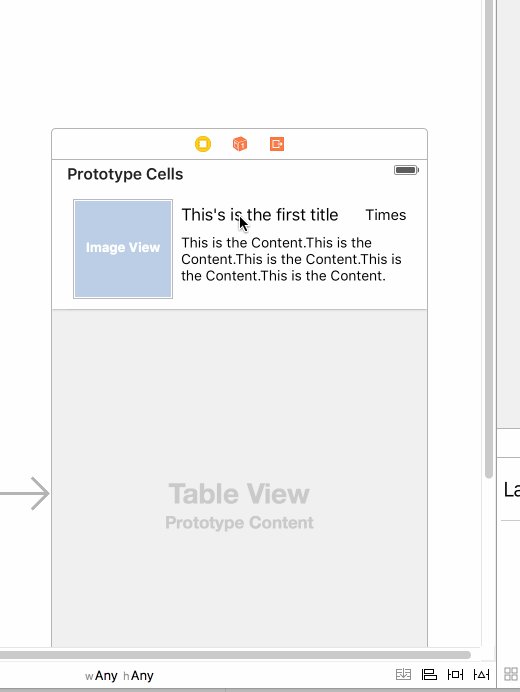
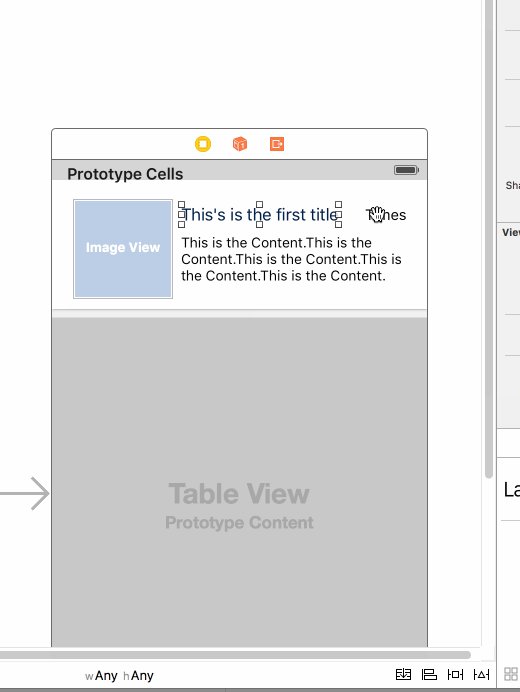
技能点三:快速选择所需的视图
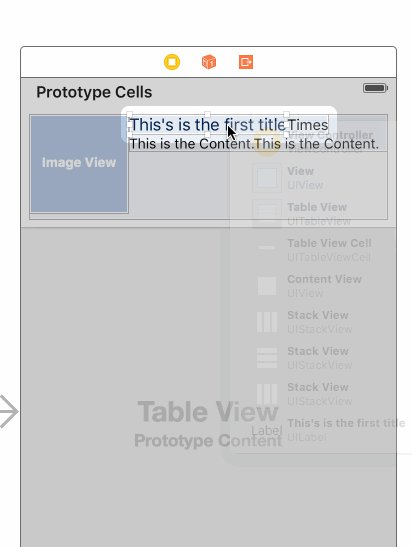
在使用IB的适合,肯定有很多童鞋对于很多父视图子视图的情况下想要选择自己所需的铜件是一件特别苦恼的事情。可能很多童鞋首选的就是通过Jump Bar或者通过Outline View来进行选择自己所需的View,而在WWDC15上官方的开发人员又提供了一个更方便的方式,具体如下图:

其实这种操作非常简单,只要将鼠标放到所需选择然后按下Alt + Shift + 鼠标右键即可出现上图效果,然后再进行选择到自己所需要的视图。
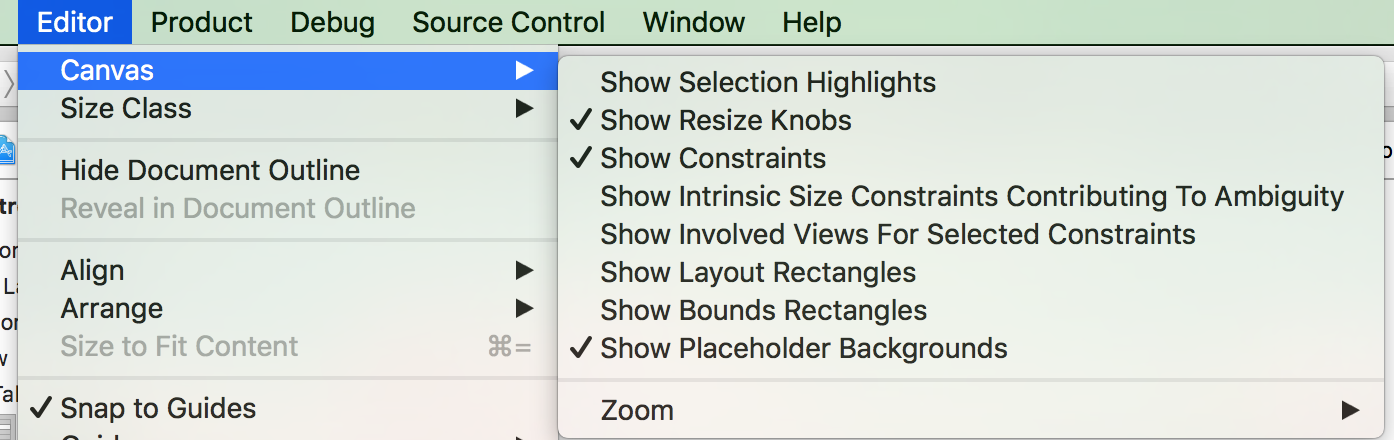
技能点四:善于使用Editor -> Canvas菜单

关于这个的话,大家多尝试里面的菜单。关于里面每个选项有什么作用,博主就不在这里叙述了,让大家多去尝试一下里面的菜单。这里面的菜单对于布局来说都是非常有帮助的(远处飘来:放屁,你明明自己也不会!)好吧,那位小伙伴尝试完之后码放告诉楼主。
技能点五:Dynamic Type
