一、安装Vue-cli
1、运行终端 vue -V 或者 vue --version 确认自己 vue 版本在3.x以上
2、如果vue版本在3.x跳过下面步骤,低于3.x版本的执行下面步骤
2.1、没有返回版本信息,提示指令“不是内部或外部命令”的直接执行下面的安装指令
# npm 安装确保自己安装了node并配置了环境
# 可以终端npm -v 验证,以及node -v 验证
npm install -g @vue/cli
#或者 cnpm 安装确保自己安装淘宝镜像
cnpm install -g @vue/cli
#或者 yarn安装(主要对于linux系统)
yarn global add @vue/cli
2.2、如果已经安装过vue3.x之前的版本,先删除在执行上面的安装,删除执行下面的命令
npm uninstall vue-cli -g
#或者
cnpm uninstall vue-cli -g
#或者
yarn global remove vue-cli
二、创建运行打包项目
首先进入到希望项目文件放置的文件夹,如果配置了git可以右键点击"git Bash Here",通过git创建项目。创建项目命令一样

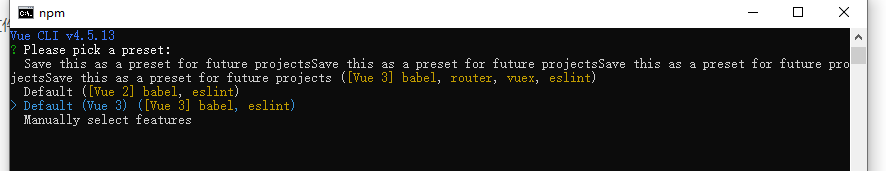
1、创建项目 vue create my-project 通过键盘上下键选择,有三个选项,前面两个默认,选中回车会自己创建好项目,第三个手动选择,根据自己需求选择配置项

2、创建安装完依赖后 cd 进入项目
3、npm/cnpm run serve 运行项目(之前版本是npm run dev)
4、打包项目和之前版本一样 npm run build
相对于之前vue2.x没有了之前的配置文件,整体上更简洁。






















 241
241











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