如果希望自己的字体在用户修改系统字体大小时候的进行变化的可以则可以使用IB中提供的动态类型的字体。而具体的字体包括一下几种:
* UIFontTextStyleHeadline
* UIFontTextStyleBody
* UIFontTextStyleSubheadline
* UIFontTextStyleFootnote
* UIFontTextStyleCaption1
* UIFontTextStyleCaption2
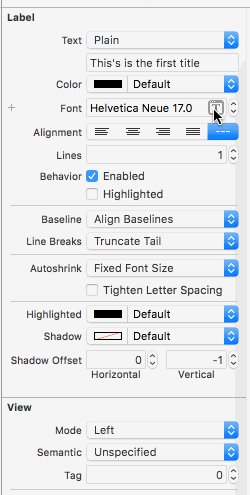
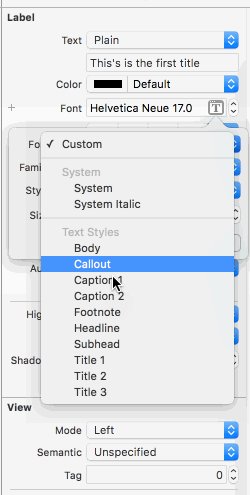
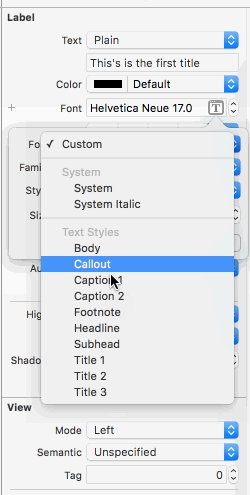
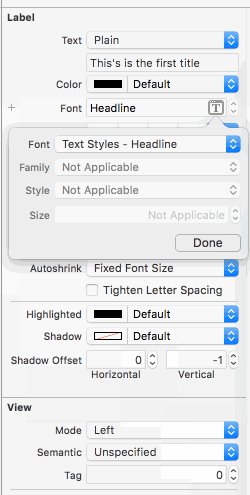
而在IB中可以通过一下方式来进行设置:

设置好后,用户可以通过设置里面进行设置你所在App中,关于这些字体的大小。
技能点六:Designable和Inspectable
关于这个技巧对于IB控来说真的是一个大大的福利啊。对于IB控来说的话,希望所有关于布局的操作都能在IB中体现和实现。而这两个的利用真的能对IB控来说心里飘过一个字,爽!两个字,好爽!三个字,超级爽!
其实对于怎么用对于很多IB控来说应该很熟悉了,这里主要是为那些不懂怎么用的人稍微说说怎么用吧。
其实很简单,就是在自定义的UIView中对应的地方添加IB_DESIGNABLE和IBInspectable即可(Swift中用@IBDesignable和@IBInspectable)。看看Demo如何实现。
首先显示CustomView.h的文件:
IB_DESIGNABLE
@interface CustomView : UIView
@property (retain, nonatomic) IBInspectable UIColor *bgColor;
@end然后是CustomView.m的文件:
@implementation CustomView
-(void)setBgColor:(UIColor *)bgColor {
_bgColor = bgColor;
self.backgroundColor = bgColor;
}
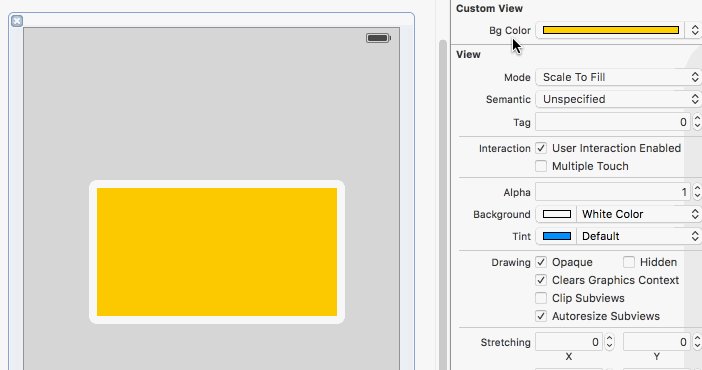
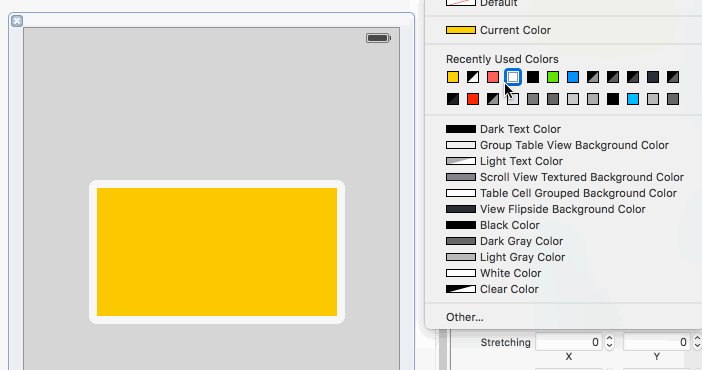
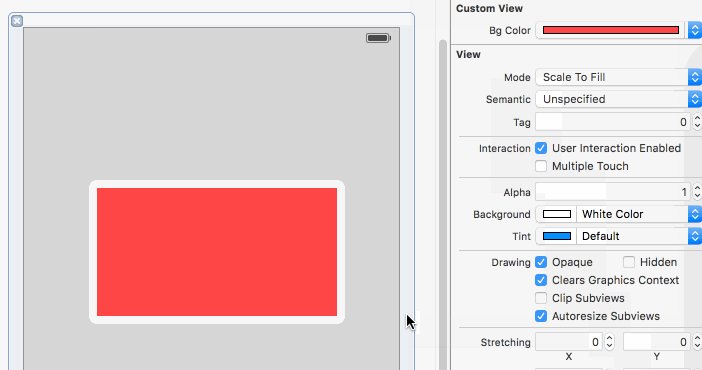
@end具体实现效果为:

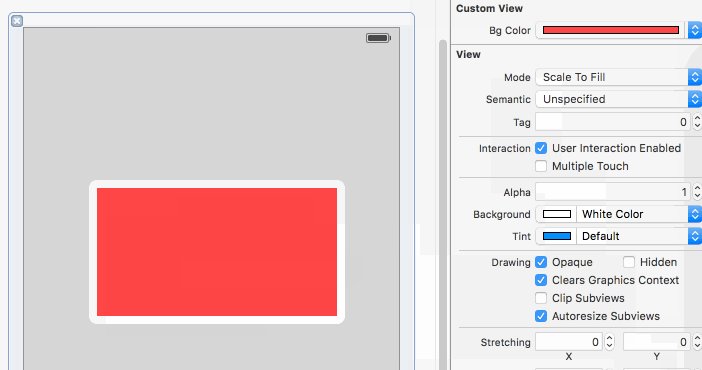
实现效果则为在右边的配置项中多了一个Bg Color的配置项可以配置CustomView的bgColor的属性,如此可说明,只需要在所需在IB中配置的属性上添加IBInspectable即可。而可通过上图查看到修改后能在IB中直接查看到具体的变化,则只需在CustomView的上方添加IB_DESIGNABLE即可实现在修改属性的时候会IB中查看到变化后的展示。
技能点七:Hud(视图导航器)
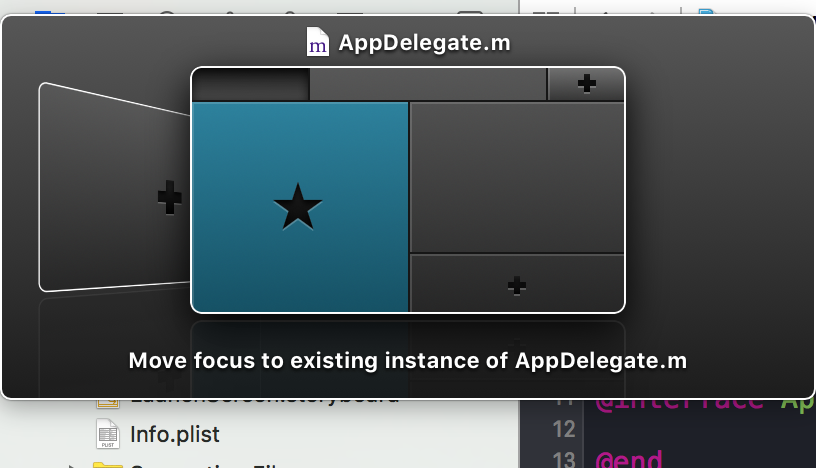
可能很多人对这个都不大熟知,其实说到这个就不得不提Assistant Editor。对于这个大家应该就不陌生了吧。其实这里所指的Hud就是为了方便打开这个或者是打开新的Window而产生的。具体使用为选定某个文件,然后点击Shift + Alt + 鼠标左键(点击所需文件)即可,具体效果如下图:

可以看到图中除了可以创建新的Assistant Editor以外,还可以创建Window和Tab,具体产生的效果大家可以自己做做实验。
除了这种形式产生以外,其实还有一个快捷键为Cmd + J,该快捷键产生的效果可能没有上面所述的功能多,该快捷键主要用于创建和切换Assitant Editor。而上面的Hud主要用于将所点击的文件在Assistant Editor、Tab或Window中展示。
技能点八:Simulated Metrics
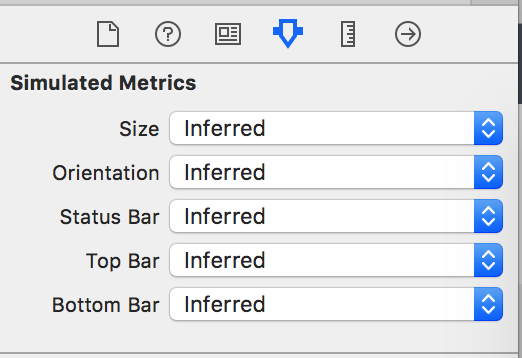
关于这个技能点,主要适用于在布局的时候模拟多台设备类型或者一些其他情况的条件下,我们的布局的变化。具体位置如下图:

除了设备类型以外,还有其他的如设备方向,导航栏情况等配置项,善于利用这个可以更方便我们查看不同情况下我们的布局。具体的配置项就让大家自己多去尝试了。
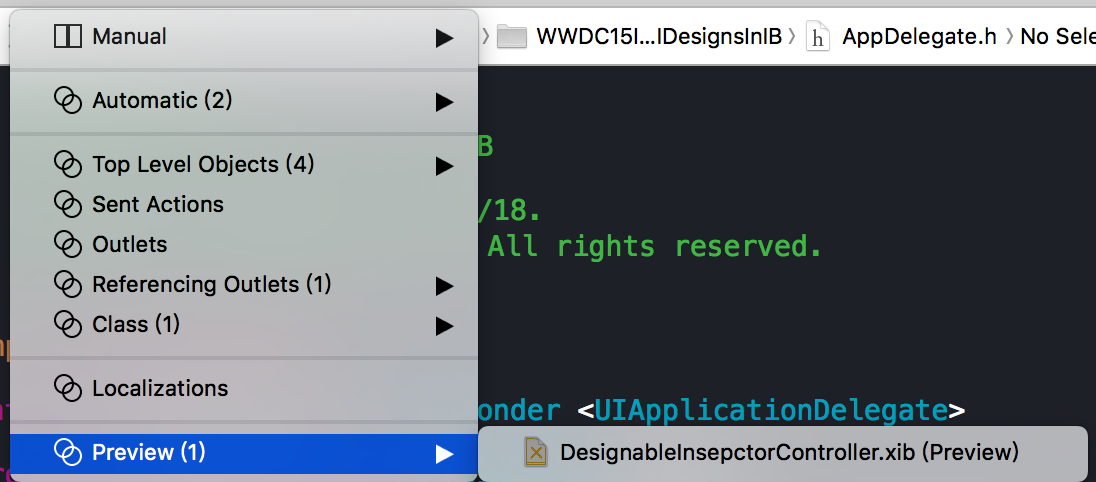
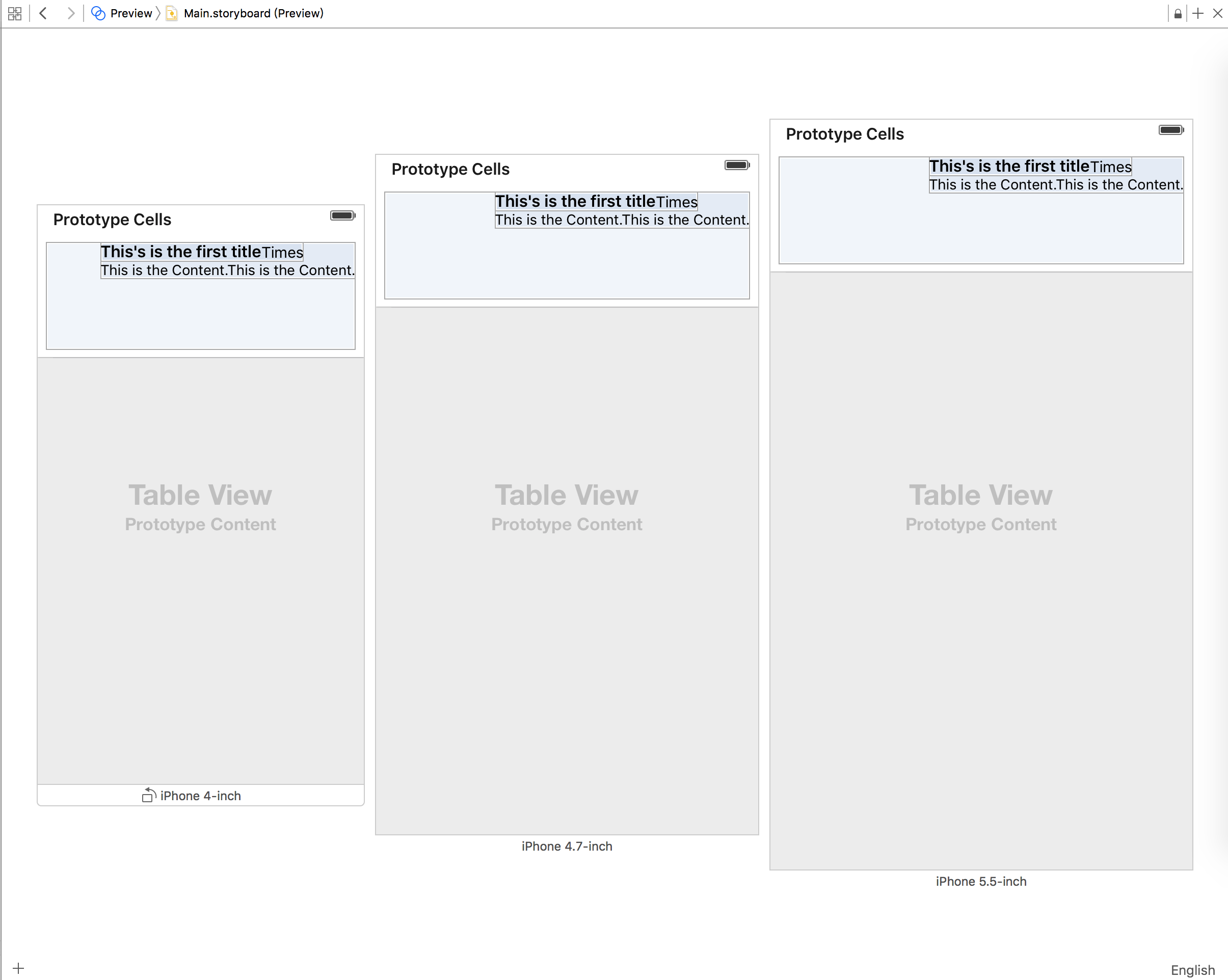
说到这里可能还有一个技能点需要提到的是,如何在IB中一次性查看多种尺寸类型情况下我们所布局的情况。当然就是用Xcode中的Preview的功能。具体如下图:

技能点九:分离StoryBoard
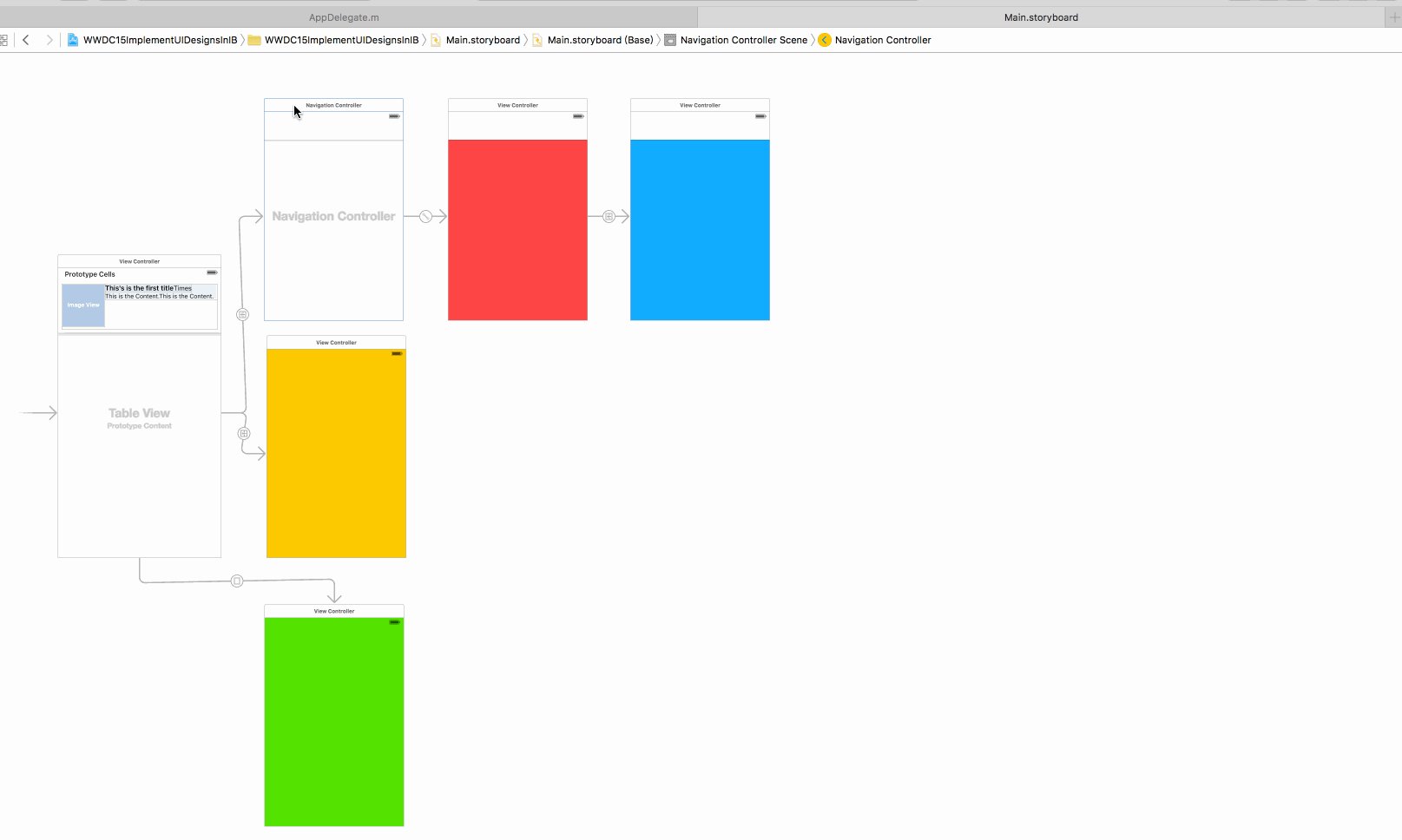
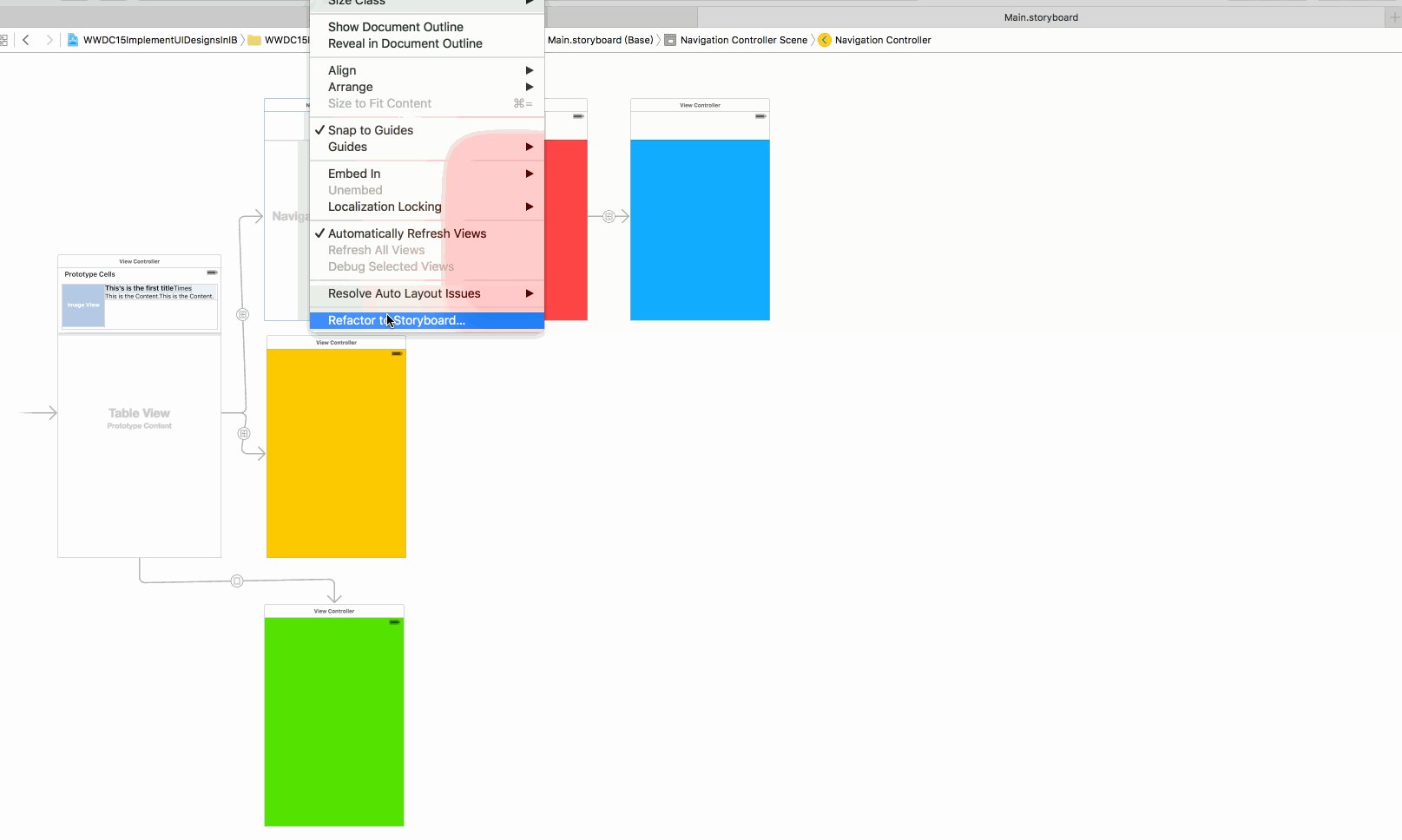
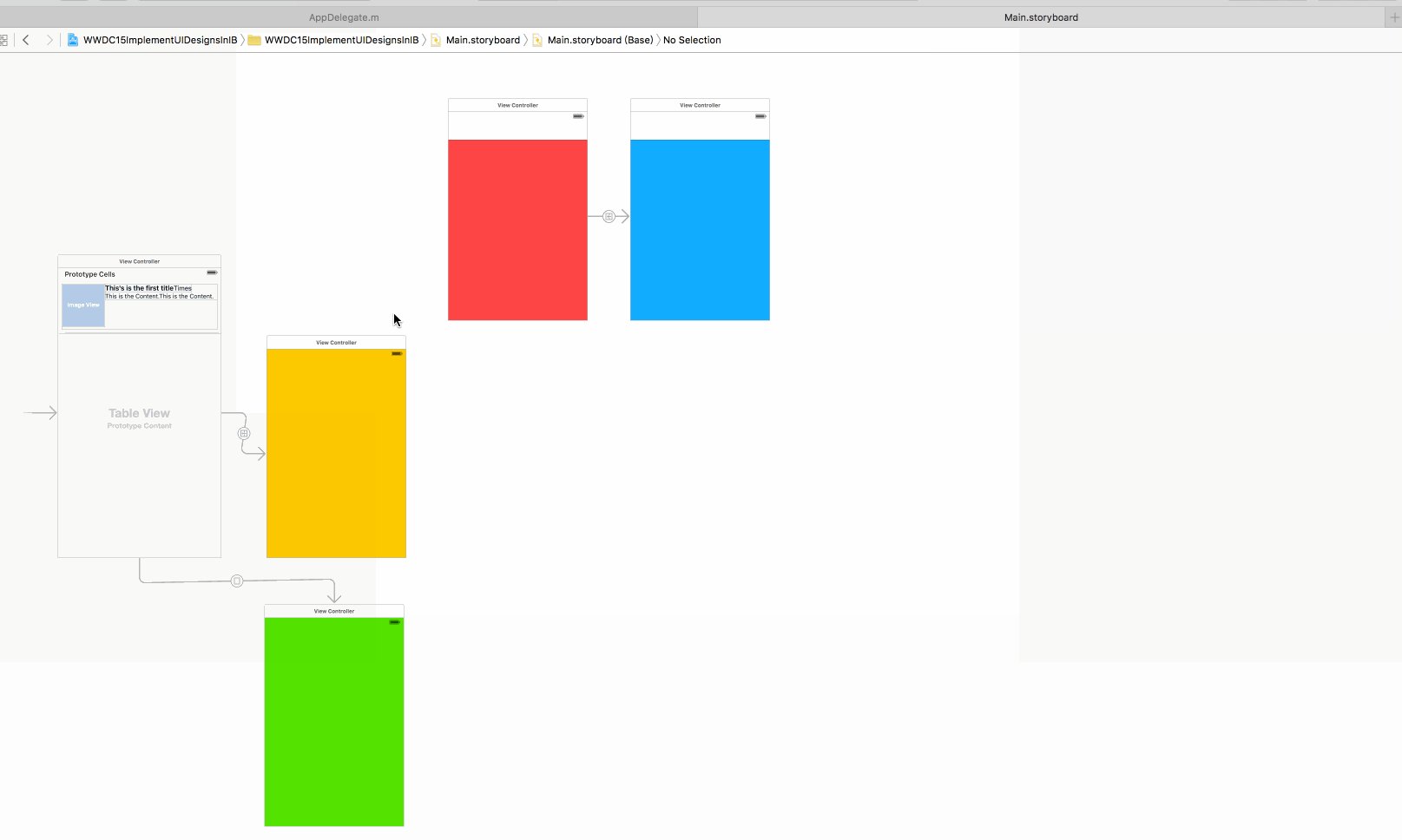
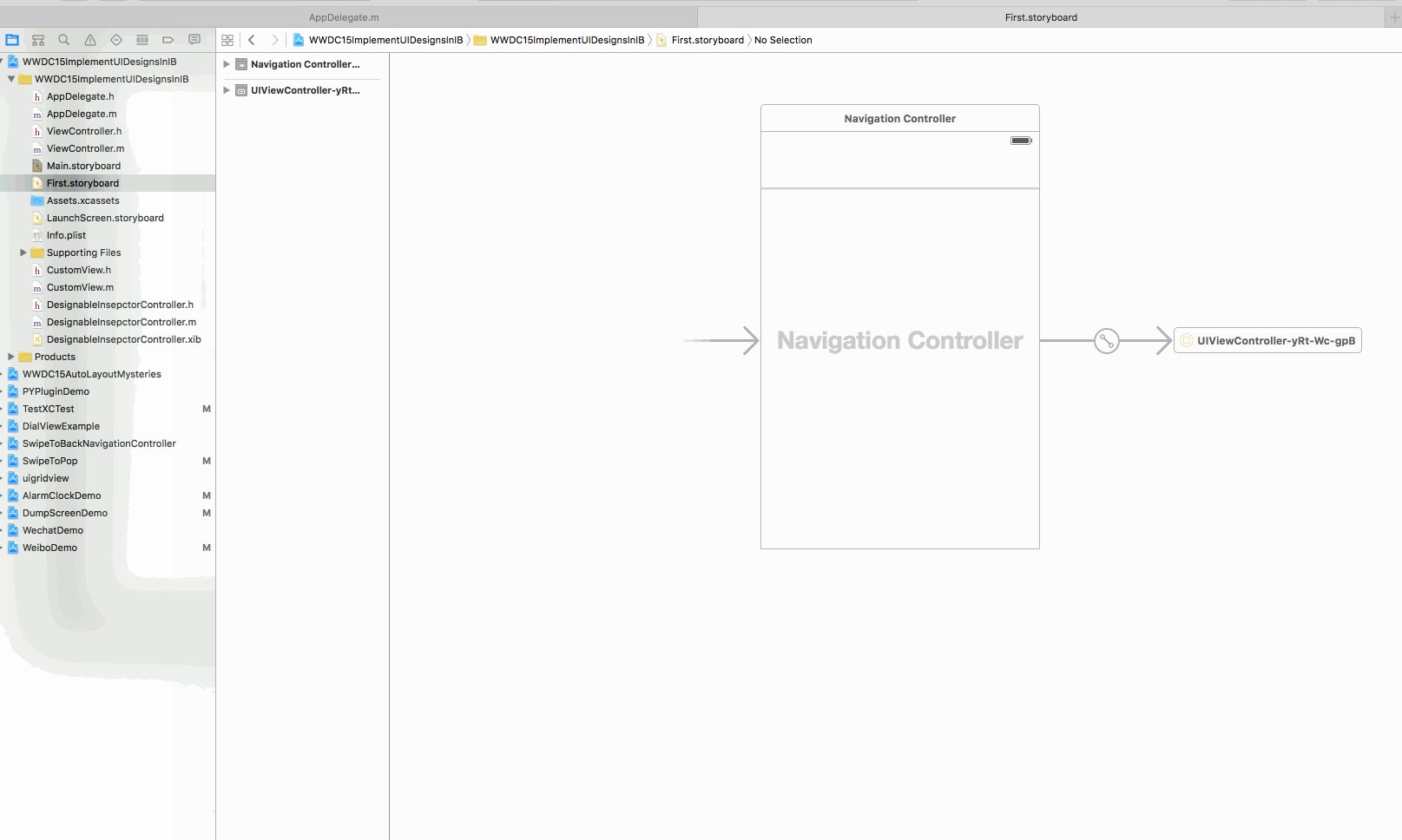
关于这个技能点非常好用,即在一个StoryBoard上可能存在很多从rootView通过各种跳转而存在的多种分支View的情况。而对于一个StoryBoar上存在这么多的分支和视图其实是非常不方便管理的。而在WWDC15中提到一个可以分离StoryBoard上的分支的情况其实是非常有用的。不废话了,具体看如何做的吧。

其实步骤很简单,首先先选择所需分离的ViewController,然后点击Editor菜单,选择Refector to Storyboard...,然后给新的storyboard进行命名即可。上图所展示的是分离一个ViewController,其实除了能分离一个以外,还可以分离多个,只需通过选上多个ViewController然后进行分离即可。
其实一看到这里还用到了Storyboard Reference,其实我们平常在布局的情况下也可以通过IB中添加对应的Storyboard Reference即可。
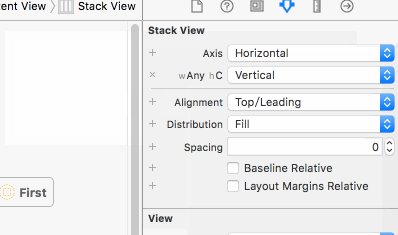
技能点十:使用属性的Size Classes
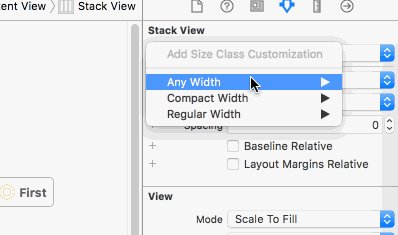
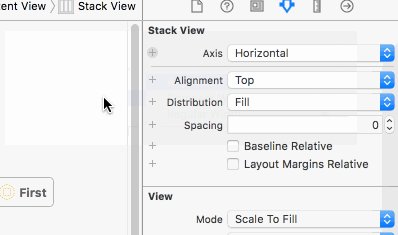
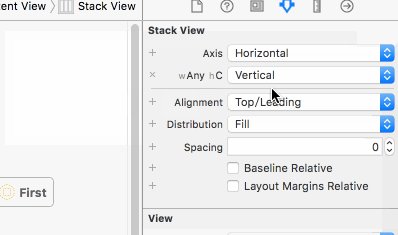
关于Size Classes不懂的童鞋可以资料,网络上有非常多的资料。而这里主要说的是如何设置属性的Size Classes,其实很多童鞋都已经知道了,或者细心的童鞋以及发现了这个特性。下面就以Stack View来做展示具体的设置方式如下:
技能点十一:多用关于Storyboar的Api
关于Storyboard的Api这里给大家罗列一下,主要包括一下几个:
UIViewController:
func prepareForSegue(_:sender:)
func performSegueWithIdentifier(_:sender:)
func shouldPerformSegueWithIdentifier(_:sender:) -> Bool
func unwindForSegue(_:towardsViewController:)
UIStoryboardSegue:
func perform()对应OC的代码为:
UIViewController:
- (void)prepareForSegue:(UIStoryboardSegue *)segue
sender:(id)sender;
- (BOOL)shouldPerformSegueWithIdentifier:(NSString *)identifier
sender:(id)sender;
- (BOOL)shouldPerformSegueWithIdentifier:(NSString *)identifier
sender:(id)sender;
- (void)unwindForSegue:(UIStoryboardSegue *)unwindSegue
towardsViewController:(UIViewController *)subsequentVC;
UIStoryboardSegue:
- (void)perform;具体的使用方法大家就去查查Api的文档吧,本文就不加以累述了。
总结
对于想博主这种IB控来说,对于IB中的技巧真的是希望掌握越多越好。可是以前总是在摸索,收获一个技巧点就使用一个技巧点,而对于系统的整理也没有想过。这次WWDC15上给我们这些IB控整理和提供了这么多技巧对于之后我们的布局效率来说可以说是真的大大滴提升啊。正好最近公司的项目也开始了新UI的布局。马上就要开始用这些技巧了,想想就鸡冻。





























 583
583

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








